Наш фахівець розповідає, що він навіть не очікував, що з такими фоновими знаннями IT-технологій, величезний досвід в мережах і IRC та ще покладами інформації різних типів, яка не зовсім доступна сучасної молоді, він би сидів і не розумів, про що йде мова .
Коли він пішов на перший WhereCamp (збори і конференція з приводу географічних питань і про те, як вони пов'язані зі світом розвитку Веб-технологій), він навіть не міг подумати, що його чудові знання в астрономії не допоможуть йому. Він був заплутаний людьми, які абсолютно спокійно обговорювали технологію гео-локації. як звичайну повсякденну тему.
Чому ГЕО має значення?
Для початку потрібно з'ясувати, чому фізичне розташування так важливо (в даний момент), якщо мова йде про розробку Веб-продуктів? Існує кілька відповідей на це питання.
Перша причина полягає в мобільності. Часи, коли люди цілими днями сидять перед моніторами своїх настільних ПК вже сходять нанівець. Підвищуються продажу мобільних гаджетів, ноутбуків і нетбуків. Потужності сучасних процесорів тепер дозволяють користуватися набагато меншими пристроями і деталями щоб виконувати ті ж функції, що і на стаціонарному ПК. Отже, якщо люди користуються цими пристроями на ходу, то нам потрібно, щоб наша система була разом з ними. Що непомітно переносить нас до другого важливого пункту - релевантність.

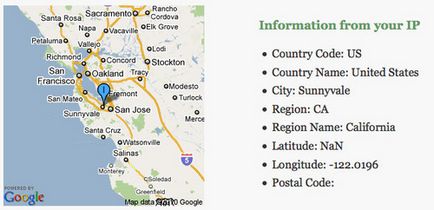
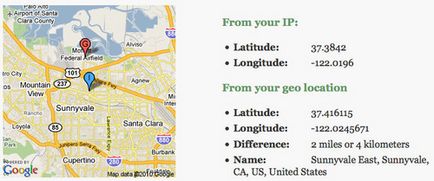
Отримання даних про місцезнаходження користувача за допомогою IP


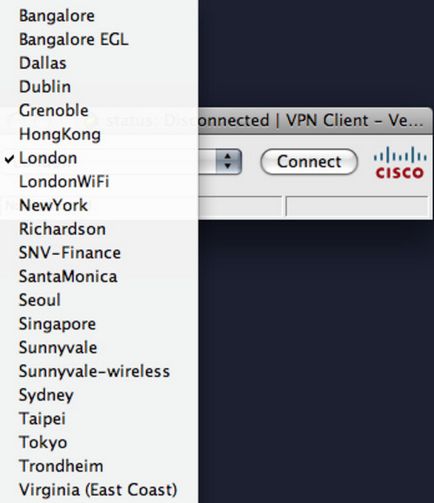
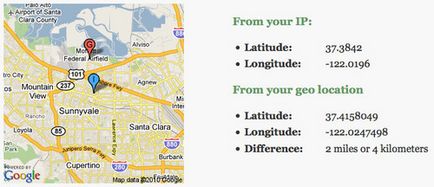
Отримання даних про місцезнаходження користувача за допомогою API W3C Geo
Існує безліч різних способів отримання даних про місце розташування, зберігаючи при цьому приватність і конфіденційність. В Google Gears є сервіс гео-локації; Plazes дозволяє вам розміщувати дані; і Fire Eagle від Yahoo вважається найбільш відбудованим сервісом зберігання гео-локацій в мережі.
Проблема всіх цих сервісів полягає в тому, що користувачеві потрібно встановлювати різні плагіни або відвідувати веб-сайт для поновлення даних. Це зовсім не весело, так як браузери повинні робити роботу, а не ви за них.
Зараз у нас є рекомендації по API гео-локаціях від W3C. API дозволяє браузерам робити запит про географічне місце розташування користувача. Ця процедура менш страшна, і вам у відповідь приходять актуальні дані.
Firefox 3.5 і версії вище підтримують API гео-локацій від W3C. І Safari в iPhone також підтримує його, якщо у вас OS3.0 або вище. Якщо ви скористаєтеся даними API, то браузер запитає користувача про дозвіл розмістити інформацію про їх місцезнаходження на їхньому сайті.

