Типографіка - це велика область знань. Люди витрачають роки на вивчення всіх її премудростей і тим не менш завжди залишається щось, з чим їм ще належить познайомитися. У цій статті ми лише коротко торкнемося основних принципів підбору шрифтів.
читабельність
Напевно найголовніше правило при виборі шрифтів - це забезпечення читабельності тесту, просто виходячи з того, що основне призначення текстових матеріалів - це передача інформації через органи зору. Тому як би ефектно не дивився дрібні букви або новий художній шрифт і як би вам не хотілося ще сильніше зменшити інтерліньяж і втиснути 10 рядків в блок, розрахований тільки на 5, якщо в результаті страждає читабельність, то краще відмовтеся від цього кроку.
Вибираючи шрифти для свого чергового проекту, друге правило, про який завжди варто пам'ятати - «Не перемудрили!». Наприклад, багато дизайнерів дуже не люблять Helvetica за те, що він використовується сьогодні занадто часто. І з цим не можна не погодитися. Проте мало хто замислювався, чому Helvetica такий популярний. Насправді, відповідь дуже проста: це дуже хороший шрифт. Який би дизайн ви не робили, шанси, що Helvetica вам не підійде прагнуть до нуля. Цей шрифт можна використовувати і для дрібного тексту, і для великого, і для створення титрів, і субтитрів, і заголовків, і підзаголовків - для будь-якого текстового матеріалу.
Насправді не існує формули, яка дозволяла б підбирати шрифти правильно. Дуже часто найкраще рішення - взяти кілька варіантів, які, як вам здається, можуть спрацювати, а потім порівняти їх між собою. У шрифтів є одна гарна властивість. Якщо ви досить довго працюєте з ними, то поступово починаєте швидко орієнтуватися, що краще підійде в тому чи іншому випадку.
Згідно зі статистикою, в 90% випадків користувач не замислюється про те, яким шрифтом написано текст. Якщо він може його легко прочитати, то цього цілком достатньо. Проте, не варто забувати про те, що так само як дрес-код визначає характер заходу, шрифт визначає характер контенту, допомагаючи читачеві зрозуміти, з яким матеріалом йому доведеться мати справу: креативним, серйозним, брендовим або бізнес-контентом.
Серед всіх існуючих на сьогоднішній момент типів шрифтів можна виділити 4 основних:
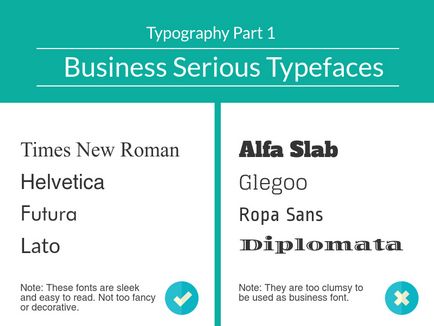
1. Суворі бізнес-шрифти
Як видно з назви, такі гарнітури використовуються для строгих, ділових текстів. Скажімо, якщо ви робите інфографіку на основі квартальної фінансової звітності для потенційних клієнтів компанії або вам потрібно переконати керівництво інвестувати кошти в нову маркетингову кампанію - то вибирайте саме цей стиль.
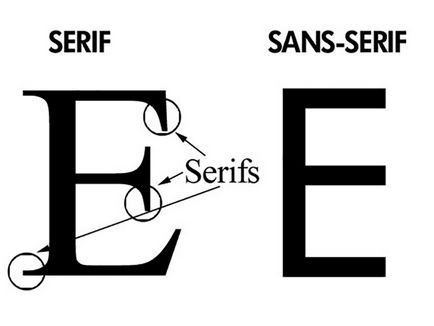
Як багато хто з вас, напевно, знають, шрифти із зарубками краще підходять для друкованої продукції, а шрифти без зарубок - для інтернет-проектів.

Шрифти із зарубками і без зарубок.
Навпаки, в правій колонці зібрані більш грубі шрифти, які не варто використовувати при оформленні бізнес-текстів.

2. Креативні шрифти
Цей стиль, як також видно з назви, для різного роду креативних проектів. Припустимо, ви хочете розповісти про своєму оригінальному хобі або оформити запрошення на весілля, тоді ваш вибір - креативний шрифт.

При виборі креативних стилізованих шрифтів варто пам'ятати про одне: незважаючи на те, що вони відмінно привертають увагу, прості речі завжди виглядають більш стильно і ефектно. Плюс читабельність також завжди повинна залишатися в пріоритеті.
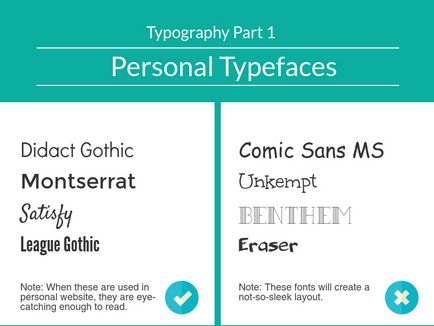
3. Шрифти для брендингу
Як вже говорилося, шрифти дозволяють читачеві дізнатися ваш контент серед сотні тисяч інших. Тому в якійсь мірі вибір шрифту - це не менш важливе завдання, ніж вибір назви для продукту або компанії.
Шрифти дозволяють показати індивідуальність вашого проекту. Так що, якщо мета - створити певну атмосферу і в той же час не переборщити з оформленням, то непоганим варіантом буде вибір якогось непопулярного шрифту. Також це дозволить вам виділитися серед сотень тисяч інших робіт, виконаних за допомогою Time New Roman або Arial.
Кілька найцікавіших варіантів можете подивитися на малюнку нижче в лівій колонці. Шрифти з правої колонки виглядають не так елегантно, але безумовно їх також можна використовувати.

Шрифти для особистого брендіга.
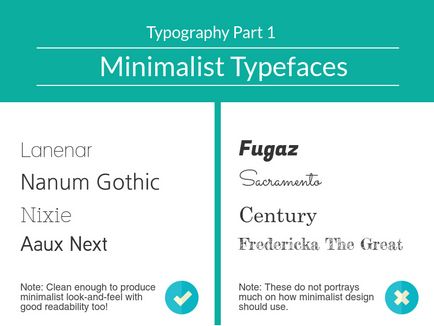
4. Мінімалістичні шрифти
Простий дизайн з великою кількістю вільного простору і без зайвої графіки з кожним днем завойовує все більші території. Тож не дивно, що багато хто прагне використовувати його в своїх роботах.
Отже, які слід вибирати шрифти, якщо ви хочете, щоб ваш контент асоціювався з чіткістю, прямотою і простотою.
На малюнку нижче в лівому стовпчику зображені більш підходящі шрифти. У правій колонці відповідно навпаки.

поєднання шрифтів
Рідко, коли для проекту вибирають тільки один шрифт. Зазвичай хочеться використовувати більшу кількість варіантів. Проте існує негласне правило - брати для роботи не більше 2 різних шрифтів або чотирьох шрифтових варіацій. В останньому випадку мається на увазі розмір, стиль написання і колір.
Отже, як правильно поєднувати шрифти між собою. Для початку давайте розберемо основні класифікації шрифтів.
1. Чотири основні класифікації.

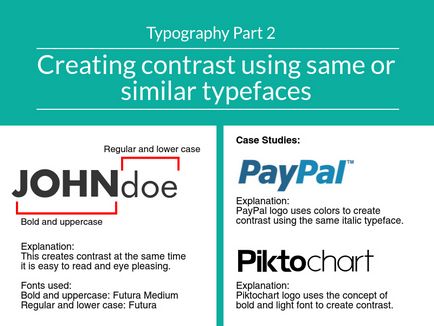
2. Як створити контраст, використовуючи один шрифт.
Навіть вибираючи один шрифт, ви нічого не втрачаєте. У вашому арсеналі все ще залишаються різні стилі написання, колірна гамма і розмір. Наприклад, ви цілком можете взяти жирний шрифт Futura Medium і поєднувати його з таким же, але більш тонким шрифтом Futura для створення контрасту між заголовками і підзаголовками.
Аналогічно можна замість стилю написання використовувати колір.

Однаковий шрифт, різний стиль і колір.
Аналогічно замість розміру ви можете використовувати різні стилі написання або колір.

4. Вибираємо шрифти виходячи з контексту.
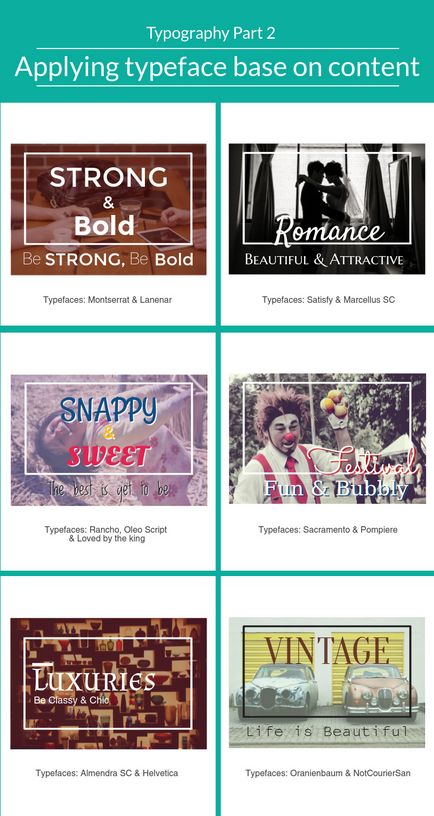
Можна вибирати шрифти і поєднувати їх між собою в залежності від теми інфографіки. Давайте розглянемо кілька прикладів.
Наприклад, якщо потрібно передати рішучість, енергійність і сміливість, то ви можете вибрати такі шрифти без зарубок, як Montserrat і Lanenar.
Навпаки для красивих романтичних весільних фотографій краще підійдуть шрифти із зарубками Satisfy і Marcellus SC.
Для надання тексту стильності і елегантності можна взяти декоративний шрифт Almendra SC і шрифт без зарубок Helvetica.

Підбираємо шрифти виходячи з контексту.
Розмір шрифту
Як правило, з вибором розміру шрифту для основного тексту, ніколи не виникає проблем. Стандартними є 12-14px, як оптимальні для сприйняття текстової інформації. Ситуація дещо ускладнюється, коли мова заходить про заголовках.
Наскільки великими слід робити заголовки? Це залежить від багатьох речей. Напевно, саме правильне рішення - вибрати такий розмір, при якому літери будуть рівно настільки великими, наскільки це потрібно. Що це означає? Це означає, що слід спробувати кілька варіантів і вибрати саме той, при якому текст стає досить великим, щоб привернути увагу читача і не пикселем більше. Якщо, звичайно, величезні літери не є частиною вашої ідеї.
Заголовки за визначенням повинні бути написані великими літерами. Так як вони є важливою частиною будь-якої інфографіки. Але чи завжди ми зобов'язані виділяти заголовки таким чином? І так і ні. Звичайно, вони, як правило, завжди є найбільшими елементами на сторінці. Але це не єдиний спосіб того, як ви можете привернути увагу читача. Колір, стиль і розташування також можна використовувати для побудови чіткої візуальної ієрархії.
інтерліньяж
Інтерліньяж або відстань між рядками впливає на читабельність тексту. Погано підібраний інтерліньяж може знищити ваш дизайн, який би чудовий шрифт ви не використали. Відповідно правильно поставлене інтерліньяж
дозволяє надати тексту більше читабельний і акуратний вигляд, навіть якщо сам шрифт залишає бажати кращого.
На щастя, вибір інтерліньяжу - не найважча задача. Існує одне просте правило - відстань між рядками має бути завжди більше інтервалу між словами, щоб при читанні очі ковзали по горизонталі (уздовж рядка), а не по вертикалі (вниз по абзацу).
Інтерліньяж також слід обов'язково збільшувати, якщо ви збільшуєте довжину рядка. Це необхідно для збереження читабельності тексту. Тобто відстань між рядками має завжди змінюватися разом зі зміною їх довжини. Менше довжина - менше інтерліньяж, більше довжина - більше інтерліньяж. Все дуже просто.
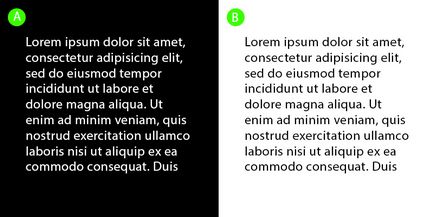
Інтерліньяж дуже сильно залежить від кольору тексту і фону. Якщо ви маєте справу з білим текстом на чорному тлі, то інтерліньяж слід збільшити, а товщину самого шрифту зменшити. І навпаки.

На малюнку текст і з правої і з лівої сторони написаний однаковим шрифтом і задано однакову відстань між рядків. Проте, зліва букви здаються товщі, а інтерліньяж менше.
Також чим менше букви, тим ближче один одному повинні розташовуватися рядки. Великий шрифт, навпаки, вимагає більший інтерліньяж.
Трекінгом називають відстань між буквами. Як правило, їм рідко користуються, коли працюють над оформленням основного тексту. Зазвичай його застосовують до заголовків і підзаголовкам. Часто в інфографіку трекінг використовують для вирівнювання текстових рядків в блоці або для слів, написаних капітеллю, щоб букви виглядали більшими.

Колір - це дуже важлива частина будь-якого дизайну, особливо коли мова йде про створення необхідного контрасту між фоном і текстом, щоб зберегти читабельність літер. Відомо, що найкращий варіант - це чорний текст на білому або світлому фоні. Тим не менш, ви вільні вибирати для своєї роботи будь-яке поєднання кольорів. Головне, щоб зберігалася достатня контрастність між фоном і текстом