
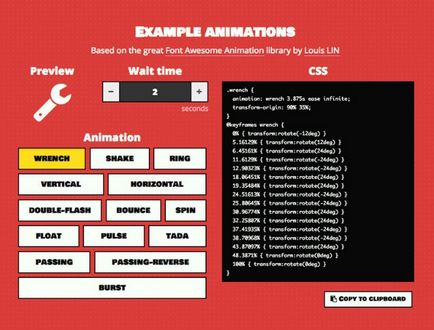
В CSS немає простого способу призупинити анімацію перш ніж цикл почнеться знову. Є можливість затримки відтворення, але це всього лише затримка на самому початку анімації, тобто при завантаженні. Інструмент WAIT! Animate дозволяє швидко розрахувати час затримки і встановити її між циклами. Ефект виходить цікавий: циклічна анімація триває належне їй час, а потім настає пауза, довжину якої встановлює сам розробник. Після того, як пауза закінчується, знову відбувається запуск анімації. Дуже корисний інструмент, з його допомогою можна використовувати безліч анімаційних ефектів з затримкою відтворення. Досить лише вибрати потрібну анімацію, встановити довжину паузи і генератор автоматично створить CSS-код.

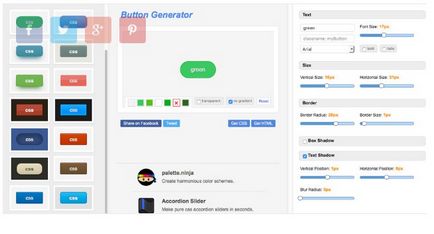
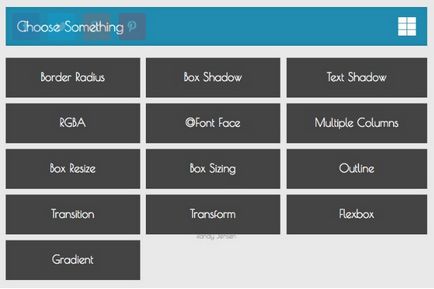
Інструмент CSS3 Generator не робить нічого незвичайного - він створює фрагменти коду, які потрібні в роботі. За допомогою генератора можна створити 13 найбільш часто потрібних ефектів, в тому числі градієнт, текстові тіні, обведення і так далі. Все що потрібно зробити розробнику - вибрати потрібний ефект, налаштувати деякі параметри і згенерувати код. Використовуючи CSS Generator, розробник може заощадити купу часу - адже у нього під рукою інструмент, який допомагає вирішити більшість повсякденних завдань.


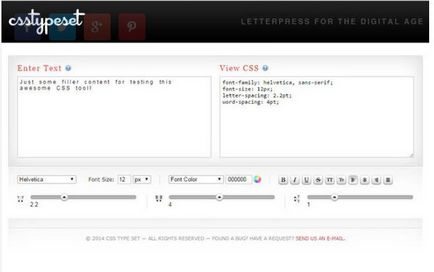
Іноді буває потрібно подивитися, як буде виглядати той чи інший шрифт, якщо застосувати до нього будь-яке правило. Зробити це можна за допомогою інструменту CSS Type Set. Генератор працює наступним чином: потрібно попередньо ввести потрібний текст або слова і оновити настройки, наприклад, змінити розмір шрифту, колір тексту, відстань між буквами, накреслення і багато іншого. Всі зміни відбуваються в режимі реального часу: розробник відразу ж бачить, як текст буде виглядати на веб-сторінці. Єдиний недолік цього дуже корисного генератора - невеликий вибір шрифтів. Було б дуже добре, якби творці інструменту додали б шрифти з колекції Google Fonts. Але поки вибір обмежений найбільш затребуваними шрифтами: Arial, Verdana, Tahoma, Times New Roman і т.д.


Flexbox це спроба вирішити проблему, яка виникає при побудові лейаутов в CSS. Адже верстальщику доводиться вирішувати величезну кількість проблем при створенні сайту. Flexbox дозволяє контролювати вирівнювання, порядок і розмір всіх елементів по декількох осях, попутно вирішуючи інші завдання. При цьому всі блоки стають «гумовими», елементи можуть розтягуватися і стискатися за заданими правилами. Flexbox порівняно нова специфікація і поки в інтернеті не так багато сайтів, створених з її допомогою. Але безумовно майбутнє за Flexbox - він дійсно спрощує роботу. Генератор Flexy Boxes дозволяє швидко отримати потрібний CSS-код, вказавши параметри елемента в спеціальному меню.


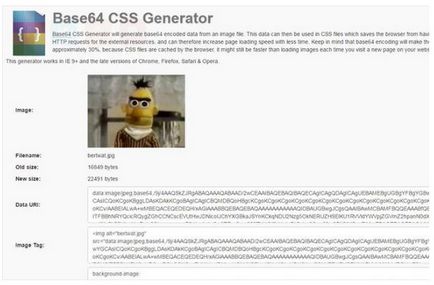
Сьогодні багато розробників прагнуть представити зображення у вигляді коду base64, наприклад, так зручно зберігати дрібні картинки, які можна помістити в спрайт. Даний спосіб заощаджує масу запитів до веб-сервера і дозволяє позбутися від одного або декількох підвантажуваних файлів. Картинка, перекодувати в генераторі, дозволяє браузеру отрисовать її відразу ж, без додаткового запиту до сервера. Інструмент Base64 CSS дозволяє в лічені секунди отримати потрібний код. Досить завантажити потрібну картинку і генератор автоматично перекодує зображення. Можливо, даний інструмент стане в нагоді не кожному, але даний спосіб дозволяє збільшити продуктивність сайту на стороні користувача і збільшити його видимість для пошукових систем.

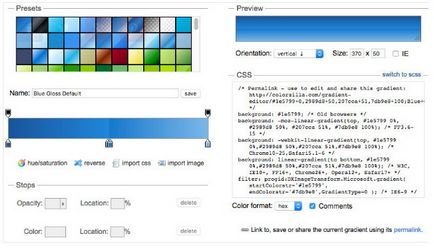
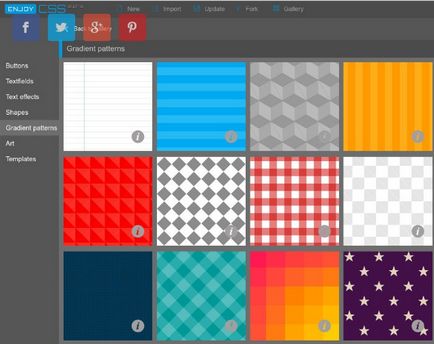
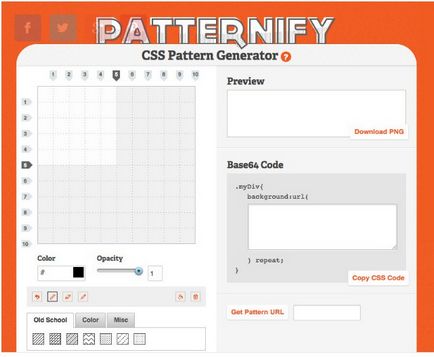
За допомогою генератора Patternify можна створювати CSS-код фонових зображень. Цей інструмент абсолютно безкоштовний і дозволяє створювати досить цікаві структури. Звичайно, можливості сервісу обмежені, так як він створює піксельну структуру, так що шум доведеться додавати в інших генераторах. Проте, інструмент дуже корисний, тому що Patternfly автоматично створює URL зображення з генерує base64-код, який можна вставити в файл CSS.