Як створювати інтерактивні карти +21
- 10.09.15 8:44 •
- AirbnbHabr •
- # 266575 •
- Хабрахабр •
- 2 •
- 11069
- такий же як Forbes, тільки краще.

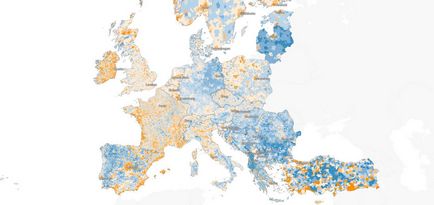
Один з розробників команди Airbnb брав участь в роботі над створенням цієї демографічної карти. Хочете дізнатися, як самостійно створити подібний проект? Тоді ласкаво просимо під кат.
попередні умови
Для нашого прикладу ми використовуємо набір даних по Берліну. що містить в собі відомості про будівлі та кількості їх поверхів.
Для початку підготуємо робоче середовище:
Встановіть Tilemill - це картографічне додаток, що дозволяє швидко і просто створювати карти, використовуючи різні джерела даних.
Скачайте готовий shape-файл. який вже містить необхідні дані. Якщо у вас є свій набір даних, то їх потрібно об'єднати з shape-файлом. Є багато способів зробити це, наприклад, за допомогою Quantum GIS.
Створюємо новий проект
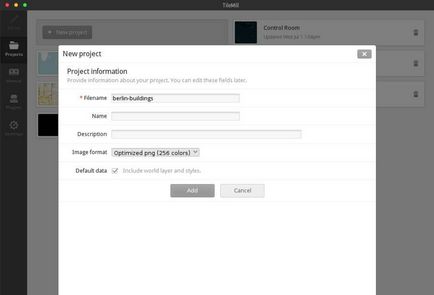
Ми починаємо з додавання шару, на якому будуть відображатися дані нашої карти. Запустимо Tilemill і створимо новий проект.

Тепер зліва ви можете побачити карту світу, а праворуч деякі правила Carto CSS (мова для оформлення карт, який використовується в TileMill). Таким чином, в лівій частині екрана відображається превью вашої карти, а в правій ви визначаєте стилі для різних її частин.
впровадження даних
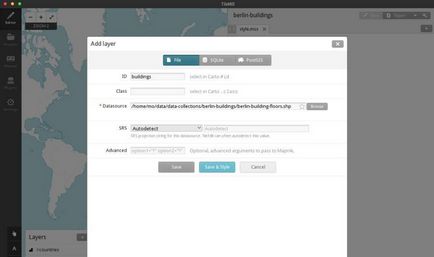
Додаємо наш shape-файл в якості нового шару (піктограма шару в лівому нижньому кутку, Add Layer). ID - це унікальний ідентифікатор шару в проекті. Вибираємо shape-файл як джерело даних і тиснемо Save.

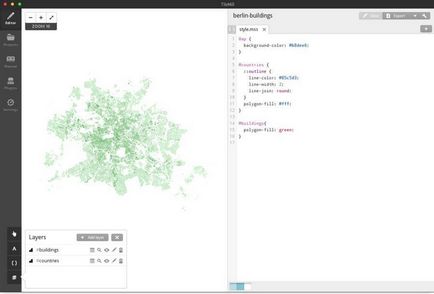
Перевіримо, що все працює нормально. Розфарбуємо наш shape-файл, додавши наступні рядки:
За допомогою ідентифікатора «buildings», присвоєного при додаванні шару, ми можемо встановити стиль. Ваша карта повинна виглядати наступним чином:

У нашому прикладі ми хочемо візуалізувати поверховість будівель. Прибираємо стиль країн і встановлюємо чорний фон карти.
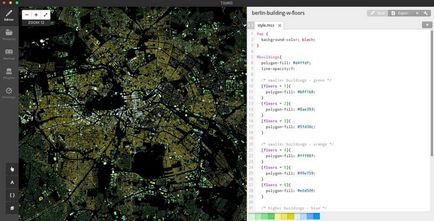
Для стилю поверховості будинків ми можемо розфарбувати тільки певні, відповідні нам об'єкти. У цьому прикладі маленькі будівлі пофарбовані в зелений колір, середні - в помаранчевий, а більш високі пофарбовані в блакитний. Ви можете використовувати будь-які кольори (в даному прикладі для вибору квітів використовувався Chroma.js Color Scale Helper).
Тепер ви повинні побачити щось на зразок цього:

Додавання інтерактивності
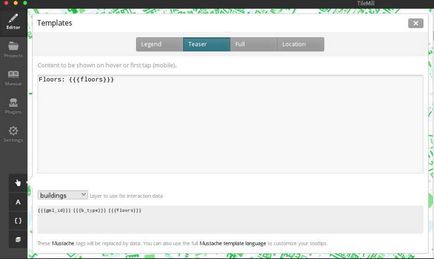
Ви можете отримати дані з атрибутивної таблиці і відобразити їх на карті за допомогою підказок / спливаючих вікон. У нашому прикладі ми хочемо відобразити спливаюче вікно з підказкою по поверховості будівлі. Щоб включити цю функцію, потрібно натиснути на піктограму руки в лівому нижньому кутку і вибрати «Teaser». Тепер ми повинні визначити шар ( «buildings»), на якому хочемо підтримувати інтерактивність, і додати «floors» в розділі «Content to be shown on hover».

Після збереження проекту, при наведенні курсору на будівлю буде спливати віконце з інформацією.
експорт mbtiles
Інтерактивність можна експортувати в формат MBTiles, спеціально розроблений для зберігання карт і можливості доступу до них онлайн і оффлайн.
Але перш ніж ми експортуємо наш шар, встановимо прозорий фон.
В кінцевому підсумку код повинен виглядати так:
Щоб експортувати шар в mbtiles, потрібно натиснути «Export» в правому верхньому кутку і вибрати «MBTiles». Вам доведеться почекати, поки дані Отріс. Якщо ви не можете визначити шар, скористайтеся наступними настройками для експорту карти:
- Zoom: 9 - 13
- Center: 13.3944,52.5141,10
- Bounds: 13.0621,52.3475,13.7089,52.6734
По закінченню процесу збережіть * .mbtiles.
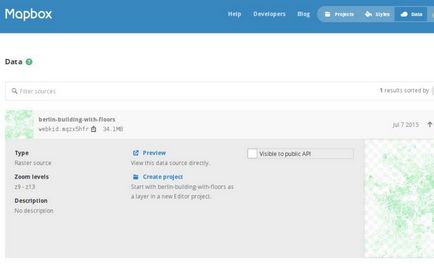
Завантаження на MapBox

Якщо ви не бачите карту, використовуйте рядок пошуку. Збережіть карту і копію ID (його можна знайти в розділі «Project» -> «Info»).
Веб-додаток
Для відображення карти в браузері ми використовуємо Mapbox.js. адже він вже включає в себе шар «сітки» для опису взаємодії даних, в якій нам потрібно відобразити значення поверховості. Ви можете також використовувати Leaflet в поєднанні з utfgrid Plugin.

Для початку ви можете використовувати цей шаблонний код. Він завантажує карту і показує число поверхів в консолі при наведенні курсору на будівлі. Просто змініть ключ доступу та ID карти.
Як бачите, вищеописаним способом можна швидко і просто створювати цікаві картографічні проекти. Звичайно, якщо у вас вже є готові дані, це ключовий компонент.