Найближчим часом в нашій Віртуальної школи ми починаємо новий навчальний проект, присвячений створенню реалістичних векторних ілюстрацій в Adobe Illustrator.
Напевно неможливо сьогодні зустріти дизайнера, який не знав би, що таке векторна графіка і не зміг би перерахувати її головні переваги: масштабованість, легкість редагування, невелика вага, насичені кольори ...
Однак при згадці векторної графіки, як правило, ми думаємо про логотипах, іконках або про «плоских» картинках, схожих на аплікації з кольорового паперу. Ну, в крайньому випадку, - на ілюстрацію, намальовану гуашшю.

Дійсно, в нашій свідомості векторна графіка якось не дуже вже асоціюється з об'ємом і тривимірністю, а тим більше - з реалістичністю.
У цьому невеликому пості я вирішив коротко розповісти про те, як за допомогою інструментів Adobe Illustrator зробити ваші ілюстрації більш привабливими і реалістичними.
Для дизайнерів та ілюстраторів в усьому світі Adobe Illustrator давно став інструментом номер один для створення векторних ілюстрацій. В Adobe Illustrator можна створювати практично все: вектори для будь-яких логотипів, вебсайти, іконки, візитки, матеріали для друку і т.д. Одне з головних переваг векторного формату перед растрових - можливість зменшувати і збільшувати зображення до будь-яких розмірів без втрати якості.
Разом з тим, не варто забувати, що Adobe Illustrator - це складна програма. Незважаючи на всі її переваги, вам знадобиться багато часу, зусиль, терпіння і навичок, щоб навчитися працювати в ній. Adobe Illustrator не генерує ефекти сама по собі: для того, щоб створити вдалий ефект, необхідно випробувати безліч різних налаштувань.
Створення реалістичних векторних ілюстрацій в Adobe Illustrator може бути досить захоплюючим заняттям, але може і навпаки - принести вам чимало «головного болю» (особливо якщо ви зрозумієте, що в ілюстрації чогось не вистачає, але не будете знати, як це виправити).
Для створення вдалих векторних ілюстрацій намагайтеся не забувати про наступні речі:
Пам'ятайте про перспективу
Перспектива вкрай важлива для малювання реалістичних векторних ілюстрацій. Якщо ви забудете про неї, ілюстрація може вийти плоскою, спотвореної або недостатньо глибокою.
Найважливіші нюанси перспективи - це розмір і відстань. Чим далі розташований об'єкт, тим меншим він буде здаватися, і навпаки. Збільшення і зменшення об'єкта допоможе вам надати ілюстрації необхідну глибину.
Існує кілька способів малювання перспективи.
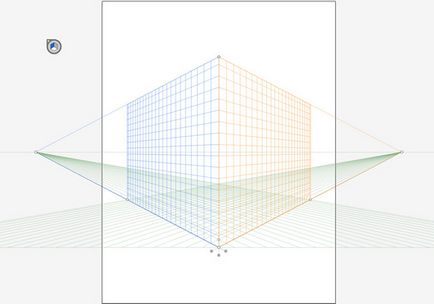
Інструмент «Сітка перспективи» (Perspective Grid)
Один з найбільш корисних способів - це використання сітки перспективи, яка з'явилася в програмі, починаючи з версії Illustrator CS5. Для цього потрібно позначити горизонт і точку сходу. Сітка перспективи в Illustrator легко налаштовується і може бути адаптована під ваші потреби. Змінити перспективу дуже просто: для цього потрібно просто потягнути кутові точки на сітці в сторону. Ви можете помістити точку сходу ближче або далі і змінити кількість осередків сітки. Таким чином, сітку можна адаптувати під свої потреби, створюючи з її допомогою складні ілюстрації.

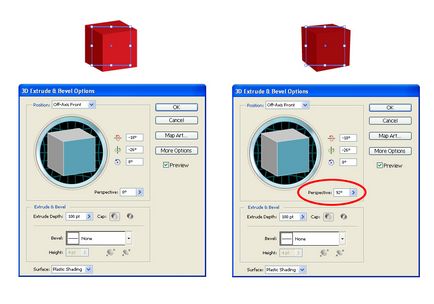
Інструмент «Витискування і скіс» (Extrude and Bevel)
У деяких людей є проблеми з розумінням і передачею перспективи в цілому. В цьому випадку вам може допомогти інструмент «Витискування і скіс», який відмінно підходить для створення 3-D об'єктів.
Ви можете встановити значення «Перспективи» у вікні налаштувань інструменту. Збільшивши об'єкт, ви зможете його редагувати. За допомогою цього інструменту ви створюєте складні об'єкти, що складаються з декількох частин і опорних точок, тому потім їх найкраще обвести «Пером» (P). Це дозволить створити чисту і просту векторну ілюстрацію без величезної кількості опорних точок і небажаних деталей, які будуть видні при друку.

