Створення інтернет-магазину на CMS Drupal7 + модуль Ubercart3.
У першій частині статті ми розглянули установку модуля Ubercart і його базову настройку. В продовження теми створимо каталог товарів.
Частина друга. Створення каталогу товарів в Ubercart3.
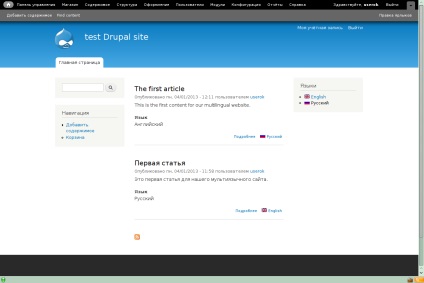
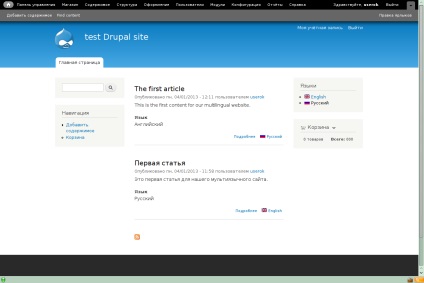
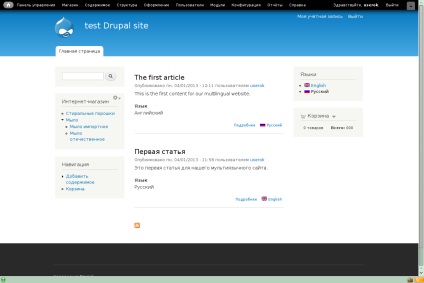
Як це працює? Ми створюємо пусте меню, прив'язуємо його до словника таксономії. Створюємо терміни таксономії відповідно до номенклатури товарів, і необхідні пункти приєднаного меню з'являються в цьому меню автоматично. Далі ми створюємо товари і кожному товару призначаємо батьківський пункт меню. Щоб стало зрозуміліше, ми зараз зробимо це практично. Зараз головна сторінка сайту виглядає наступним чином:

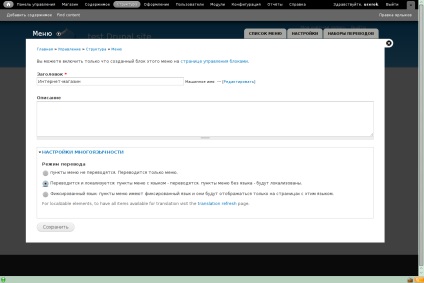
2) Створюємо порожній меню «Інтернет-магазин» ( «Адміністрування» -> Структура-> Меню-> Додати меню). На сторінці, що з'явилася вводимо назву меню, як воно буде показуватися відвідувачам сайту:

У разі багатомовного сайту як в нашому прикладі, нам пропонують налаштувати багатомовність, тому ми будемо додатково переводити меню, а якщо Ваш сайт на одній мові, то відповідні налаштування у Вас просто не будуть з'являтися і Ви можете при подальшому читанні сміливо ігнорувати все, що стосується перекладу і багатомовності. Натискаємо кнопку «Зберегти»:

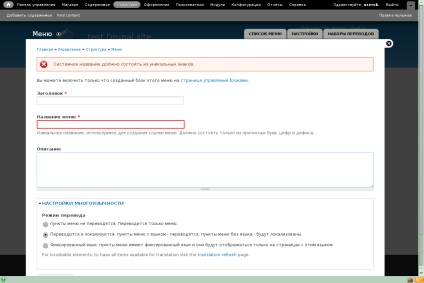
Вискакує системне повідомлення, яке говорить про те, що крім заголовка необхідно ввести унікальну назву меню, яке можна було задати на попередній сторінці, натиснувши посилання «Редагувати» навпроти заголовка «Машинне ім'я». (Подальша настройка показала, що це був глюк браузера Konqueror, в інших браузерах подібного не спостерігалося, т. Е. Якщо у Вас це повідомлення не висвітилося значить все в порядку :) Заповнюємо по-новій:

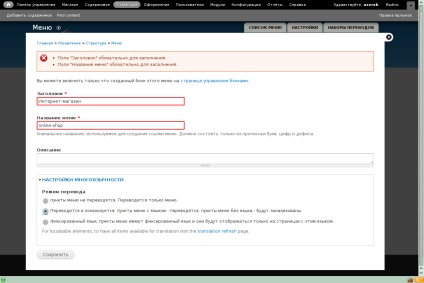
Задаємо машинне ім'я «Online-shop». Зверніть увагу що машинне ім'я, якщо воно задано за замовчуванням змінювати не треба, повторюся: маніпуляції на рис. 14 і 15 викликані лише глюком браузера. Натискаємо зберегти:

На цей раз все нормально. Нам відразу пропонують заповнити меню (додати посилання), проте ми не будемо цього робити, т. К. Вирішили скористатися таксономії.
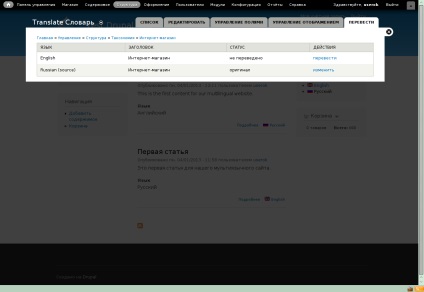
Переведемо назва нашого меню на англійську мову, для цього виберемо закладку «Перевести»:

Тут натискаємо посилання «перевести» навпроти англійської мови:
Малюнок 18.

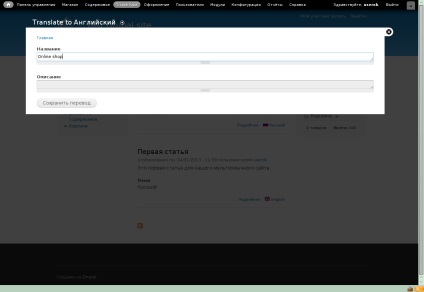
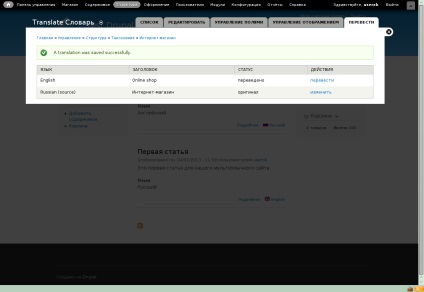
Міняємо заголовок з «Інтернет-магазин» на «Online shop» і натискаємо «зберегти переклад»:
Малюнок 19.

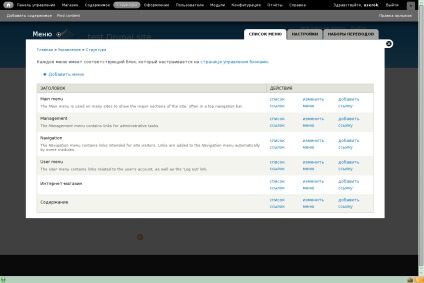
Переходимо в «Адміністрування» -> Структура-> Меню і бачимо в списку наше, тільки що створене меню «Інтернет-магазин»:
Малюнок 20.

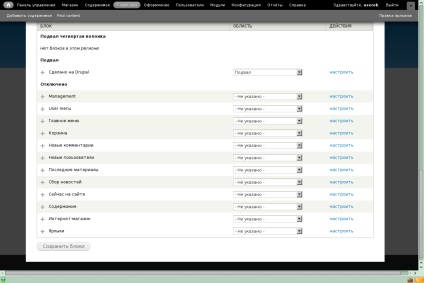
3) Налаштовуємо розташування блоків меню «Інтернет-магазин» і «Кошик» на сторінці нашого сайту. Для цього переходимо в «Адміністрування» -> Структура-> Блоки:

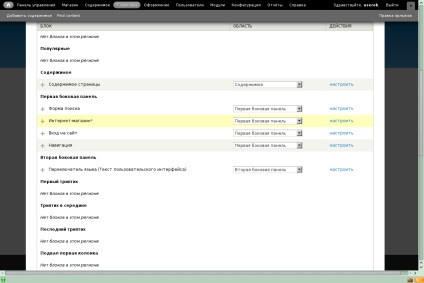
Внизу сторінки, серед відключених блоків знаходимо наш блок «Інтернет-магазин», він створюється автоматично при створенні меню. Маємо його в потрібному регіоні (області), в нашому прикладі це Перша бічна панель для теми Bartik, і розміщуємо між блоками форми пошуку та входу на сайт:

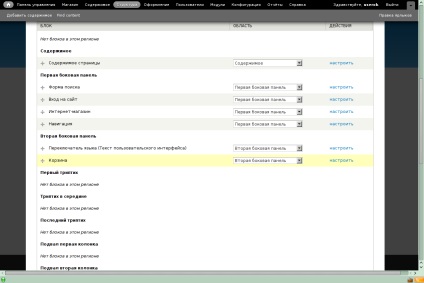
Помістимо блок «Кошик» в другу бічну панель:
Малюнок 23.

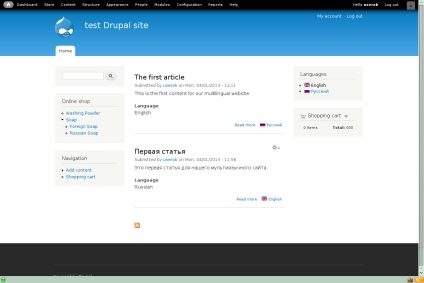
Натискаємо «Зберегти блоки» і бачимо, що на головній сторінці з'явився блок «Кошик»:
Малюнок 24.