Як тільки користувач дає згоду, ви можете отримати більш докладні дані (у вигляді довготи і широти). Цей API дуже просто використовувати:

Перетворення довготи і широти назад в ім'я
Звичайно, мати більше інформації - це добре, але ми втратили ім'я міста і все іншу корисну інформацію, яку отримали з бази даних Maxmind. Так як локація змінилася, ми не можемо просто охопити старі дані; нам потрібно знайти спосіб перетворення довготи і широти в імена. Цей процес має назву «реверсивний кодинг гео», і в мережі є кілька сервісів, які допоможуть вам це реалізувати. Напевно, одним з найвідоміших в цій справі є Веб-сервіс гео-імен. але тут є кілька аспектів. Для початківців, дані можуть бути орієнтовані тільки на США.
За допомогою сервісу YQL, ви зможете отримати результат у вигляді XML або JSON. Отже, для того, щоб використовувати сервіс за допомогою j # 097; vascript, вам буде потрібно лише наступне:
Зіставте це з іншими сервісами, і зможете отримати більш деталізований результат. а також зможете внести ім'я в координати:

Проблема з координатами довготи і широти
Хоча координати довготи і широти є хорошим способом опису будь-якої точки земної кулі, сама технологія, все ж, досить сумнівна. Координати можуть надати як центр міста, так і різні конкретні точки (музеї, паби і т.д.).
WOEID як порятунок
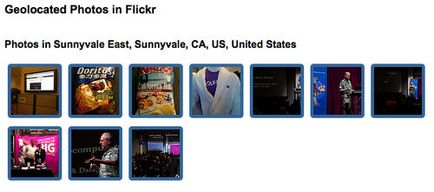
Для того щоб розібратися з проблемою, Yahoo і Flickr (а незабаром і Twitter) підтримують інший варіант позначення локацій. WOEID або «Where On Earth Identifier» (в пер. - «Ідентифікатор точок на Землі») являє собою більш деталізований спосіб позначення локацій на Землі. Так як Flickr підтримує його, ми з легкістю можемо отримувати фотографії з певних місць:
Використовуючи кілька рядків коду j # 097; vascript. відображення прив'язаних до локації зображень, стає простіше простого:

До того ж, це можна викрити в простеньке рішення YQL. Наступний код відобразить 10 фотографій Парижа:
Чому б не проводити пошук за найменуваннями локацій?
Основним питанням впровадження нової технології поки що залишається питання про те, чому ми не можемо проводити пошук локацій на Flickr, наприклад, за певним місту, чому нам потрібно вдаватися в цей складний процес пошуку? Причина полягає в помилкових збіги. Візьміть, наприклад, Париж (Paris). Якщо ви шукаєте фотографії міста, то вам навряд чи буде цікаво наштовхнутися на фотографії Періс Хілтон (Paris Hilton)? Те ж саме відбувається і з Джеком Лондоном. Можливо, ви шукаєте фотографії Лондона, того що в Англії, а не в Онтаріо. Географічні дані повні такого роду збігів. Спробуйте вбити в пошуку вікіпедії слово Victoria, і ви напевно будете здивовані кількістю можливих варіантів даних.
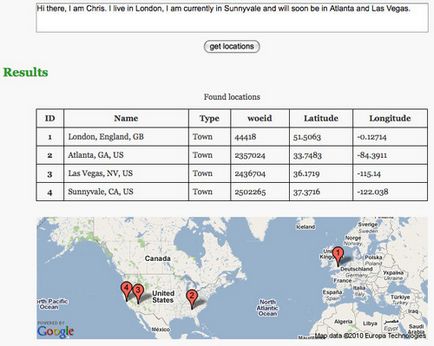
Перетворимо текст в гео-дані
Пошук місцезнаходження відвідувача - це, звичайно, добре. Але це нічого не означає, якщо ви не можете пов'язати ці дані з інформацією про найближчу області. У сервісі Flickr (а незабаром і в Twitter) це зробити дуже просто, так як обидва сервісу дозволяють вам прикріпити географічне розташування до вмісту, яке ви внесли раніше. І все це лише дрібна частина того, що буде доступно після відкриттів і розробок в області вивчення алгоритмів, машинобудування та інших наук, які вивчають інтелект комп'ютерів.
Ви можете самостійно спробувати зробити це. Використовуючи PHP, викличте API замість простої форми. Ви навіть можете відформатувати одержувані на виході дані. Подивіться тут :

