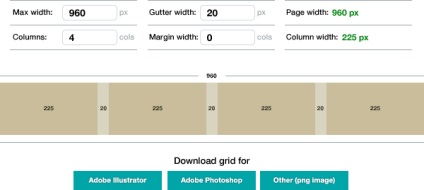
1. Налаштуйте адаптивну базу
За допомогою Gridcalculator.dk ви можете легко налаштувати необхідну вам сітку. Це допоможе вам заощадить час на розрахунках і розкреслюванні.

Сітка повинна бути відокремлена від об'єктів, щоб ви могли змінювати їх видимість незалежно один від одного, а також використовувати повторно, якщо необхідно розробити не одну сторінку під ту ж сітку.
Помістіть напрямні поверх всіх інших шарів у вашому документі.
Якщо ваша сітка складається з більш ніж однієї колонки, розділіть їх в окремі шари, щоб вам було простіше ними керувати. Можливо одна сторінка сайту зажадає наявності всіх чотирьох колонок, інша - тільки двох. Ви зможете зручно і незалежно один від одного міняти видимість колонок, коли вони вам не будуть потрібні.

Використовуємо векторні шаблони браузерів
Тут ви можете завантажити шаблони браузерів і пристроїв у векторі. Використовуйте їх, щоб вам було простіше створювати адаптивний дизайн.
Додайте шаблони під шарами з вашим контентом.

2. Оптимізувати робочу область
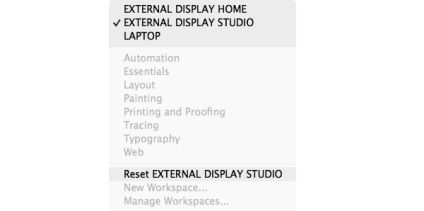
Налаштуйте Workspaces / Робочу область (Window> Workspace / Вікно> Робоча область) відповідно до ваших вимог, або вимогами проекту. Якщо ви знаєте які функції ви використовуєте найчастіше, то у вас не виникне проблем з налаштуванням. Плюс до всього після настройки ви не будете витрачати час на відкриття, закриття та переміщення вікон. Ви можете скласти кілька варіантів робочих областей. Наприклад:
- для ноутбука, коли ви не вдома.
- для роботи на моніторі в студії.
- для роботи на домашньому моніторі.

Використання робочих областей додає процесу акуратності. Ви завжди можете повернутися до ваших налаштувань, скинувши нинішні і вибравши назву вашої.
3. Дизайн з піксельної точністю
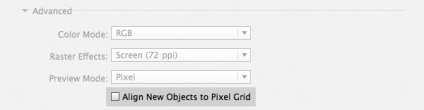
Налаштування пиксельного вирівнювання
Коли створюєте новий документ, залиште параметр Align New Objects to Pixel Grid / Вирівнювання нових об'єктів по піксельної сітці відключеним. Так! Саме відключеним.

Якщо ви включите цю опцію, то деякі елементи UI, як наприклад розібраний (expanded) текст, можуть спотворитися. Ви також не зможете вільно створювати об'єкти в тому місці, де вам хочеться, так як вони все одно будуть вирівнюватися по піксельної сітці.
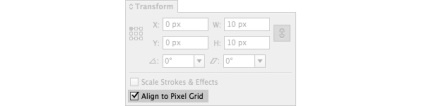
Ви можете вибрати об'єкти, які будуть вирівняні по піксельної сітці, виділивши їх і поставивши Алочка у відповідній області в палітра Transform / Трансформування.

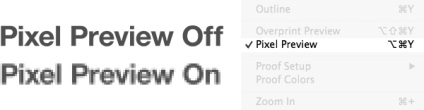
Включаємо піксельний превью

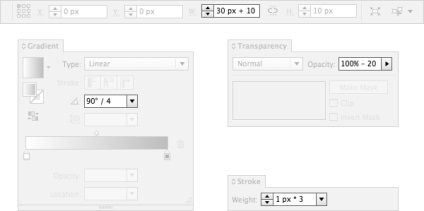
Здійснюйте прості математичні операції
У Ілюстраторі є функції, що дозволяють виробляти прості математично обчислення. Це дуже корисно якщо вам потрібно скласти (+), відняти (-), поділити (/) або помножити (*) значення. Операції можна застосовувати до об'єктів, заливці, прозорості та безлічі інших речей.