Якщо у вас багата уява і хороші навички, ви можете створювати ілюстрації, засновані на оцінці перспективи. Звичайно, цей метод не зовсім точний.
Але для того щоб створити приголомшливу роботу, однією лише перспективи недостатньо.

Використання інструменту «Перо» (Pen Tool) для згладжування ліній
Створювати форми в Illustrator досить нескладно. Для того, щоб малювати криві і створювати шляху, ви можете використовувати інструмент «Перо» (P) або просто з'єднувати об'єкти за допомогою інструменту «Обробка контурів» (Pathfinder) (можна використовувати опції «Об'єднати» (Unite), «Мінус Верхній» ( Minus Front), «Відняти від фігури» (Subtract), «Перетин» (Intersect) і т.д.).
На шляхах розташовується велика кількість опорних точок, які вам доведеться переміщати, щоб зробити лінії рівніше. Опорні точки легко редагуються і переміщаються за допомогою декількох інструментів. Для того щоб змінити становище шляху, досить відредагувати всього одну точку, але для цього потрібно багато практикуватися: вам обов'язково знадобиться навик і терпіння.
Ви можете скористатися живий обведенням для того, щоб створити векторну ілюстрацію. Намагайтеся створювати малюнок з мінімальною кількістю опорних точок і не додавати їх, навіть якщо хочете зробити більш гладкі лінії. Щоб домогтися гладкості ліній, переконайтеся, що рукоятка опорної точки проходить по кривій по дотичній (з внутрішнього або зовнішнього боку).
Ви можете додавати і видаляти опорні точки в будь-який момент: для цього достатньо скористатися інструментом «Додати опорну точку» (Add Anchor Point, +) або «Видалити опорну точку» (Delete Anchor Point, -).
Інструмент «Перетворити опорну точку» (Convert Anchor Point, Shift + C) дозволяє змінювати будь-які точки. З його допомогою ви можете змінити кут рукоятки, зробивши подальшу зміну шляху неможливим. Якщо ви повернете тільки одну сторону рукоятки, ви зможете створити кутову фігуру.

Кольорове оформлення
Мабуть, ця частина творчого процесу найбільш захоплююча, але все одно досить складна. Підібрати правильні кольору буває непросто. Для початку вам знадобиться визначитися з бажаним стилем. Ніжні і пастельні тони підійдуть для ретро ілюстрацій, які будуть виглядати досить просто і двумерно.
Якщо ви хочете, щоб малюнок виглядав фотореалістичності, необхідно використовувати більш яскраві кольори. Хороша гра контрастів може зробити ілюстрацію просто приголомшливою. Якщо ви не знаєте, як змішувати і поєднувати кольори, скористайтеся спеціальним сервісом від Adobe, на якому є багато готових колірних палітр і вдалих поєднань.
Крім цього, в Adobe Illustrator є своя бібліотека відтінків і поєднань: ви можете не тільки використовувати готові палітри, але і додавати в неї свої власні і зберігати для майбутніх проектів.
Градієнтні заливки часто використовуються для того, щоб передати джерела світла і додати малюнку глибини. Перш за все вам необхідно визначити місце розташування джерела світла і кут, під яким він падає на об'єкт. Після цього ви можете додавати тіні і відблиски, грунтуючись на цьому джерелі світла. Темні кольори підкреслять тіні, а світлі підійдуть для відблисків.
Разом з тим, градієнти можуть використовуватися не тільки для створення світлотіні - вони також допомагають підкреслити форму об'єкта. За допомогою кольору ви можете надати предмету або персонажу обсяг.
Для градієнта можна використовувати скільки завгодно квітів, головне - змішати їх правильно, інакше переходи між відтінками будуть здаватися занадто різкими. Якщо ви вже вмієте правильно змішувати кольори, спробуйте поекспериментувати з різними режимами накладення (Blending Modes): наприклад, використовувати «Множення» (Multiply), «Перекриття» (Overlay), «Освітлення» (Screen) і «Світло» (Light).
Лінійні градієнти переважно використовуються для того, щоб підкреслити площину, кругові - для овалів і круглих форм.

