На численні прохання я написав урок по створенню переходу на верх сторінки, як на сайті Web Designer Wall. Це дуже просто зробити за допомогою jQuery (якихось пару рядків коду). Необхідно порівняти значення позиції верхньої смуги прокрутки з певним значенням, і якщо перше з них більше, відобразити кнопку переходу на верх. Як тільки користувач клацає по кнопці, відбувається перехід на верх сторінки.
Дизайн і CSS
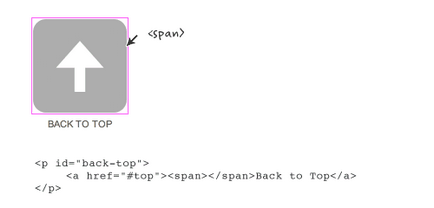
Задайте елементу # back-top властивість position: fixed, щоб його позиція була зафіксована на сторінці. Тег span не обов'язковий. Я додав його для відображення зображення зі стрілкою. Я також додав transition: 1s (1s = 1 second) для ефекту при наведенні курсору.

код jQuery
). Потім перевіряє значення позиції верхньої смуги прокрутки (scrollTop), і якщо воно більше, ніж 100, відображає елемент # back-top, в іншому випадку, ховає його. Наступна частина коду - це функція обробки події кліка по кнопці. Якщо проведений клік по кнопці, значення scrollTop тега body встановиться в 0.
Якщо ви хочете ознайомитися з основами роботи з jQuery, почитайте мою статтю.
А що, якщо JavaScipt не підтримує?
5 останніх уроків рубрики "jQuery"
Сьогодні ми б хотіли вам розповісти про бібліотеку TypeIt - безкоштовному jQuery плагін. З її допомогою можна імітувати набір тексту. Якщо все налаштувати правильно, то можна домогтися дуже реалістичного ефекту.
jQuery плагін для створення тимчасової шкали.
jQuery плагін для створення діаграми Ганта.
Приклад того як здійснити завантаження файлу через PHP і jQuery ajax.
sigrosigro

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!