Класичний Is love. Простий урок (с) Пейджік
Класичний Is love. простий урок
Один урок по створенню ис лава вже є, але я розповім про ще один спосіб, який може вам стати в нагоді. В уроці El Encanto була використана база для створення класичної картинки, я ж розповім, як зробити ис лав з нуля.
1. Вибираємо вихідні.
Тему візьмемо найпростішу - яблуко. І так як я хочу показати все в одному кольорі, то нехай це буде зелене яблуко.
Вихідні тексти, соромно зізнатися, пішла шукати в Google Image, хоча зазвичай користуюся сайтами з картинками. Мій вибір зупинився на наступних зображеннях:
исходник 1





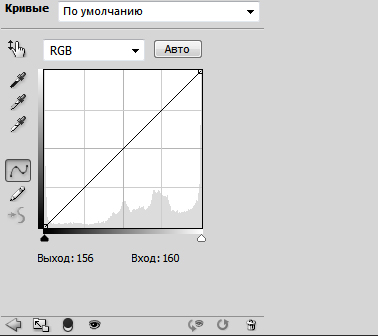
Що робити, якщо вихідні затемнення? Або занадто світлі? Для цього є функція "Криві" (Curves):
Показати текст спойлера

Якщо картинку треба зробити темніше, то варто потягнути її вниз і вправо, світліше - навпаки. Якщо не впевнені, що саме хочете зробити з ісходником, то можете спробувати різні варіанти, так би мовити, методом тику я завжди тільки так все і роблю. а потім вибрати найбільш вдалий.
Де знайти криві? У верхньому меню Шари - новий коригувальний шар - криві
Або просто Ctrl + M
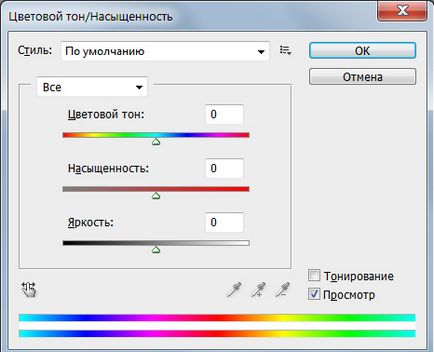
Що робити, якщо картинки різних відтінків? Ось яблука у мене точно різного відтінку зеленого. Для цього є функція Hue / Saturation - Відтінок / Насичення), яка викликається за допомогою натискання клавіш Ctrl + U:
Показати текст спойлера

Перша опція змінює відтінок / колір, друга - насичення, третя впливає на яскравість. Раджу відкрити всі 5 початкових кодів разом і привести їх приблизно до одного відтінку. Або ж зробити обрізання 90х98, а потім вже приводити до єдиного цілого. У будь-якому випадку, потрібно щоб кольору яблук були приблизно однаковими, фон - теж.
2. Що потрібно для створення ис лавки?
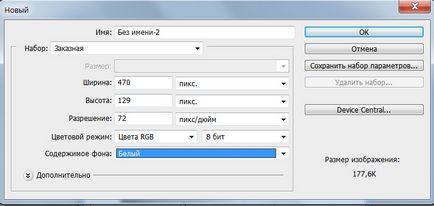
2.1. Нам потрібен фон розміром 470х129. Так як робимо просту класичну роботу, фон робимо білим. Як створити фон? Вибрати File - New (Файл - Новий) з наступними настройками:
Показати текст спойлера

Отримуємо білий фон для нашої ис лавки.
2.2. Потрібно 5 початкових кодів, кожен розміром 90х98. Як створити вихідні? Так само, як і фон, тільки виставляємо розмір 90х98. Взагалі я зазвичай працюю з 1 ісходником і це виглядає наступним чином.
Створюємо файл 90х98. Вибираємо один з вихідних. Наприклад, ось цей. Він розміром 700х900. Але чи потрібен нам весь исходник? Явно немає, тому що потрібно "втиснути" його в розмір 90х98, та так, щоб яблука були добре видно і не було нічого зайвого. Тому я обрізаю исходник наступним чином:
Для цього вибирає інструмент "Рамка" в лівому меню і зверху встановлюємо значення:
Отже, перший исходник у нас є. Раджу його відразу зберегти. Я зазвичай створюю окрему папку під назвою "Вихідні тексти" і зберігаю картинку з назвою "вих 1".)
Раджу відразу зробити рамку. щоб потім не витрачати на це час. Для цього у верхньому меню: редагувати - виконати обведення. Вибираємо значення товщини 1 і "по центру"
До слова, рамку робити потрібно темно-зеленою, під колір яблук.
І так робимо з кожним ісходником. Під кінець маніпуляцій отримуємо 5 потрібних початкових кодів:
3. Комбінування початкових кодів.
Отже, у нас є фон і 5 картинок. Фон залишиться білим, так як робимо класичну ис лавку. Як розташувати вихідні? Я зробила це ось так:

Вийшло, що яблучко №1 "дивиться" вліво, яблучко №3, так би мовити, варто по струнці. яблучко №5 "дивиться" праворуч, а яблука №2 і №4 посередні - їх можна що так, що так, все варіанти гарні. = Lol = Ну, на мій погляд.
4. Напис, рамка і кисть.
Далі все просто: робимо напис, вибираючи Horisontal Type Tool (інструмент тексту) і шрифт Century Gothic - зазвичай його використовують в класичних роботах. Робимо напис. Так як яблука у нас зелені, напис робимо темно-зеленого кольору. Раджу продублювати напис, щоб вона була чіткіше і жирніше.
Де взяти кисть? Ось вона:
Потрібно відкрити її за допомогою Фотошопа і вибрати Edit - Define Brush Preset (Редагувати - визначити кисть), дати їй назву (наприклад, "Серця") - кисть збережеться в Фотошопі. Щоб нею скористатися, потрібно вибрати Brush Tool (Інструмент Кисть), вибрати потрібну кисть, виставити потрібний розмір (Size. Зазвичай виставляють 23-24 пікселя) і. і ткнути пензлем по шу лавці, що ж ще.) Зліва від написи.
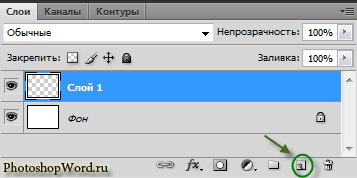
Але що робити, якщо ткнули не туди? Раджу перед тим, як застосовувати кисть, створювати ще один шар. Порожній шар. Як? Там, де панель з шарами, внизу є картинку з папірцем з загорнутим куточком:
Показати текст спойлера

Натискаємо - створюється новий шар. Порожній шар. І якщо кисть потрібно посунути, то просто беремо інструмент переміщення Move Tool і переміщаємо зображення з пензлем вліво, вправо або куди там потрібно.
Що стосується рамки, то теж створюємо новий шар, беремо все те ж прямокутне виділення, виділяємо фон і додаємо рамку. Таку ж, яка у початкових кодів. І вуаля, наша ис лавка готова:
