Оформлення карти сайту
Карта сайту розташовується на окремій сторінці і містить список всіх його розділів. Нею можна скористатися в тому разі, коли не виходить знайти необхідну інформацію за допомогою навігаційного меню. Крім того, вона являє собою короткий огляд змісту сайту і дає можливість переходу до зацікавило розділу одним клацанням миші.
Рішення
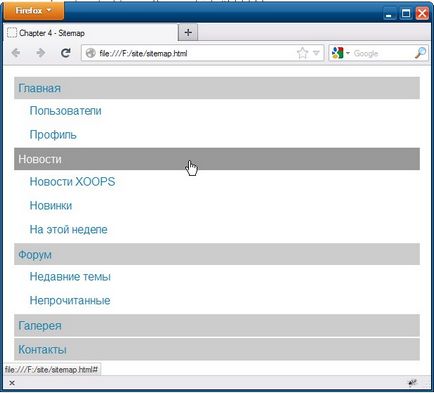
Оскільки карта сайту є списком доступних розділів вашого сайту, її найкраще розмітити як набір вкладених списків. Пунктами основного списку стануть основні навігаційні розділи; кожен з пунктів буде містити підпункти - навігацію другого рівня. Такий метод підійде і для сайтів з багаторівневою системою навігації; завдяки такій розмітці нові пункти буде легко створювати за допомогою системи управління контентом. На рис. 4.21 відображається результат обробки наступного коду:

Мал. 4.21. Оформлена за допомогою CSS карта сайту
Обговорення
Спочатку карта сайту представлена у вигляді списку основних елементів навігації і вкладених підменю, як і в розглянутому раніше прикладі створення навігації на основі списку. Відмінність лише в тому, що на карті сайту всі пункти списку, в тому числі і підпункти, показуються. Якщо навігація включає більшу кількість рівнів, їх можна уявити за тим же принципом - у вигляді вкладених списків.
Будьте уважні при роботі з вкладеними списками. Вкладений список необхідно розмістити перед закриває тегом батьківського списку. Без застосування таблиці стилів карта сайту буде виглядати, як на рис. 4.22. Тепер створюємо стилі для батьківського списку і вкладених списків. Для першого списку я прибрала внутрішні і зовнішні відступи, а для вкладених списків додала відступ зліва розміром в 1em, щоб відразу було видно, що вони представляють собою наступний рівень навігації:

Мал. 4.22. Вид карти сайту без використання CSS
Дані стилі будуть застосовані по відношенню до елементів списку, тому необхідно також задати спеціальні стилі для вкладених посилань, оскільки у них не повинно бути сірого фону. Тому скористаємося конкретнішим селектором для вибору цих елементів:
Ось ми і написали таблицю стилів для оформлення карти сайту. На основі представлених прийомів ви цілком зможете створити свої власні стилі.