Багато веб-майстри хотіли б знати, як зробити свою форму підписки на сайт. щоб вона була красива і приваблива. Тут докладна інструкція по редагуванню коду форми підписки на прикладі сервісів Smartresponder і JustClick.
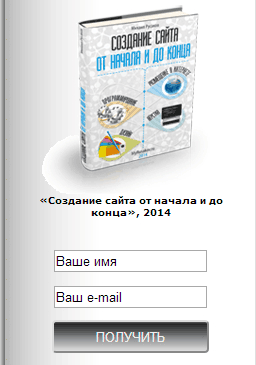
Тому візьмемо код нашої форми і відредагуємо його, щоб вона була приваблива, легка для завантаження, а заодно додамо до форми «магніт для передплатників». Магніт - це картинка з безкоштовною книжкою або курсом, які ви пропонуєте відвідувачам свого сайту в обмін на підписку.
Ф орма підписки для Smartresponder
Якщо розділити, отриманий на сервісі Smartresponder. код форми підписки на 2 частини, то це скрипт ( ) І сама форма (
). Скрипт служить для перевірки введених користувачем даних, а сама форма прекрасно буде працювати і без нього. Скрипт ми розглядати не будемо, ви взагалі можете його прибрати, однак це недоцільно.
Початковий код форми підписки виглядає наступним чином:
Візуально це виглядає так, - форма підписки на другій картинці - то, що ми будемо робити:


Назва наших полів «Ім'я» і «Email» в цьому прикладі у нас винесені окремо, а в наступному прикладі (у формі передплати для JustClick), ми зробимо їх всередині поля. Я, звичайно, не буду демонструвати безліч варіантів коду, ви просто зможете скомбінувати потрібний вам варіант.
Код css, укладений в . помістіть в ваш css-файл. Щоб кнопка була з градієнтом, використовуйте однопіксельні зображення, тут - висотою 40px, і поміняйте «Названіе_Ізображенія»:
Щоб додати картинку (магніт передплатника) c текстом, ми помістили весь код форми в тег
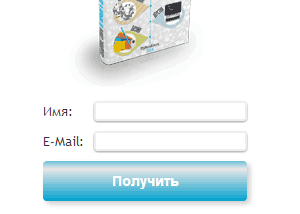
П одпісная форма для JustClick
На цьому сайті знаходяться довідники HTML і CSS, в яких ви зможете уточнити призначення цікавлять вас елементів. Якщо ви зрозуміли механізм заміни, то зможете редагувати підписні форми і з інших сервісів розсилки. А зараз зробимо форму підписки для розсилки на JustClick. яка буде виглядати таким чином: