1. Відкрийте який-небудь проект будинку в програмі 3 ds max. Для прикладу я візьму свій старенький проект заміського будинку в п. "Роздори". Якщо у вас немає поки проекту - відкрийте 3 ds max і намалюйте, наприклад, чайник (це просто).

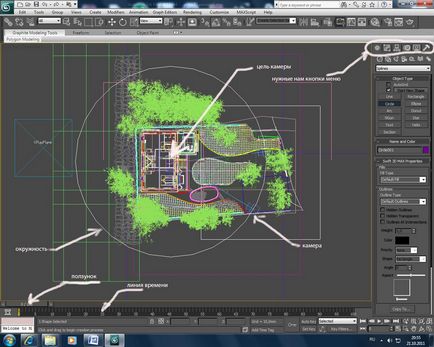
2. Малюємо на вигляді зверху коло навколо нашого будинку (або чайника) Create -> Shapes -> Circle. З цієї окружності буде "летіти" наша камера. У нашому проекті вже налаштований світло і є пара камер, одну з них ми і змусимо літати навколо заміського будинку. Окружність ми малюємо так, щоб її центр збігався з "метою" камери і зразковим центром вашого будинку. Щоб окружність була більш згладженої, в її властивості (modify) потрібно поставити interpolation ---> steps 16
3. Тепер нам потрібно прив'язати нашу камеру до кола (шляху). Для цього клацаємо по нашій камері, потім по кнопці "Motion" -> Trajectories -> в пункті Samples ставимо 100 -> натискаємо Convert From ---> і щілинах по нашій окружності. При цьому наша окружність покриється точками, а на лінії часу з'являться червоні ключові кадри. Тепер, якщо посувати повзунок 1/100 внизу екрану, ми побачимо як літає камера навколо нашого заміського будинку. Обов'язково приберіть всі дерева, кущі, паркани та інші перешкоди на шляху вашої камери. Налаштуйте ПОЛОЖЕННЯ камери по висоті. Потягати повзунок. вибравши вид з камери.

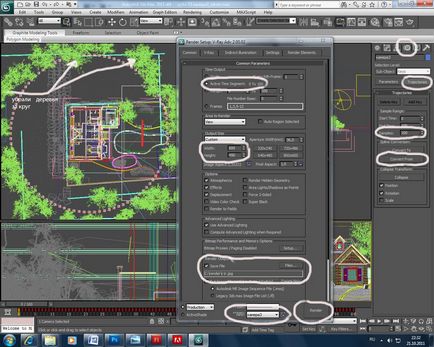
4. Тепер нам потрібно отрендеріть (порахувати) картинки для нашого обльоту. Їх 101 штука і процес займе досить багато часу. У мене на 101 картинку 600х450 пішло 12 годин. Тому якість і дозвіл картинки потрібно виставляти не дуже велике (або потренуйтеся на чайнику). Щоб отрендеріть наш будинок, натискаємо Render Setup. ставимо крапку поруч з Active Time Segment 0 to 100. Width 600, a Height 450. Ставімгалку Save File іжмемкнопку Files. вибираємо папку, в яку будуть складатися наші картинки. Тип файлу вибираємо jpeg і тиснемо "зберегти". ПЕРЕВІРЯЄМО, що в пункті View міститься назва нашої камери і, нарешті, натискаємо кнопку "Render". Після цього почнеться прорахунок наших картинок. На один кадр у мене пішло близько шести хвилин часу, якщо ви розумієте, що процес сильно затягнеться, краще натиснути скасування і поміняти настройки на більш швидкі.

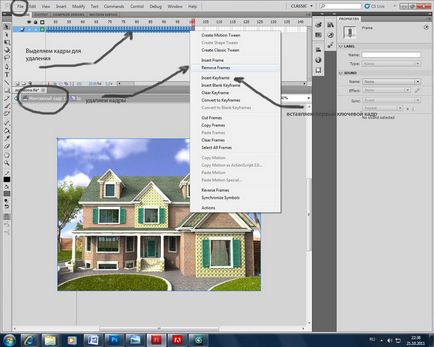
5. Ура! Наші картинки зважили, і в папці з'явилася 101 jpeg картинка з нашим будиночком! Тепер нам потрібно вставити їх в наш flash ролик. Для цього відкриваємо наш шаблон archizona.fla і клацаємо 2 рази лівою на картинку з будиночком, замість якого будемо вставляти свій. Після клацань нам відкриється ролик з 101 картинки (чорні точки зверху), перш ніж на їх місце вставляти свої, старі потрібно видалити. Для цього на лінії часу зверху потрібно клацнути лівою на першому кадрі, затиснути Shift і клацнути лівою на 101 кадрі, при цьому повинна виділиться синім вся лінія часу. На синьому виділення клацаємо правою кнопкою миші і вибираємо Remove Frames. після цього всі старі кадри зникнуть. Тепер можна вставляти наші нові картинки. Для цього клацаємо правою кнопкою миші на першому вже порожньому кадрі і вибираємо Insert Keyframe. Затемвверхувменювибіраемпункт File -> Import ---> Import to Stage. шукаємо нашу папку зі 101 картинкою і вибираємо першу картинку з 0000 на кінці. Після цього флеш запитає, чи хочемо ми вставити інші картинки, потрібно відповісти "yes". Після тиснемо "Монтажний кадр 1" і виходимо на нашу сцену. Зберігаємо проект Ctrl + S і експортуємо в swf - ролик (для цього тиснемо Ctrl + Enter).

6. Ось перед нами з'явився результат нашої праці. Якщо клацнути по будиночка, камера почне літати навколо нашого заміського будинку, якщо затиснути ліву кнопку миші, то можна самій керувати обертанням камери і це здорово! Цей swf файл, який з'явиться в папці, де лежав наш fla файл, можна відправити замовнику на пошту, щоб той міг розглянути свій майбутній заміський будинок з усіх боків, або просто викласти на свій сайт як це зробила я.
7. Щоб згенерувати веб - сторінку html з вашим роликом. необхідно піти в меню File ---> Publish Settings. У першій вкладці "Formats" повинні стояти галки навпаки swf і html в останній вкладці "HTML" замість "Flash only" краще поставити "Flash only - allow full screen" тоді, якщо ви натиснете ПРОБЕЛ, ваш ролик перейде в повноекранний режим. Після цього натиснути кнопку "Publish" і "ОК" Після цього в папці поруч з вашим файлом проекту "fla" з'явиться ще 3 файлик - це html-файлик, сам swf-ролик і файл "textLayout_1.0.0.595.swz" Щоб розмістити ваш ролик на сайті, необхідно буде залити все 3 файлу. А якщо вам просто хочеться показати свій проект одному, досить відправити swf-ролик.
На цьому все, дякую всім за увагу. Сподіваюся урок комусь виявиться корисним.