Заходячи на будь-яку інтернет сторінку, ми бачимо в дизайні всілякі кнопки, які закликають щось купувати, читати і дивитися. Хочете дізнатися як намалювати кнопку в Adobe Illustrator? Тоді йдіть сьогоднішнього уроку
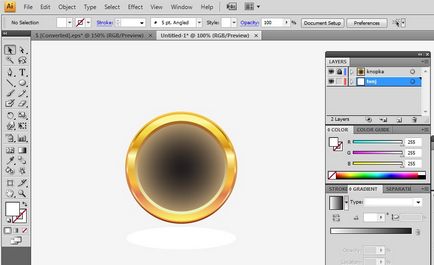
Ось таку кнопку ми будемо вчитися малювати

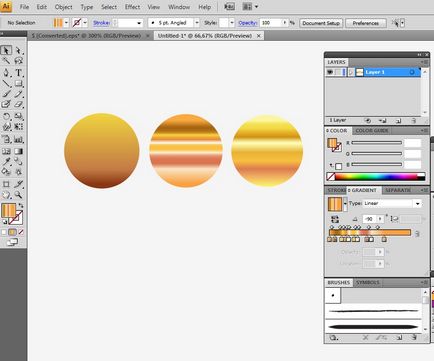
1.Для початку відкриємо Adobe Illustrator і створимо новий документ розміром 380pt * 400pt.
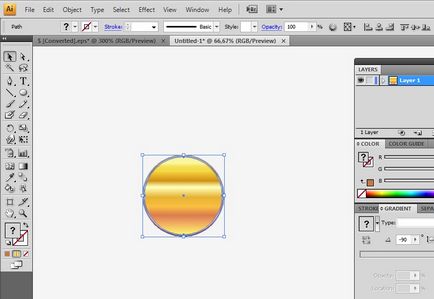
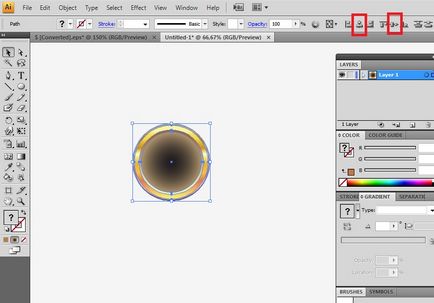
2. Створимо три кола різного діаметра, один трохи менше іншого. Беремо інструмент Ellipse tool (L) і малюємо коло із затиснутою клавішею Shift. Так у нас вийде саме коло, а не овал. У мене вийшли три кола таких розмірів. 228pt * 228pt, 223pt * 223pt і 217pt * 217pt.

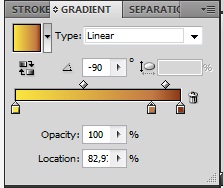
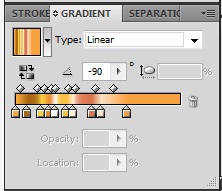
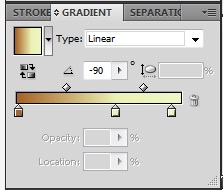
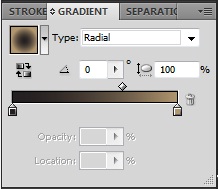
3. Наступний крок-зафарбовує кола лінійним градієнтом. Так ми створимо металеву текстуру. Приклади градієнтів можна подивитися на скріншотах нижче. Тут можна експериментувати і дати волю фантазії.



4.Виделяем все три кола і вирівнюємо по центру.

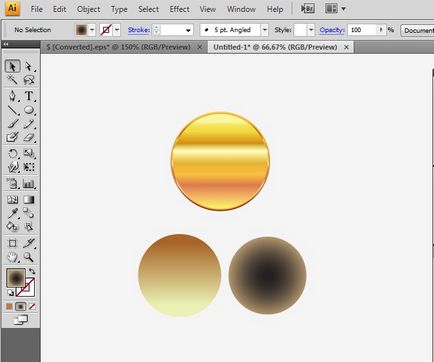
5. Продовжуємо створювати основу нашої кнопки. Малюємо ще дві окружності, це буде центр кнопки. Вони повинні бути значно менше предудищіх кіл і мати невелику різницю в діаметрі. Для свій кнопки я вибрала розміри 190pt * 190pt і180pt * 180pt.

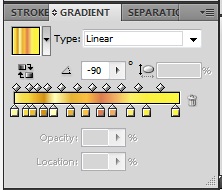
6. Заллємо їх градієнтом. Для окружності побільше-лінійний, для меншою-радіальний. Скріншоти градієнтів показані нижче


7. Виділяємо все і вирівнюємо по центру. Наша кнопка майже готова!

