У даній статті я хочу Вам розповісти як зробити слайдер за допомогою плагіна WordPress Content Slide в шаблоні створеному Artisteer 3, без всяких проблем і гемороїв. Для цього він я задався коли робив на замовлення шаблон. З одного боку він сильний з налагодження, а з іншого боку він дуже простий і розібратися з ним зможе будь-який початківець.
2. Устанавліаем плагін і в адмінки бачимо нове меню
3. Дивимося і ставимо нам потрібні налаштування тут я думаю ви розберетеся без проблем
5.Далее шукаємо файл page.php. Це найголовніший момент в установці, далі нам потрібно відредагувати даний файл куди необхідно вставити код.
Якщо ми хочемо, щоб слайдер відображався на всіх сторінках, для цього треба вставити в файл шаблону ось цей код:
Якщо хочемо, щоб слайдер був тільки на головній сторінці блогу, для цього використовуємо такий код:
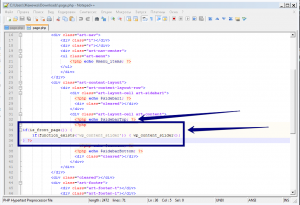
6. Потім, я скачав файл з сервера на комп'ютер і як на картинці знаходимо рядок, після якої вставляємо потрібний код. Зберігаємо і закачуємо на сервер назад.