Відразу обмовлюся, метою цього уроку не є створення фотореалістичних годин, а власне - анімація рух стрілок.
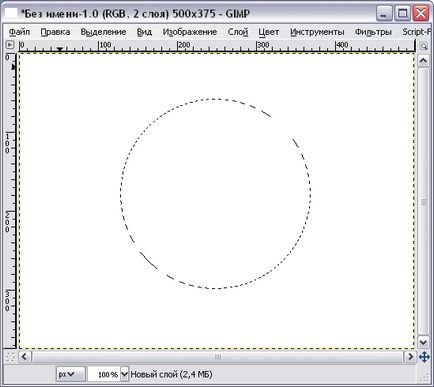
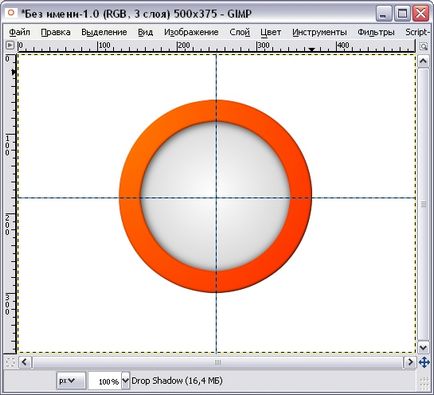
1. Створіть нове зображення. колір фону за бажанням. Беремо Новий шар. на ньому, використовую інструмент еліптичне виділення зображуємо коло (затискаємо shift).

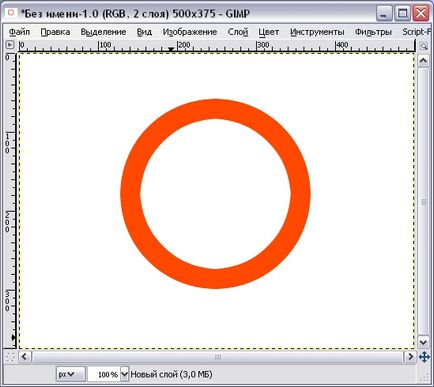
2. Залийте виділення будь-яким, вподобаним вам кольором, зменшіть виділення на 15-25 пікселів, і натисніть Delete.

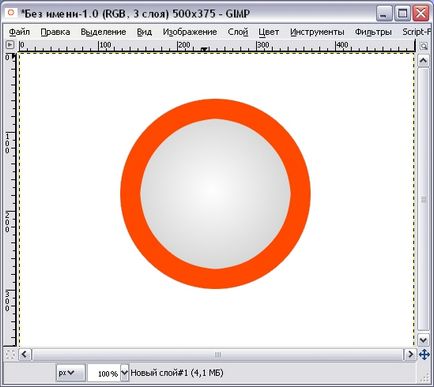
3. Створіть новий шар, помістіть його між шаром з годинником і фоном. Візьміть градієнт з білого в сірий, і покажіть циферблат, попередньо виділивши внутрішню частину годин на верхньому шарі.

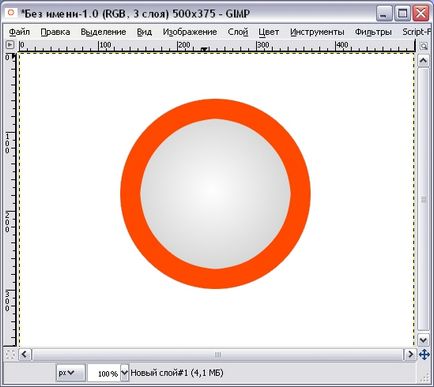
4. Якщо ви хочете додати обсягу годинах, використовуйте Фільтри - відкидати тінь, Фільтри - Карта - Рельєф, іт.п. Коли результат вас задовольнить, зупиніться.

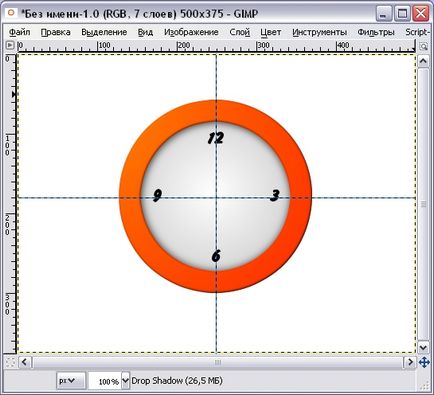
5. Приступаємо до малювання циферблата. Для цього нам знадобляться напрямні (Зображення - Напрямні - Нова Напрямна). Додайте і горизонтальну і вертикальну. Знайдіть центр циферблата, і перетягніть напрямні туди (інструментом переміщення).

6. Тепер будь-яким шрифтом і кольором пишемо самі цифри, простіше кожну на новому шарі. З мого годинника мабуть вистачить 12, 3, 6 і 9.

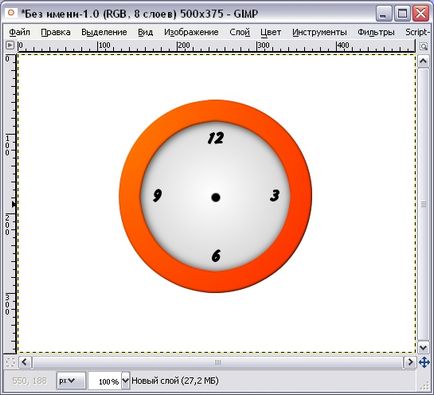
7. На місці перетину напрямних можете поставити жирну крапку, звідси виходитимуть стрілки наших годин.

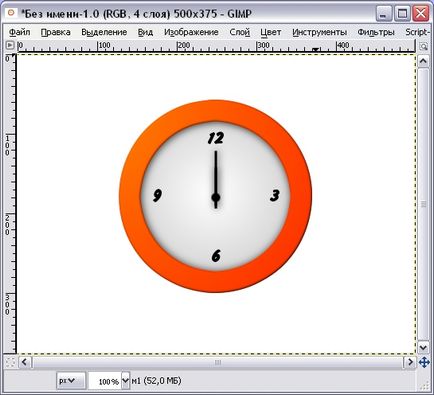
8. Чи можете об'єднати всі шари, з фоновим разом або без. Малюємо стрілки, я покажу годинну і хвилинну. Кожну на новому шарі. Шар з хвилинної я назву «м1», з годинною «ч1», для зручності.

8.1 Зараз мій годинник показують 12.00. Я зро всього 4 положення: 12: 15, 12: 30, 12: 45 і знову 12. З хвилинною стрілкою, думаю все ясно, кожні 15 хвилин - поворот на 90 градусів. Годинна же проходить за 15 хвилин - 7,5, порахувати не складно :).
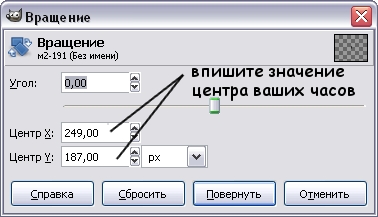
9. дублюємо фоновий шар, ч1 і м1, оригінальні ч1 і м1 об'єднуємо з копією фону. нові перейменуйте в ч2 і м2. М2 інструментом обертання повертаємо на 90 градусів, Ч2 тим же інструментом на 7,5.

Знову дублюємо фоновий шар, Ч2 і М2, оригінальні Ч2 і М2 об'єднуємо з копією фону.
10. Повторюйте дії пункту 9 ще двічі. На скрині то, що ви отримаєте на виході.

11. Зберігаємо у форматі gif. Для цього вибираємо Файл - Зберегти як. імя_Файла.gif, далі зберегти як анімацію, затримка між кадрами десь 250. Готово!
я в Гімпу не давнього, як зробити "обсягу годинах" за крок 4
rbhbkk 45t,
4. Якщо ви хочете додати обсягу годинах, використовуйте Фільтри - відкидати тінь,
Перейти на шар з помаранчевої окантовкою і використовувати вказаний фільтр зі зміщенням 0 по Х і Y, тоді тінь впаде на циферблат і по зовнішньому краю годин. Якщо не потрібна тінь зовні, як це зроблено в уроці, то треба попередньо зробити виділення годин. тоді тінь не вийде за межі виділення.
Урок хороший, інтересний.Но для деяких, а особливо новачків, недостатньо точно прописані кроки.
Ну, як би в превью зазначено: "Досить легкий урок зі створення анімації. Розрахований на досвідчених Гимпера." А тому новачки далеко не цільова аудиторія даного уроку ..)
ВАДИМ
спасибі вам за підказки
Підкажіть хто небудь, як зменшити швидкість руху стрілок. Мені здається я перепробував все що можливо, а вони обертаються в одному і тому ж ритмі. Може що щось упустив?
Геннадій Баринов,
при збереженні в GIF-анімації поставити більше цифру затримку між кадрами. За умовчанням вона 100 мілісекунд.
Можна підправити вже збережений GIF. Просто відкрити його в Гімпу і назві шарів в дужках вказано інтервал. Наприклад: Фон (100ms).
Знову ж досить вказати затримку змінивши цифру в імені шару.
Наприклад: Фон (1000ms).
Геннадій Баринов, пропишіть близько назв шарів в дужках швидкість руху, враховуючи, щоб 1000 ms = 1 секунді. Вийде ось так: Шар 1 (1000 ms)
Щоб брати участь в обговоренні ви повинні увійти або зареєструватися.