4) Створимо каталог товарів, використовуючи таксономию.
Припустимо у нас є дві групи товарів для продажу: пральні порошки і мило, відповідно наш каталог повинен виглядати таким чином:
Пральні порошки (група)
--Звичайний порошок (товар)
--Фірмовий порошок (товар)
Мило (група)
--Мило вітчизняне (група)
----Мило «Веселка» (товар)
--Мило імпортне (група)
----Мило «Пінна» (товар)
Для нашого прикладу цього буде достатньо.
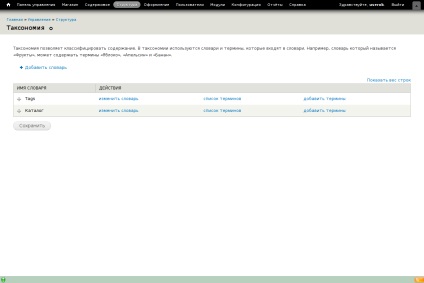
Переходимо в Адміністрування-> Структура-> Таксономія:

На сторінці «Таксономія» ми бачимо в списку словник «Каталог», що з'явився тут після установки модуля Catalog. Натискаємо «змінити словник» Каталог:
Малюнок 26.

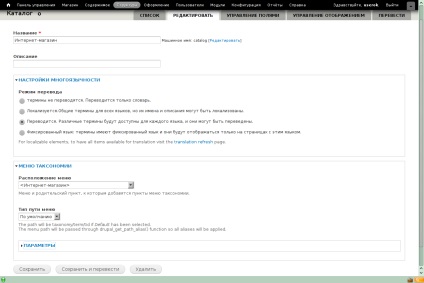
Називаємо словник «Інтернет-магазин» так-же як раніше назвали меню щоб не було плутанини, хоча ім'я можна задавати будь-, а можна залишити по умолчанію- catalog. Для мультимовного сайту в «Настройках багатомовності» вибираємо «Перекладається. Різні терміни будуть доступні для кожної мови, і вони можуть бути переведені ». У блоці «Меню таксономії» в списку «Розташування меню» шукаємо і вибираємо створене нами раніше меню «Інтернет-магазин», інші настройки не чіпаємо. Натискаємо «Зберегти і перевести» або просто «Зберегти», якщо у Вас одна мова на сайті:


Переводимо найменування словника на англійську (для мультимовного сайту):
Малюнок 29.


Словник відредагований і переведений. Тепер додаємо терміни, які є групами товарів нашого магазину.
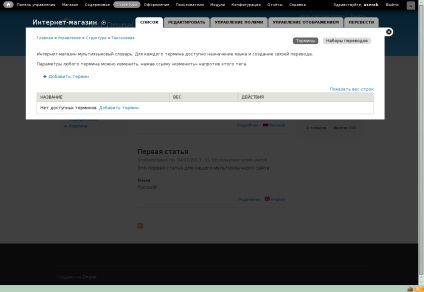
Переходимо на закладку «Список» (Адміністрування-> Структура-> Таксономія-> Інтернет-магазин-> Список термінів):
Малюнок 31.

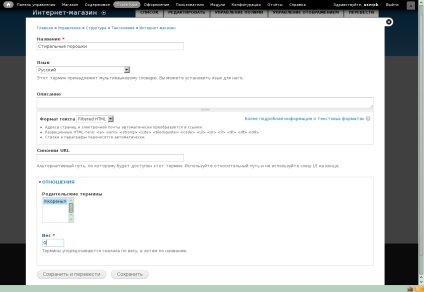
Додаємо терміни «Пральні порошки» і «Мило», якщо у нас багатомовний сайт, вибираємо основну мову:
Малюнок 32.

Оскільки «Мило» і «Пральні порошки» є групами верхнього рівня, то в блоці «Відносини» ми не змінюємо Батьківські терміни. Вказуємо лише вага. Чим менше вага тим вище в списку буде відображатися дана група. Практичного значення введені цифри не мають, т. К. В подальшому не важко перетягнути терміни на потрібні місця мишкою. Це альтернатива упорядкування в алфавітному порядку за найменуванням.
Натискаємо «Зберегти і перевести».

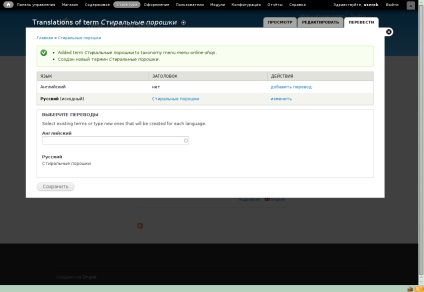
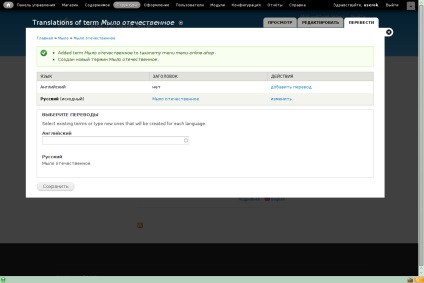
Переводимо термін на англійську:
Малюнок 34.


