Автоматична зміна розміру зображень в Joomla

Багато користувачів стикаються з проблемою, як автоматично створювати зображення стандартного розміру в Joomla. Плагін SmartResizer є відмінним рішенням цього завдання.
Приклад для цього уроку
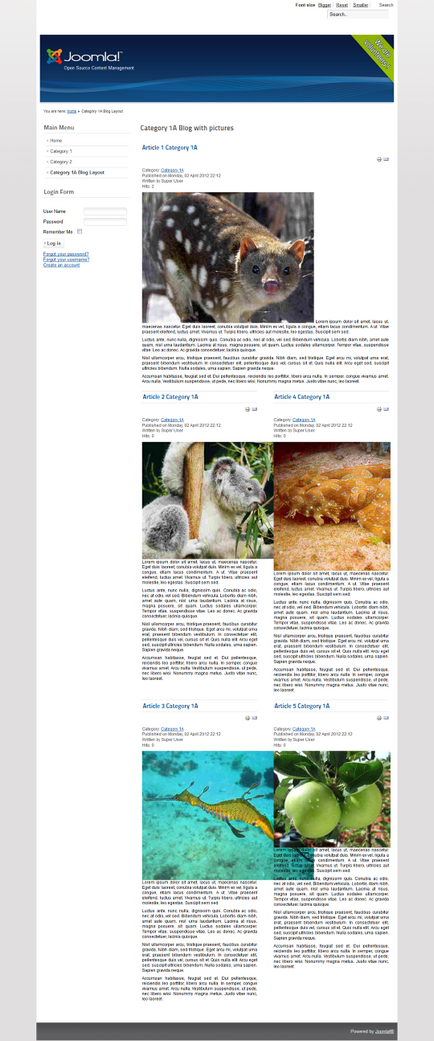
У наведеному нижче прикладі я створив макет блогу.
Оригінальні фотографії тут між 300px і 800px в ширину. Ми використовуємо стандартний макет для блогу. Як бачите, зображення перекриваються. Це непорядок.
Ми використовуємо плагін SmartResizer і покажемо вам крок за кроком, як поліпшити макет з автоматичним створенням мініатюр.

Крок 1: Установка SmartResizer
- Скачайте плагін з JED.
- Відкрийте адмінку Joomla і перейдіть в меню Розширення> Менеджер розширень.
- Завантажте архів, щоб встановити плагін.
- Перейдіть в меню Розширення> Менеджер плагінів і знайдіть встановлений плагін.
- Плагін повинен бути включений. Переконайтеся, що є зелений прапорець навпроти його імені. Якщо в колонці "Включений" стоїть червона іконка, клікніть по ній, щоб вона стала зеленою.
- Натисніть на ім'я SmartResizer. щоб відкрити настройки плагіна.
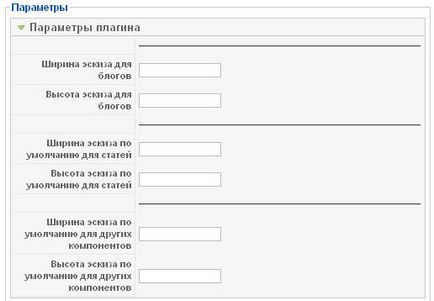
Крок 2. Налаштування основних параметрів

Якщо Ви заповните значення тільки для ширини, висота буде розрахована автоматично. Якщо ви заповніть значення для ширини і висоти, то зображення може виявитися обрізаним.
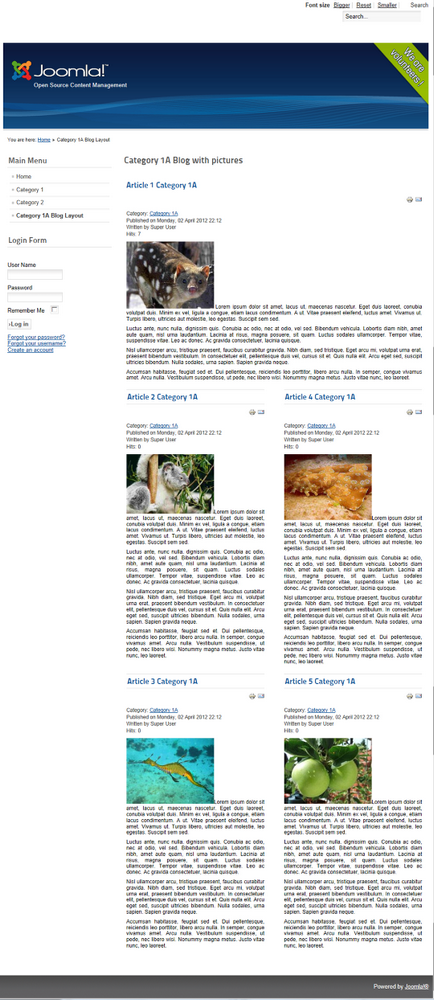
Крок 3: Автоматично згенеровані мініатюри