4. Працюйте з багаторазовими об'єктами UI
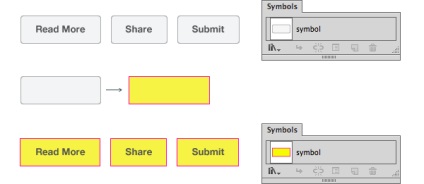
Використовуйте символи і шаблони

Як тільки ви міняєте щось в оригінальному символі, зміни тут же відображаються на всіх об'єктах, які були створені з цього оригіналу. Це зручно використовувати для повторюваних елементів, таких як кнопки, футери, фони і т. Д. Ви також можете використовувати символ в символі.
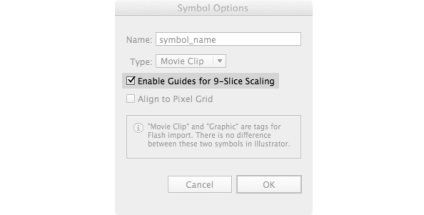
Недеструктивні редагування за допомогою 9-дольного масштабування
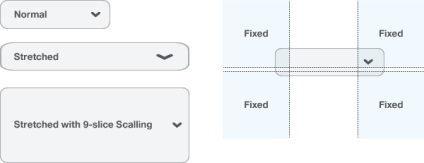
9-Дольни масштабування (9-Slice Scaling) це опція символів, яка дозволяє змінювати розмір об'єкта без геометричних спотворень.

Якщо ви масштабіруете символ без цієї функції, то об'єкт може бути спотворений. Це особливо корисно використовувати в кнопках, коли вам потрібно змінити її довжину, але кут округлення кута потрібно зберегти.

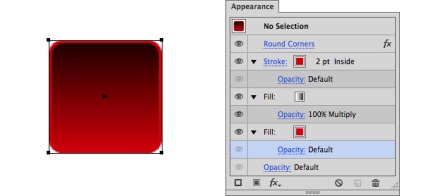
Недеструктивні редагування в палітрі Appearance / Оформлення Атрибути застосовані в палітрі Appearance / Оформлення не впливають на основну структуру об'єкта або групи об'єктів. Це зручно для застосування округлених кутів, або колірних змін. Параметри можуть бути змінені або скасовані в будь-який момент.

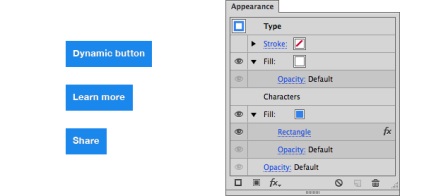
Динамічні кнопки з текстом
Є спосіб створення кнопок, які змінюють свій розмір в залежності від кількості тексту.
- Виділіть контейнер з текстом.
- У палітрі Appearance / Оформлення додайте два нових шару Fill / Заливання.
- Помістіть Characters / Знаки між двома шарами Fill / Заливання.
- Виділіть нижній шар Fill / Заливання.
- У меню виберіть Effect> Convert to Shape> Rectangle / Ефект> Перетворити на фігуру> Прямокутник
- Вкажіть параметри прямокутника.
- От і все.

Ви також можете зберегти набір параметрів оформлення як Graphic Style / Стиль графіки і використовувати в майбутньому. Але врахуйте що вирівнювання в такому режимі досить проблематично.
5. Робота з кольором
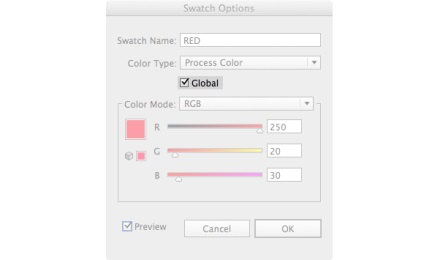
Це одна з недооцінених функцій ілюстратор, яка насправді дуже корисна. Щоразу змінюючи Global Color / Загальний колір, всі об'єкти цього кольору також змінюють колір. Ви може миттєво змінити колір десятка об'єктів.