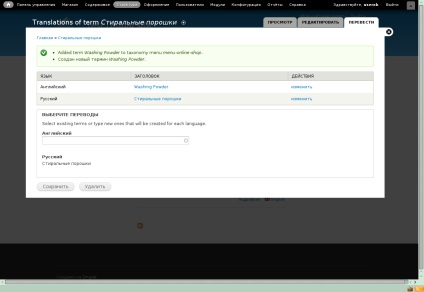
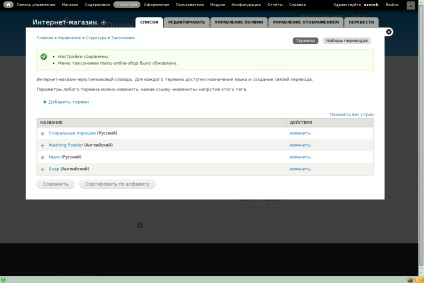
Також створюємо і переводимо термін «Мило», в результаті на сторінці Адміністрування-> Структура-> Таксономія-> Інтернет-магазин-> Список посилань ми повинні побачити наступну картинку:
Малюнок 36.

Зверніть увагу, що ми створили всього два терміни, але в списку чотири рядки; дві додаткові рядки це переклади термінів на англійську.
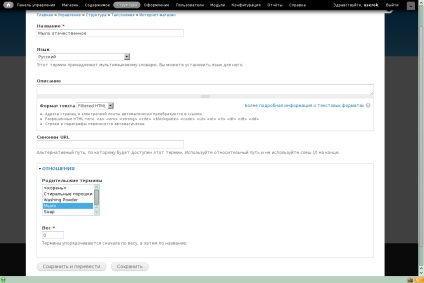
Тепер додамо дві підгрупи «Мило вітчизняне» і «Мило імпортне» в групу «Мило». Натискаємо «Додати термін» і заповнюємо поля:

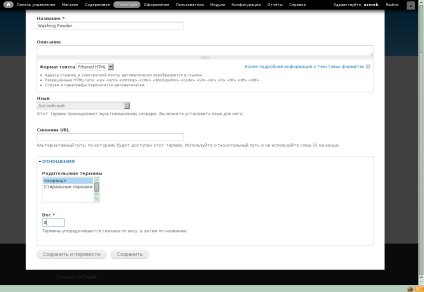
Підпорядкованість налаштовується в блоці «Відносини», як батько для підгрупи вибираємо створену раніше групу «Мило». Для мультимовного сайту звертаємо увагу на мову: якщо підгрупі заданий російську мову, то і батька необхідно ставити теж російською мовою. У нашому випадку «Мило» а не «Soap». Зберігаємо і переводимо, якщо необхідно:

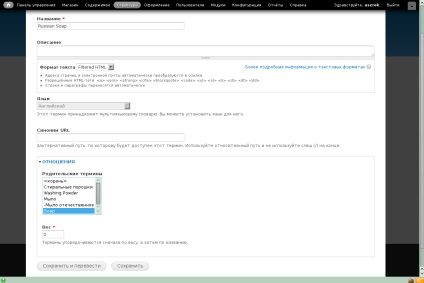
Не забуваємо призначити англомовного батька для перекладеного на англійську терміна:
Малюнок 39.

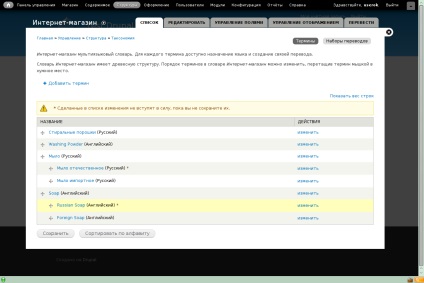
Зберігаємо термін. Створюємо ще одну підгрупу «Мило імпортне» за таким-же алгоритмом. У підсумку ми повинні побачити наступну картинку в меню Адміністрування-> Структура-> Таксономія-> Інтернет-Магазин-> Список посилань:

Тут можна за допомогою перетягування змінити сортування термінів і їх ієрархію. Маємо в своєму розпорядженні терміни в тій послідовності в якій ми хочемо їх бачити, зберігаємо зміни і переходимо на головну сторінку сайту:

Для мультимовного сайту перемикаємо мову:
Малюнок 42.

Ми створили каталог товарів в Drupal7 з використанням модуля Ubercart3. Наступним кроком буде додавання товарів в наш каталог. Будь ласка, залишайтеся з нами.