Ви можете побачити різницю. Тепер всі фотографії одного розміру, але вони не мають ніяких стилів. Давайте задамо їм стилі.
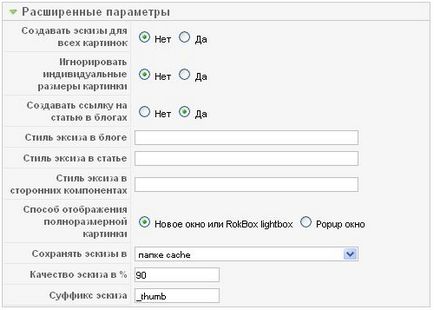
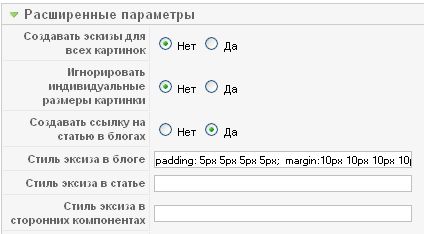
Крок 4. Налаштування розширених можливостей

- Створювати ескізи для всіх картинок - Якщо НІ, то ескізи будуть створюватися тільки для картинок з командою 'smartresize'. Якщо ТАК, то ескізи будуть створюватися для всіх картинок, виключаючи картинки з командою 'nosmartresize'.
- Ігнорувати індивідуальні розміри картинок - Якщо ТАК, то індивідуальні розміри картинки в тезі IMG будуть ігноруватися і розмір ескізу буде братися з параметрів плагіна, виключаючи картинки з командою 'smartresizeindividual'.
- Створювати посилання на статтю в блогах - Якщо так, то ескіх в блогах буде посилатися на статтю.
- Стиль ексиз в блозі - Введіть значення властивості STYLE тега
. які будуть використовуватися в блозі. Наприклад: background-color: #EEEEEE; border: 1px solid # 999999; padding: 3px; margin-right: 5px;
- Стиль ексиз в статті - Введіть значення властивості STYLE тега
. які будуть використовуватися в статті. Наприклад: background-color: #EEEEEE; border: 1px solid # 999999; padding: 3px; margin-right: 5px;
- Стиль ексиз в сторонніх компонентах - Введіть значення властивості STYLE тега
. які будуть використовуватися в інших компонентах (НЕ com_content). Наприклад: background-color: #EEEEEE; border: 1px solid # 999999; padding: 3px; margin-right: 5px; .
- Режим перегляду повнорозмірною картинки - У новому вікні або RokBox - повне зображення відкриється в новому вікні браузера або в lightbox, якщо плагін RokBox встановлений. Popup вікно - повне зображення відкриється в спливаючому вікні.
- Зберігати ескізи в - ту ж папку, де і вихідне зображення, або в папку "smart_thumbs", або в папкe "cache".
- Якість ескізу в% - Якість створюваного ескізу.
- Суфікс ескізу - суфікс імені файлу ескізу. Наприклад, якщо картинка називається someimage.jpg, то ескіз буде називатися someimage_thumb.jpg в тій же директорії ..
Крок 5. Додаємо стилі для мініатюр

padding. 5px 5px 5px 5px;
margin. 10px 10px 10px 10px;
border. 1px solid #CCCCCC;
background. #EEEEEE;
float. left;
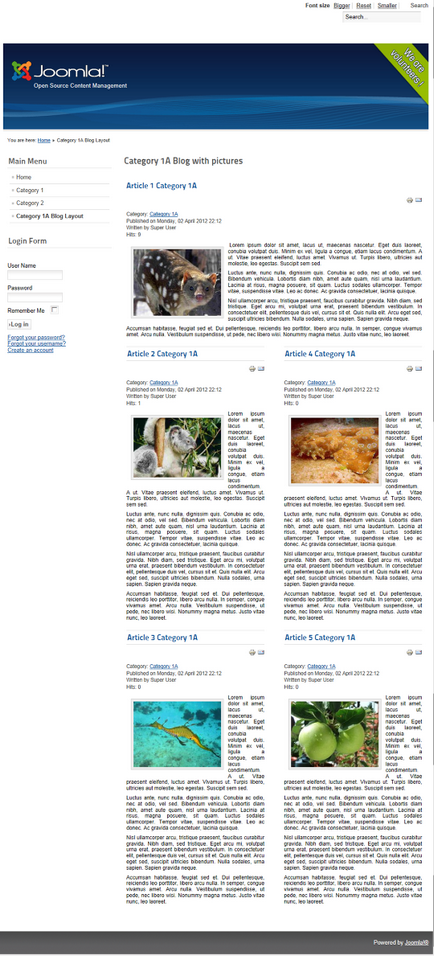
Крок 6: Стилізована сторінка блогу

Всі фотографії тепер однаково стилізовані, з рамкою, з однаковими відступами і вирівнюванням.
От і все! Сподіваюся вам буде корисний цей урок.