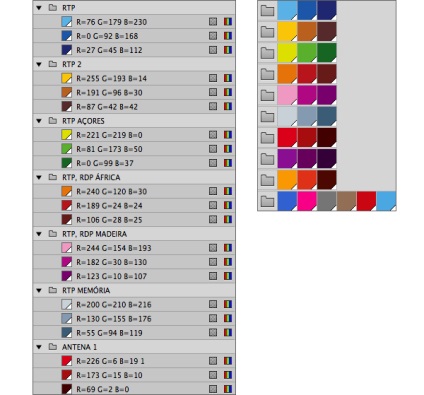
Групи і палітри кольорів
Групи кольорів (Color Groups) допомагає заощадити багато часу, якщо ви працюєте з великою кількістю наборів кольорів або з декількома брендами одночасно. Давайте їм зрозумілі імена, тоді працювати і знаходити потрібні набори квітів буде набагато простіше.

Якщо ви готові до експериментів, то можете завантажити набори квітів з таких ресурсів як Kuler або Colourlovers. Також поекспериментуйте з опцією Recolor Artwork / Перефарбувати графічний об'єкт (Edit> Edit Colors> Recolor Artwork / Редагувати> Редагувати кольори> Перефарбувати графічний об'єкт).
6. Робота з текстом
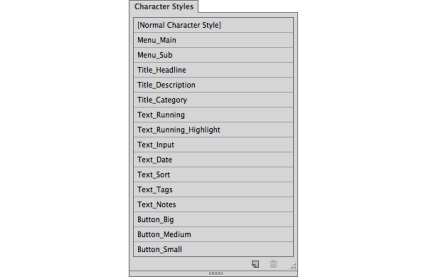
Використовуйте тільки Cтиль символів (Character Styles)
Стилі символів роблять редагування всього тексту набагато гнучкіше. Застосовуйте стилі до будь-якого тексту: від великих блоків до окремих слів. Пам'ятайте, що ви створюєте дизайн не для друку. Використання стилів символів допоможе додати послідовності типографике всього дизайну.
Розподіліть ваші стилі символів з списку за розміром: від найбільшого до самого малому, від низу до верху, або за алфавітом. Це допоможе вам краще структурувати ієрархію типографіки в дизайні і легко знайти потрібний стиль.

Налаштуйте точно ваші стилі і намагайтеся не плодити винятків. Це спростить вашу роботу і зробить типографіку більш злагодженою.
Заповнюйте дизайн реальними прикладами тексту Будь-який текст без змісту нічого не варто. Намагайтеся бути ближче до реального досвіду використання вашого дизайну. "Lorem ipsum" дає вам форму, але не зміст. Впишіть свій власний, справжній заголовок або пункти меню в навігації. Це додасть інформативності дизайну. Якщо у вашому проекті передбачені форми для заповнення, не лінуйтеся їх заповнити, використовуючи справжні імена і міста.
При використанні даного тексту, ви виявите проблеми, які в іншому випадку могли залишитися непоміченими: колони занадто широкі / вузькі, поля повинні були бути більше / менше, щось працює на одній мові, але не працює на інших, і т.д.
7. Проектуйте для різних пристроїв одночасно
У Ілюстраторі ви не обмежені певним дозволом. В одному і тому ж документі ви можете пробувати дизайн на різних пристроях і редагувати всі відразу за допомогою налаштувань загальних квітів, символів і стилів символів (Global Colors, Symbols, Character Styles). Навіть при великій кількості різних екранів в одному файлі, він залишається досить легким і зручно редагується.
1. Використовуємо монтажну область (Artboard) в якості екранів пристроїв
Використовуйте кілька монтажних областей і назвіть їх назвами відповідних пристроїв. Це зручно ще й тим, що при збереженні файли автоматично отримають імена цих девайсів. У файлі, що ви завантажили вище, ви можете подивитися приклад таких монтажних областей.

2. Називайте шари як сторінки
Це дозволить вам бачити, як кожна сторінка виглядає у всіх розмірах екрану. Також ви зможете експортувати шари (сторінки) з обраної монтажної області незалежно один від одного.

8. Організуйте свої файли
Організація файлів дуже важлива для того, щоб тримати ваші проекти в порядку і прискорити процес роботи. Використовуйте функції ілюстратор, щоб чистити файли.
Операції по очищенню
Windows> Actions> Delete Unused Panel Items / Вікно> Операції> Видалити невживані об'єкти палітри
Ця операція перевірить всі палітри на наявність квітів, кистей, символів, стилів і т. Д. Які ви не використовуєте, і видалить їх.

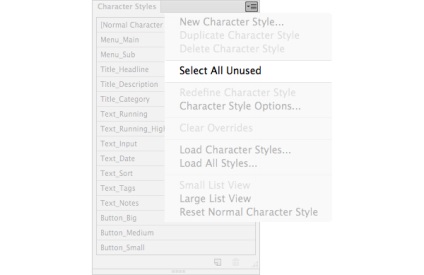
Ця операція не проводиться за замовчуванням. Ви можете зробити її як показано вище, або ж зробити це вручну в окремо панелі: Select All Unused / Виділити все неиспользуемое. і видаліть їх.

Частка робочої області
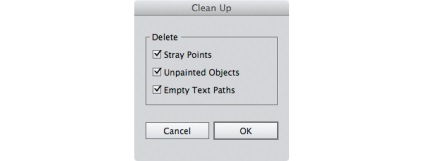
Якщо вам потрібно позбутися від самотніх опорних точок, недомальовані об'єктів, порожніх текстових блоків, ось як це зробити:
- Unlock / Розблокуйте всі верстви
- Зробіть всі шари видимими
- Object> Unlock all / Об'єкт> Звільнити все (щоб бути впевненим, що ефект поширюється на всі об'єкти в документі)
- Виділіть всі об'єкти у всіх шарах
- Object> Path> Clean Up / Об'єкт> Контур> Вичистити
- Натисніть OK у вікні.

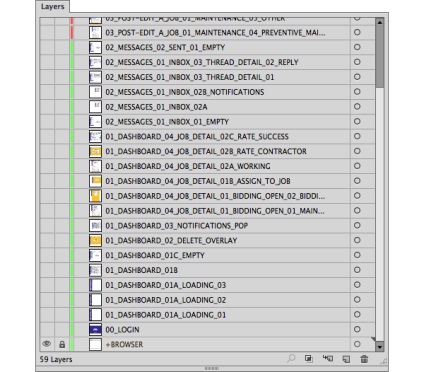
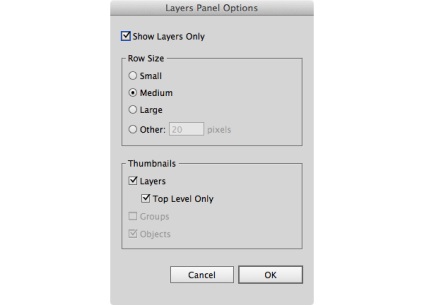
Коли ви використовуєте шари, приховуйте в палітрі Layers / Шари все групи і об'єкти. Зробити це можна в Panel Options / Панель налаштувань. Ось що потрібно зробити:

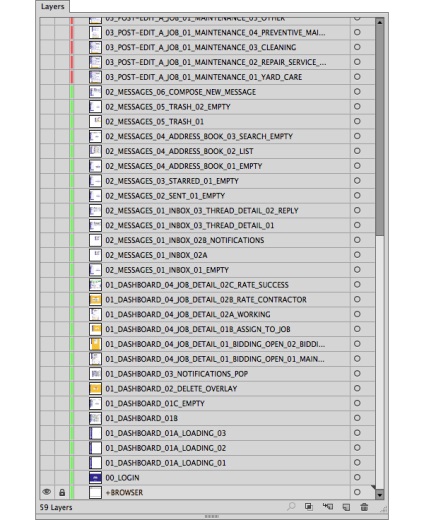
Назвіть кожен шар відповідно назві сторінки. Пронумеруйте шари, щоб зберегти порядок під час експортування. Використання заголовних букв без пробілів іноді спрощує прочитання.

Всі 59 шарів / сторінок, що ви бачите на зображенні вище, важать всього 2.5mb (без вставлених картинок), так що їх наявність ніяк не повинно гальмувати робочий процес.
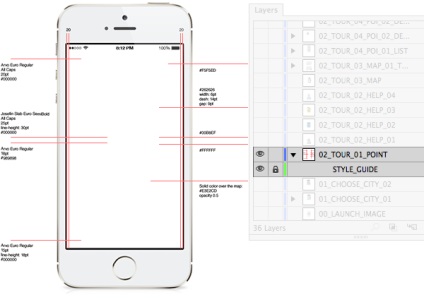
Шари з керівництвом по стилю
Щоб включити керівництво по стилю в файл проекту, створіть «подслой» для кожного з шарів / сторінок. Ось як це зробити:
- Створіть новий шар під назвою STYLE_GUIDE
- Перетягніть цей шар на шар, до якого ви хочете його прикріпити.
Дані по стилю будуть знаходитися поверх вашого контенту і ви можете легко відключити їх видимість при необхідності.

Це допоможе вам зменшити розмір файлу ілюстратор, і дасть можливість редагувати картинки окремо. Ілюстратор автоматично оновить картинку, в яку були внесені зміни.
9. Налаштування пам'яті і експортування
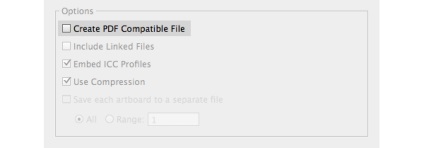
Уникайте сумісності з PDF
Якщо ви дотримувалися порад, описаним вище, ваш файл легкий. Але якщо ви дозволите опцію сумісності з PDF (PDF Compatible File) при збереженні, це роздує ваш файл в розмірах. Так як ми розробляємо дизайн для вебу, нам не потрібна ця опція сумісності.

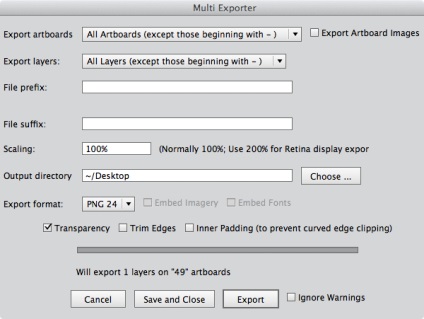
Експорт множинних шарів і монтажних областей Для кращого контролю над опціями експорту, скачайте цей скрипт: Multi Exporter script. Він дуже простий у використанні, проте прочитайте документацію, щоб отримати максимум користі від його застосування.

Управління та експорт мобільних елементів Різні дозволу екранів мобільних пристроїв роблять експорт мобільних елементів досить довгим процесом. Тут вам також допоможе скрипт: Illustrator scripts for mobile design. Створіть окремі файли для кожної ОС.
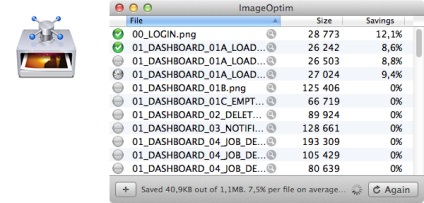
Оптимізуйте кінцеві файли

Переклад - Вартівня