Перехід між квітами градієнта може вийти як гладким, так і різким. Гладкі переходи дозволяють передати тінь, постать і форму, а різкі підходять для зображення різних металів: золота, стали, хрому і т.д. (З їх допомогою можна передати відблиски на поверхні металу).
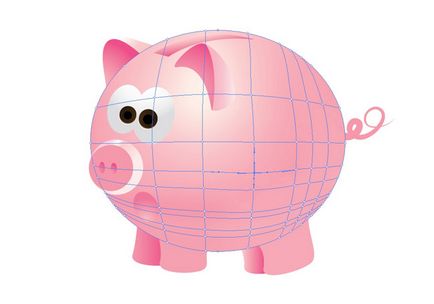
Інструмент «Градиентная сітка» (Gradient Mesh Tool)
На жаль, звичайний інструмент градієнтної заливки обмежується лінійними і круглими формами, тому нам іноді доводиться використовувати їх незвичайним чином. Створити градієнт для неправильної форми досить складно, тому що для цього необхідно поєднувати переходи кольору між нерівними формами за рахунок використання одночасно лінійних і кругових градієнтів. Це важко, але інструмент «Градиентная сітка» спростить вам завдання!
Цей інструмент дозволяє розділяти об'єкт на кілька частин, додаючи редаговані точки і фарбуючи їх в певні кольори. Таким чином ви можете створити градієнт, який буде повторювати форму ілюстрації.

Градієнти дійсно роблять ілюстрацію більш реалістичною, але немає межі досконалості. По-справжньому приголомшлива ілюстрація складається з безлічі вдалих деталей. Домогтися вдалого поєднання тону і форми буває дуже непросто, але результат того вартий.
освітлення країв
Після того, як ви закінчили працювати з градієнтами, необхідно належним чином виділити краю елементів ілюстрації. Існує кілька способів зробити це. Якщо у ілюстрації рівні краї, найкраще освітлити їх за допомогою інструменту «Перо» (Р). Це дозволить створювати прості форми, які можна вписати в ілюстрацію за допомогою градієнтів. Також ви можете зробити різкий білий контур і перетворити його в відображення, зробивши прозорість низькою. Обидва ці способу допоможуть вам підкреслити форму об'єкта.
Точно таким же чином можна створювати вигнуті відблиски. Найголовніше для цього - зробити так, щоб відблиск повторював форму об'єкта. У панелі «Обробки контурів» (Pathfinder) є безліч інструментів для створення вигнутих відблисків, а ось за допомогою «Пера» створити їх буде занадто складно.

Джерела світла можуть створювати не тільки світлотінь, а й відблиски. Озирніться навколо і побачите безліч різних відблисків, розташованих на склі, пластику, дереві, металі, глині і навіть на рідини. Відображення бувають найрізноманітнішими, і для того щоб органічно їх розмістити на об'єкті, необхідно вміло повторювати форму об'єкта.
Для тих, хто добре володіє «Пером», створення вигнутих відблисків не буде проблемою. Якщо ж вам важко малювати відблиски, спробуйте створити їх, поєднуючи різні геометричні форми за допомогою панелі «Обробки контурів» (Pathfinder).
Незважаючи на те, що для створення відображень найчастіше використовується приглушене білий колір, ви можете експериментувати і з іншими колірними поєднаннями.

Відблиски дозволяють передати матеріал, з якого створений об'єкт. Зробити це можна, ретельно підбираючи кольори і розміщуючи відблиски в потрібних місцях. В результаті ви отримаєте чудову ілюстрацію з блискучою поверхнею.
Фінальний штрих: тіні
Основне завдання тіней - створювати ілюзію тривимірності. Без тіней ілюстрація не виглядає закінченою. Точно так само як і відблиски, тіні створюються за допомогою ділянок світла. Інтенсивність або м'якість тіней залежить від відстані між об'єктом і джерелом світла. Якщо джерело світла знаходиться над об'єктом, він освітлює його повністю. Неприкриті ділянки об'єкта будуть відкидати тіні на найближчі предмети і на поверхню під ним.
Ви можете створити тінь за допомогою насиченого кольору (якщо хочете, щоб вона була різкою) або ж за допомогою лінійного або радіального градієнта (якщо хочете, щоб вона була м'якою).

Якщо на ілюстрації зображений складний об'єкт, вам доведеться потрудитися, щоб створити на ньому природну тінь, що повторює його форми. Для цього доведеться використовувати інструмент «Змішування» (Blending tool).

Існує одне правило, якого варто дотримуватися при використанні цього інструменту: якщо ви створюєте два об'єкти або шляху, робіть їх з однаковою кількістю опорних точок. Таким чином ви будете впевнені, що кожної опорної точці одного об'єкта або шляху відповідає опорна точка іншого об'єкта або шляху. В результаті у вас вийде створити тінь з приємним колірним переходом.

висновок
Незважаючи на те, що ми нарахували тільки шість правил, не забувайте про деталі. Постарайтеся не переборщити з ними, інакше ілюстрація буде виглядати недбалої.
Світло - ваш найголовніший союзник. Він буде направляти вас протягом всього творчого процесу, підказувати, як краще поєднати різні частини ілюстрації і зробити їх реалістичними.
І на закінчення порада: кращий спосіб звести кількість помилок до мінімуму - намагатися створювати якомога простішу і лаконічну ілюстрацію.
У пості використано матеріали зі статті.