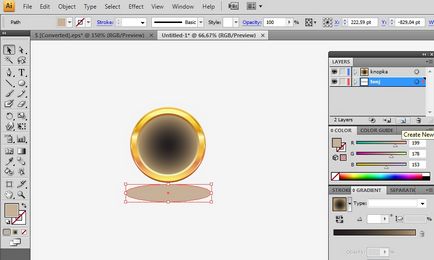
8. Малюємо тінь. Для цього створимо новий шар, назвемо його "тінь" і покладемо під уже існуючий. У новому шарі малюємо еліпс (L) і заливаємо його яким завгодно кольором. Зараз це не має значення.

9. Беремо інструмент перо Pen tool (P) з заливкою сірого кольору і ставимо в центрі елліпса точку.

10.Меняем колір заливки еліпса на білий.

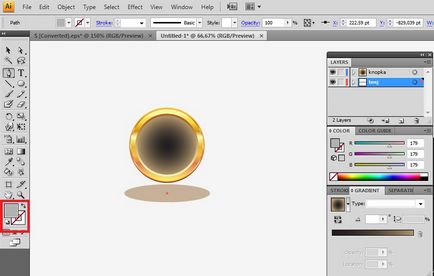
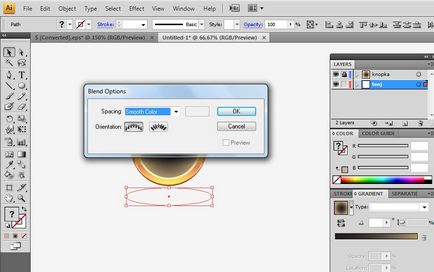
11.Виделяем еліпс і точку, зроблену пером. Йдемо в меню Object-Blend-Blend options. Вибираємо Smooth color.

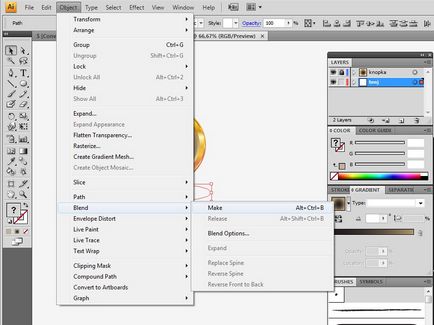
12. Далі Object-Blend options-Make

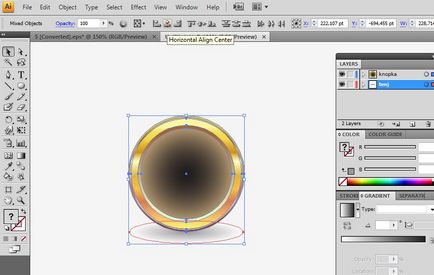
13. Отримуємо тінь без всяких прозоростей. Таку з радістю приймуть всі мікростокі. Виділяємо все і вирівнюємо по горизонталі.

14. Основна робота зроблена. Залишилося додати фон. Створюємо новий шар fon, кладемо його під всі існуючі. Малюємо прямокутник 379pt * 399pt. Виділяємо все і вирівнюємо по центру. Для того щоб тінь не "втекла", перед вирівнюємо згрупуйте кнопку і тінь (Ctrl + G).
Ось така кнопка вийшла!

Ніка спасибі велике за урок і особливо за весь сайт! Дуже багато корисної інформації особливо для таких "чайників" як я! У мене пару питань по уроку і не только.Я про тінь хочу запитати, її обов'язково потрібно в окремому шарі малювати, а тут ж поруч не можна її відразу зробити? (сенсу не вловлюю-це для стоків система обов'язкова?) І ще не з цього уроку питання, в оману вводять такі функції "групувати", "разгрупіровать", "розібрати" як ними користуватися для стоків підкажіть будь ласка .
Тетяна, спасибі і Вам! Завжди приємно, коли Новомосковсктелі задоволені
З приводу тіні ... Будь-яку роботу можна виконати в одному шарі, особливо, якщо Ви малюєте для себе і продавати ілюстрації не збираєтеся. Для мікростоков рекомендую все-таки малювати по верствам. Подивіться на свою роботу очима покупця - йому набагато легше буде розібратися, якщо не буде каші з деталей
Функція угруповання - дуже проста, все що вона робить - об'єднує елементи між собою, щоб Вам було зручніше працювати. А команда "розібрати" або "expand" трохи з іншої серії і для мікростоков дуже важлива. Але думаю, тут Вам доведеться ще повправлятися і Ви обов'язково зрозумієте, що ж вона робить! Все приходить з досвідом
До речі, непогана ідея - написати окрему статтю про цю команду.
Успіхів!
В общем-то доступно пояснили, залишилося тільки спробувати.