Якщо сайт працює повільно, то це суцільне розчарування і марна трата сил. Адже швидкість сайту впливає не тільки на позиції в пошуковій видачі (швидкість завантаження - один з чинників ранжирування в Google), але також на зручність використання і враження користувачів від сайту.
Зменшіть вагу сайту
Що відбувається, коли користувач заходить за посиланням на ваш сайт? Перед тим як він побачить сторінку, браузер відправляє запит цієї сторінки вашого сервера і повністю її завантажує. Це означає, що якщо у вас важкий сайт, то браузеру буде потрібно більше часу на завантаження і відображення сторінки. Ось кілька кроків по зменшенню ваги сайту:
1. Перегляньте дизайн теми сайту
Подивіться на список плагінів і відключіть всі ті, що вже не використовуються. Якщо плагін довгий час не оновлювався, то ви можете пошукати альтернативні варіанти плагінів, які менше важать і при цьому можуть виконувати роботу більш ефективно.
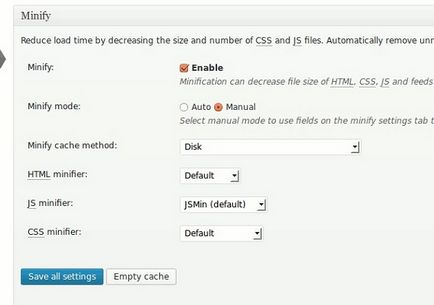
На сторінці налаштувань плагіна W3 Total Cache в загальних налаштуваннях ( «General Settings») встановіть режим «Minify».

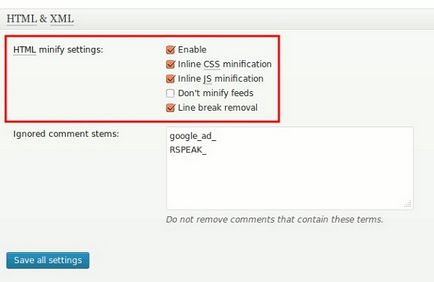
Далі зайдете в «Minify», виберіть розділ «HTML XML »і відзначте галочками пункти« Enable »,« Inline CSS Minification »,« Inline JS Minification »і« Remove line break »


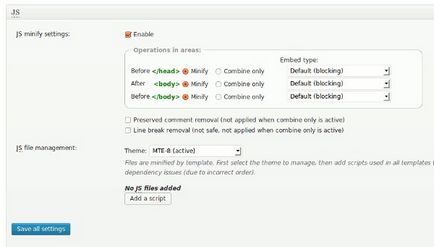
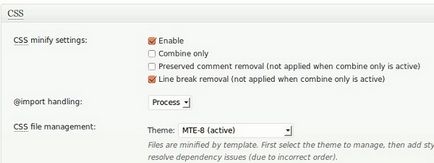
Останнє, що потрібно налаштувати це розділ «CSS minification». Дані настройки дозволять вам зменшити і об'єднати всі CSS файли, використовувані в темі.

Щоб отримати найкращий ефект, відкрийте вихідний код, скопіюйте всі CSS посилання в поле «File URL» в розділі «CSS file management». Всі скопійовані, таким чином, CSS файли будуть зменшені і об'єднані в один.

4. Оптимізувати зображення
Як правило, зображення складають основну масу файлів на сайті, тому дуже важливо їх оптимізувати і постаратися зменшити розмір таких файлів настільки, наскільки це можливо. Wp Smush.it - відмінний плагін, який оптимізує зображення при завантаженні на сайт. Крім того, існує опція для оптимізації всіх раніше завантажених зображень в один прийом.
Збільште швидкість завантаження сайту
Ось список способів, за рахунок яких ви також можете збільшити швидкість завантаження сайту:
1. W3 Total Cache
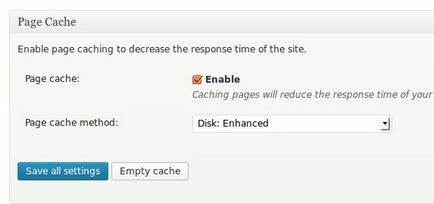
У попередньому розділі ми розглянули тему мінімізації, а тут поговоримо про плагіні W3 Total Cache. Особливим цей плагін робить модуль кешування. Спочатку, включите модуль «Page Cache» в розділі загальних налаштувань ( «General Settings»). Якщо ваш сайт розташований на віртуальному хостингу, то для режиму кешування сторінки ( «Page cache mode») виберіть «Disk: Basic». Якщо ви використовуєте VPS або виділений сервер, виберіть «Disk: Enhanced».

Прокрутіть вниз сторінки до розділу «Browser Cache» і встановіть галочку для активації.
Ці налаштування будуть поширюватися як на кеш браузера, так і на кеш сайту. Кеш сторінки - це просто статичний HTML, який збережеться замість динамічної PHP сторінки. Кеш браузера повідомить браузеру про те, що потрібно закешовану вашу сторінку і зберегти її для наступних відвідувань користувачами.
2. WP Deferred Script
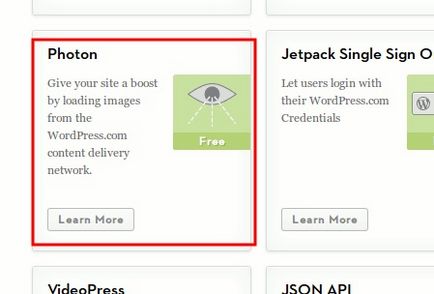
3. Jetpack Photon
Інший хороший спосіб поліпшення швидкості - це завантаження всіх зображень через CDN. Якщо у вас вже встановлений jetpack плагін, активуйте Photon module, який автоматично включить CDN для зображень на вашому сайті.

Якщо ви використовуєте зовнішній CDN, такий як, наприклад, MaxCDN або Amazon CloudFront, то в якості альтернативи, ви можете налаштувати CDN модуль в плагіні W3 Total Cache.
4. Відкладене завантаження
5. Google DFP (DoubleClick for Publishers)
висновок
Переклад: Анна Лебедєва