
Раніше вся анімація на сайтах була в основному створена на Flash. З появою технології HTML5 стало можливим створювати анімацію без використання Flash. А адже анімація завжди привертала і привертає увагу відвідувачів. Але писати з нуля на HTML5 зможуть не всі, тому що це не дуже легко для людини, яка не розбирається в цьому. Тому в даному уроці я хочу розглянути спеціальний сервіс, який дозволяє створювати анімацію на HTML5. У цьому сервісі зможе розібратися абсолютно кожен!
Я хочу розповісти про такий сервіс, як HTML5Maker.
HTML5Maker - це онлайн-сервіс, який дозволяє створювати інтерактивний анімований контент (слайд-шоу, банери і т.д.) на HTML5.
Давайте приступимо до вивчення цього сервісу.
Перейти на сервіс
HTML5Maker
Введення і реєстрація
Даний сервіс можна використовувати без реєстрації. Для цього потрібно натиснути на кнопку «Create animation» відразу, як зайдете на сайт:


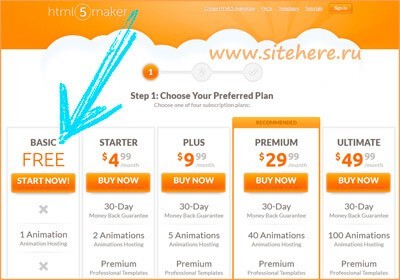
Після натискання за цим посиланням ви потрапляєте на сторінку з вибором тарифу. Вибираєте перший тариф «Free» і тиснете кнопку «Start now!»

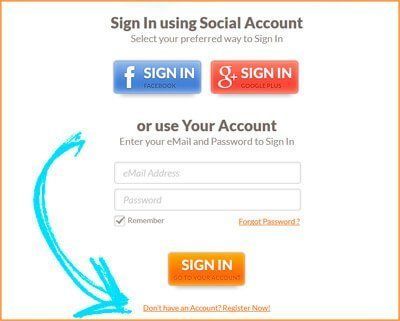
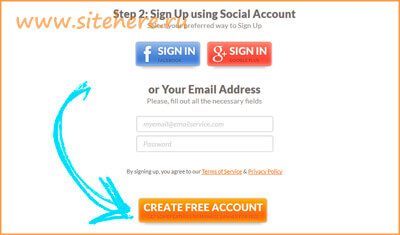
Потім з'явиться сторінка з введенням email і пароля. Заповнюєте ці два поля і клікаєте на кнопку з текстом «Create free account», яка знаходиться нижче.

Знайомство з інтерфейсом
Думаю з реєстрацією та входом у вас проблем не виникне. І зараз переходимо безпосередньо до середовища в якій ми будемо розробляти нашу анімацію.
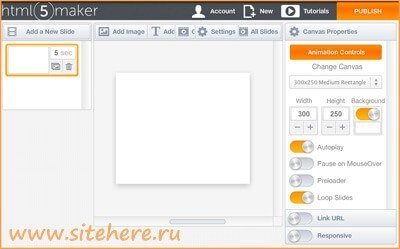
Перше, що ви побачите, це робоча область. Виглядає вона наступним чином:

Вона складається з трьох колонок. У лівій колонці знаходяться слайди, центральна колонка (область) надана для розміщення необхідних блоків на слайдах, і, нарешті, права колонка містить настройки анімації. Також в правій колонці в залежності від виділеного елемента (текст, зображення або слайд) з'являються відповідні налаштування.
Додавання слайдів
Якщо ви до цього користувалися програмою Microsoft PowerPoint, то для вас працювати зі слайдами буде дуже легко, тому що тут все дуже схоже. Але і для тих, хто бачить це вперше, я думаю, не важко буде розібратися.
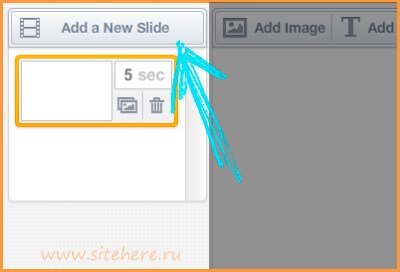
Для додавання нового слайда необхідно натиснути на кнопку «Add a New Slide»:

Додавання зображень
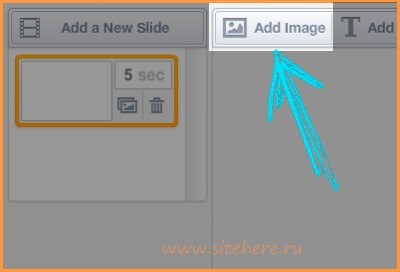
Для того щоб додати зображення на слайд, необхідно натиснути на кнопку «Add image»:

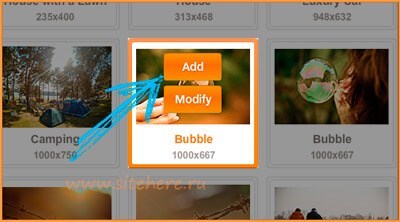
Після чого з'явиться спливаюче вікно з вибором готових зображень:

Також в цьому вікні можна натиснути на кнопку «Upload image» і завантажити своє власне зображення. Крім свого зображення, як я вже говорив, вам пропонується вже набір підібраних і згрупованих зображень. Після того, як ви визначилися з зображенням необхідно натиснути на кнопку «Add» і зображення буде додано на слайд:

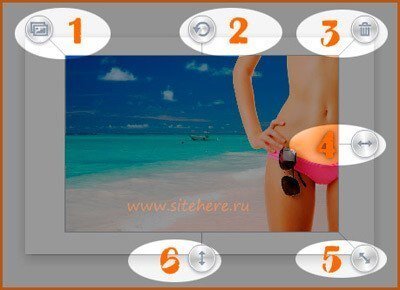
Після додавання зображення на слайд, воно виділяється і стають доступні функції для роботи з зображенням. На зображенні нижче я зазначив кожну функцію цифрою:

Давайте по порядку розглянемо ці кнопки:
- При натисканні на цю кнопку зображення скопіюється і скопійоване вставиться зі зміщенням трохи нижче і вправо.
- Дану кнопку необхідно затиснути і можна обертати зображення.
- Текст буде вилучатися зображення.
- Кнопка відповідає за зміну розміру зображення по ширині.
- Ця кнопка відповідає за зміну розміру зображення пропорційно по висоті і ширині.
- Кнопка відповідає за зміну розміру зображення по висоті.
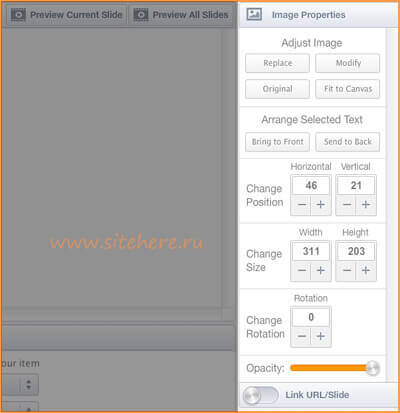
Отже, це основні функції, які можна застосувати до зображення. Але є і ще. Вони стають доступними при виділенні зображення і знаходяться в правій колонці:

Почнемо розглядати зверху вниз.
Першим йде блок «Adjust image». в якому є 4 кнопки: «Replace», «Modify», «Original» і «Fit to Canvas». Що ж робить кожне з цих властивостей?
- Кнопка «Replace» - при натисканні на цю кнопку з'являється спливаюче вікно, в якому вас просять вибрати нове зображення, яким ви хочете замінити справжнє.
- Кнопка «Modify» - при натисканні на цю кнопку відкривається вікно, в якому доступні різні ефекти для зображення, можна додати текст на зображення, додати рамку, а також обрізати, повернути, зробити розмитим, відобразити по вертикалі або горизонталі і змінити контрастність.
- Кнопка «Original» - повертає початкові налаштування зображення.
- Кнопка «Fit to Canvas» - при натисканні зображення приймає максимальну висоту і ширину з урахуванням що воно повинно поміститися в розмір слайда.
Наступним йде блок «Arrange Selected Text». і в ньому дві кнопки: «Bring to Front», «Send to Back». Кнопка «Bring to Front» відповідає за те, щоб висунути зображення на передній план, а друга кнопка «Send to Back» відповідає за позиціонування зображення на задній план.
Далі йдуть три блоки «Change position» (зміна позиції зображення), «Change size» (зміна розміру) і «Change rotation» (поворот в градусах), які можна змінювати за допомогою кнопок і перетягуючи зображення утримуючи ліву кнопку миші.
І останній блок під назвою «Opacity» - змінюючи його значення, перетягуючи повзунок, ви змінюєте прозорість зображення.
Останній момент, який хочу розповісти - це ефект при появі і зникнення зображення. Ця панель знаходиться внизу в центральній частині робочої області:
У лівому верхньому випадаючому списку, де є напис «Appear:», ви вибираєте ефект як буде зображення з'являтися. А в лівий нижній випадає, у якого є напис «Disappear:», список відповідає за ефект з яким зображенням зникає.
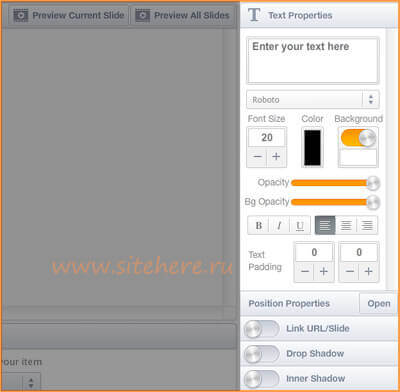
Додавання тексту
Текст додається натисненням на кнопку «Add text» в лівому верхньому кутку центральної області.

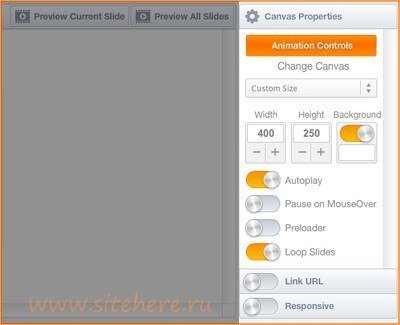
Для того щоб активувати ці настройки вам необхідно натиснути або на кнопку «Settings» в лівому верхньому кутку центральної області, або клікнути по порожньому місці, де немає слайда.
В результаті ви побачите наступні настройки вашого проекту в правій колонці:

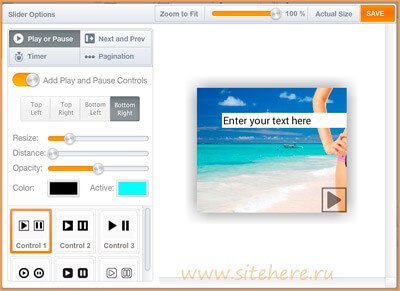
Тут можна змінити розмір слайдів, встановити фоновий колір, а також додати кнопки, для управління слайд-шоу. Щоб додати кнопки управління слайд-шоу необхідно натиснути на кнопку «Animation controls» і тут ви побачите спливаюче вікно з вибором всіляких кнопок, Таймлайн і так далі:

Після завершення створення вашого проекту необхідно натиснути на велику помаранчеву кнопку, яка знаходиться в правому верхньому куті вікна браузера. З'явиться спливаюче віконце, в якому є можливість зберегти ваш проект в форматі HTML5 / CSS / JS або в форматі FLash.
Після чого ви можете вбудовувати вашу анімацію на ваш сайт! 🙂
Що не прийнятне! Так я розумію щоб не було їх линка треба за місяць іспользіванія сервісу заплатити. Начебто не дорого. Але є питання?
Після закінчення місяця вони будуть підтримувати банер? (Розумію що картинки ховаються на їхньому сервісі)
Можна звичайно і завантажити все на комп. але там багато файлів і де їх розмістити на сайті?
Добрий день. Навряд чи вони будуть зберігати Ваші файли на сервері, тому краще їх зберегти у форматі HMTL5 / CSS3 / JS і в разі чого завантажити проект заново для редагування.