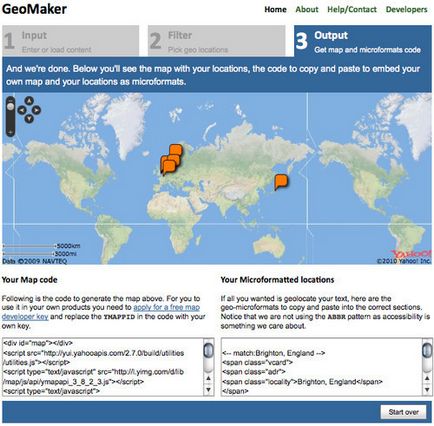
Хоча сервіс Placemaker легкий у використанні для розробників, які вже досить давно користуються веб-сервісами, він зможе здатися досить складним для звичайних розробників. Ось чому недавно був створений сервіс GeoMaker. GeoMaker дозволяє вам вводити текст або посилання, вибирати локації, які вам хочеться, і вносити ці дані в список бажаної видачі пошуку. І ви зможете отримувати локації у вигляді карти з можливість копіювання або у вигляді мікро-форматів.

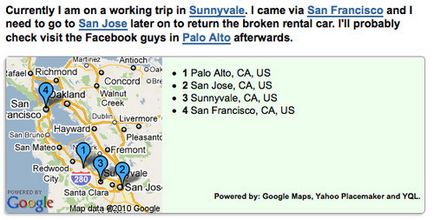
Проте, так як є можливість роботи з PlaceMaker в j # 097; vascript допомогою YQL, ми зможемо робити те ж саме, вносячи лише кілька рядків коду на стороні клієнта, тим самим удосконалюючи документ HTML. Подивіться на цей приклад:

Для того щоб скористатися цим, вам будуть потрібні три речі: текст з географічним місцем розташування, укладений в ID, API Google Maps (який можна завантажити звідси), і наступний код:
Це дозволяє з неймовірною легкістю створювати враження користувачів, що текст нерозривно пов'язаний з певною точкою світу.
Додавання карт у власні документи
Онлайн-карти з'явилися зовсім недавно (і Google Maps зіграло велику роль в становленні AJAX). Багато провайдерів дають можливість впроваджувати карти в ваші документи. Google, швидше за все, лідирує, але Yahoo теж надає сервіс з картами, а також є ще і Microsoft і багато інших. Існує навіть повноцінний сервіс карт під назвою «Open Street Maps».
Напевно, найпростіший спосіб відображення карти з підтримкою маркерів і шляхів в документи без глибокого занурення в j # 097; vascript, - це скористатися API статичних карт Google. Він створює карти в вигляді зображень, і вам потрібно лише надати інформацію про карту і "src" URI атрибуті зображення. Наприклад, в прикладі скрипта вище, це буде виглядати як:
Ви можете вказати розмір і тип карти. Якщо все що ви зможете надати, це розташування маркерів, то API автоматично визначить рівень збільшення і область буде відображена так, щоб всі маркери було видно. Вебсайт Google навіть пропонує деталізований інструмент для створення статичних карт. включаючи маркери і шляхи.
GEO - це те, на що варто дивитися
Сподіваємося, що у нас вийшло скласти у вас деяке уявлення про цю технологію, і що ви з легкістю зможете застосовувати знання при розробці власних продуктів. Гео-локація і сервіси, здатні працювати з даною технологією вже зараз є величезні проекти, і на даний момент вони є дуже важливою галуззю розробки і розвитку. Буде набагато більше сервісів - деякі мобільні провайдери вже готові випускати нове обладнання і програмне забезпечення, які теж будуть нерозривно пов'язані з цією технологією.
Все що потрібно світу гео - увага дизайнерів. Якщо ви дизайнер, то ви можете допомогти розробникам відповідних додатків, щоб ці проекти постали перед відвідувачами в більш привабливому вигляді. Для натхнення ви можете відвідати Mapumental - сервіс, в якому можна вказувати різні місця в Лондоні, або просто подивіться на роботу Google Earth, іноді ви зможете покерувати навіть крихітними машинками на місцевості.