Набридло вже дивитися, якими збоченими методами до Drupal підключаються зовнішні шрифти від того ж Google Fonts. що вирішив я написати невелику замітку з цього приводу. Також при проектуванні нового Ресурc раджу заганяти дизайнера на Google Fonts, щоб він використовував тамтешні шрифти і не вигадував нічого зайвого.
Отже, для початку невеликий екскурс як користуватися Google Fonts.
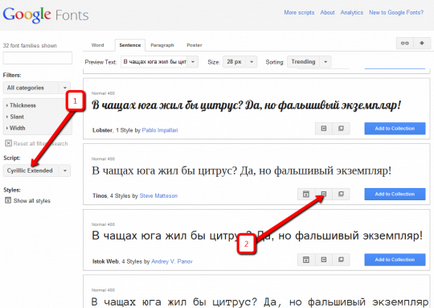
- Переходимо на сайт Google Fonts;
- Якщо має бути робота з кирилицею (вони ж російські літери), вибираємо в випадаючому списку зліва Script опції Cyrillic або Cyrillic Extended;
- Вибираємо вподобаний шрифт і тиснемо Quick Use.

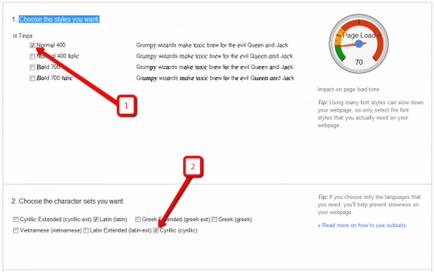
Шрифт обраний, тепер залишилося визначитися які стилі нам потрібні. Не рекомендую вибирати все, що можна, так як будь-яка додаткова опція збільшує час завантаження сторінки. Браузери, як правило, звичайно кешируєтся завантажені шрифти, але при першому завантаженні сайту користувач може не витримати всіх цих смикань сторінки і піти.

Для подальших дій нам буде потрібно шлях до згенерованого шрифту:
підключення в Drupal
Підключати шрифти пропоную, як справжні розробники, через код сторінки. Взагалі даний прийом можна використовувати не тільки для підключення шрифтів в шапці сайту.
Шукаємо в папці з темою файл template.php. Якщо його немає - створюємо і поміщаємо наступний код:
Як ключі масиву шрифтів $ fonts можна використовувати довільні назви, але, зрозуміло, такі, щоб вони були унікальними і нічого не перекривали. Нічого складного, як виявилося, і виглядає симпатично.