У першій частині ми розібралися з основними файлами шаблону, розглянули питання зміни "шапки", розміру тексту. шрифтів і посилань.
У другій частині будемо розбиратися з тим же шаблоном, що і в першій. Завантажити можна тут.

Зміна ширини шаблону.
Оскільки наш шаблон завузький давайте спробуємо його трохи розширити, пікселів на 200.
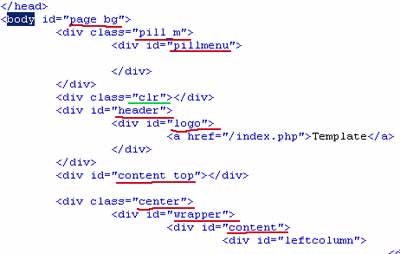
Відкриваємо головну сторінку, клацаємо правою кнопкою миші по екрану і дивимося вихідний (HTML) код. Нам потрібен код початку сторінки, тобто блок
Ось потрібний нам шматок коду:

У коді бачимо кілька блоків з класами (контейнери
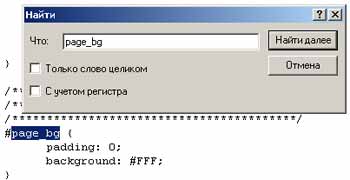
Відкриваємо файл template.css нашого шаблону, краще WordPad'ом. І за допомогою Правка - Знайти шукаємо ці класи.
• Клас (точніше id) "page_bg"

Як бачимо в ньому не вказана ширина, дивимося наступний клас.
У ньому зазначено що текст повинен бути по центру, фоном буде зображення menu.jpg, і ширина блоку 718 пікселів, ось те що ми і шукали. Тобто ширина шаблону у нас состовляет 718 пікселів. Але це ще не все, потрібно подивитися такі блоки.
Так як ми хотіли розширити шаблон на 200 пікселів, то змінюємо ширину на 918px, зберігаємо файл.
• Клас "pillmenu"
У ньому ширина не вказується.
Клас "clr" нам не потрібен. Зазвичай він просто розділяє блоки (скасовує обтікання блоків). Тому він підкреслять зеленим.
в ньому теж вказана ширина 718 пікселів, змінюємо на 918. Далі.
• Id "logo" в ньому вказана ширина 700 пікселів, в ньому виводитися логотип. Теж додамо +200 пікселів.
• Id "content_top" фоном служить зображення content_top.jpg, ширина блоку 718, сміливо виправляємо на 918.
• Клас "center" також вказує ширину 718 пікселів, теж виправляємо на 918. Бачите як багато блоків мають розміри 718. незабудте зберігати зміни.
• Id "wrapper" фон - зображення content.jpg, ширина 718 пікселів.
• Id "content" як випливає з назви виводить контент. Його ширина 702, міняємо на 902 пікселя.
Нижче йде блок з id = "leftcolumn". очевидно що він відповідає за ліву колонку, тому чіпати його поки не будемо.
Так, в більшості шаблонів є такий клас як maincolumn. він відповідає за основну колонку, в якій виводяться статті. Давайте знайдемо його.
Так, так і є його ширина 510 пікселів, змінюємо її на 710 і зберігаємо.
З цього моменту починається висновок матеріалу. Всі основні блоки ми змінили. На всякий пожежний зробимо ще дещо.
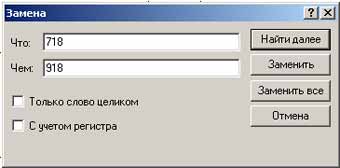
У файлі template.css змінимо все значення з 718 на 918.
Для цього натисніть Правка - Замінити.

Зберігаємо і дивимося.
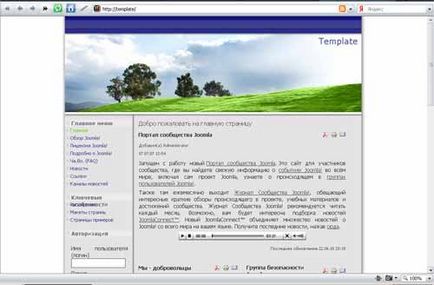
І вийшло у нас ось що:

Кострубато.
Це тому що фоном (background) для блоків служать зображення. А їх ми не змінювали.
З цієї ситуації є кілька виходів:
1. Підігнати зображення за допомогою Photoshop'а
2. Намалювати свої зображення, які вам захочеться.
3. Використовувати замість зображень кольору, наприклад # 096626. Кожному блоку можна задати свій колір фону.
Майте на увазі, що блок розміщується в блоці, типу матрьошки.
Я змінив фон блоків з зображень на колір, ось що у мене вийшло:

Вже краще. Додатково я задав колір в leftcolumn і розтягнув шапку в Фотошопі, залишивши вихідну висоту.
Таким чином змінюються шаблони для Joomla. Звичайно не всі, але більшість. Найголовніше зрозуміти принцип, і знати крапельку CSS.
На цьому я закінчу другу частину, і буду готувати третю.