
Вітаю, дорогі друзі. Сьогодні буду розповідати про те, як зробити на сайті, який працює на движку wordpress форму зворотного зв'язку з вашими відвідувачами. Спочатку варто сказати про те, що ця сама форма має кілька різновидів.
Наприклад, з правого боку на моєму блозі, на момент написання цієї статті, є так звана спливаюча форма зворотного зв'язку, яка, при натисканні на кнопочку «задати питання», відкривається в окремому віконці.
Зараз же мова піде про окремій сторінці на блозі, яка, як правило, називається «Контакти», «Зворотній зв'язок», або щось в цьому роді. Підійде ця форма зворотного зв'язку wordpress блогу, так як робиться за допомогою плагіна.
Як встановити і активувати плагін думаю Ви вже знаєте, якщо ж ні, подивіться статтю на моєму блозі про встановлення плагінів.
Налаштування форми зворотного зв'язку
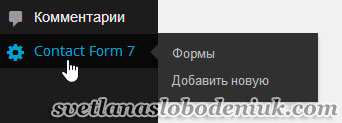
Отже, після того як плагін для форми зворотного зв'язку contact form 7 буде активований, в колонці меню зліва з'явиться відповідний розділ «contact form 7», в який нам і потрібно перейти:

Тепер ми потрапляємо в налаштування плагіна. Перше що на цій сторінці ми бачимо - це код, який нам і потрібен для того щоб форма запрацювала.
В принципі, якщо Вас влаштовують основні функції такої форми, без всяких додаткових полів, то налаштовувати нічого не потрібно. Все що потрібно зробити, це просто скопіювати код з цієї сторінки і вставити його на сторінку, на якій буде знаходиться наша форма зворотного зв'язку. Про цей крок я розповім трохи нижче.

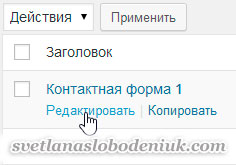
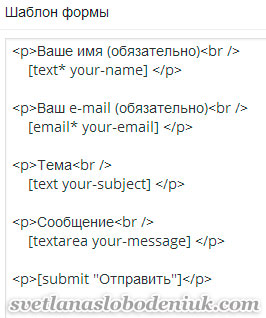
Потрапляємо на сторінку додаткових налаштувань. Зверху - це той же код для вставки. Зліва знаходиться «Шаблон форми»:

Це вид нашої майбутньої форми зворотного зв'язку, представлений у вигляді html коду. Саме в цю форму і потрібно вносити додаткові рядки.
Детально я на цих настройках зупинятися не буду, так як вони не є обов'язковими. Якщо у Вас є бажання, можете самі поекспериментувати, вставляючи різні додаткові поля в форму. Я ж розповім просто загальний принцип як це зробити.
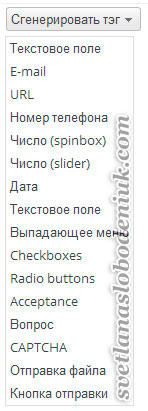
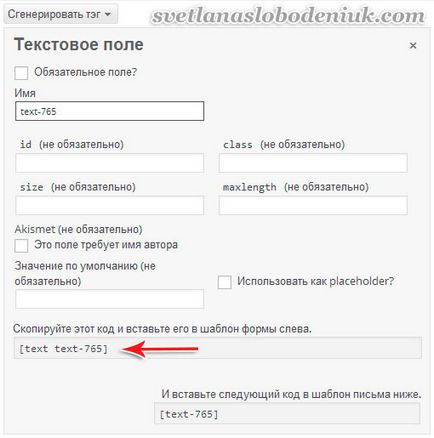
Отже, для того, щоб додати додатковий рядок в форму, потрібно натиснути на кнопочку «Згенерувати тег», яка знаходиться з правого боку:

Розглянемо на прикладі створення додаткового текстового поля. Натискаємо на напис зі списку «Текстове поле» і перед нами з'являються настройки цього самого поля.

Отже, для того, щоб додаткове текстове поле з'явилося в нашій формі, все що потрібно зробити, це скопіювати код, на який я вказала стрілочкою і вставити його в нашу форму, яка представлена зліва, в потрібне Вам місце. А код, який трохи нижче під стрілкою. вставити в шаблон листи, який знаходиться нижче в налаштуваннях.
Інші налаштування, які знаходяться ще нижче, думаю немає ніякого сенсу міняти, тому зупинятися на них не бачу сенсу.
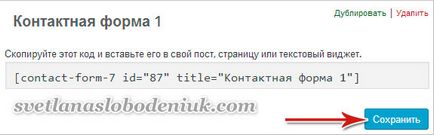
Якщо Ви щось змінювали або додавали в форму, не забудьте натиснути на кнопочку «Зберегти»:

Якщо виникає необхідність зробити на сайті ще одну форму для зв'язку, тоді потрібно натиснути на пунктик меню «Додати нову» і зробити потрібні налаштування:
Робимо сторінку з формою зворотного зв'язку wordpress.
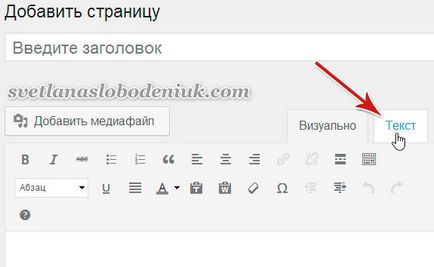
Отже, тепер створюємо нову сторінку для зв'язку з відвідувачами через пункт меню «Додати сторінку».
Важливо! Переходимо в редагування сторінки в режимі «Текст», інакше нічого не буде працювати.

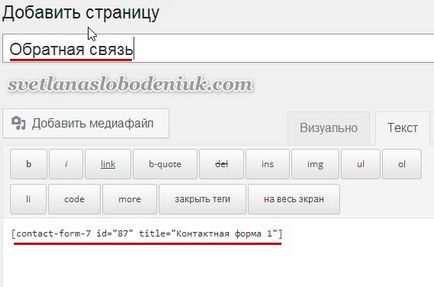
Тепер зі сторінки з настройками плагіна contact form 7 копіюємо той самий код, який знаходиться в самому верху в пункті «Код вставки»:
Повертаємося на створену нову сторінку для зв'язку, і вставляємо код на сторінку в режимі «Текст». Не забудьте дати назву сторінці: «Контакти» або «Зворотній зв'язок», або що-небудь інше на Ваш вибір:


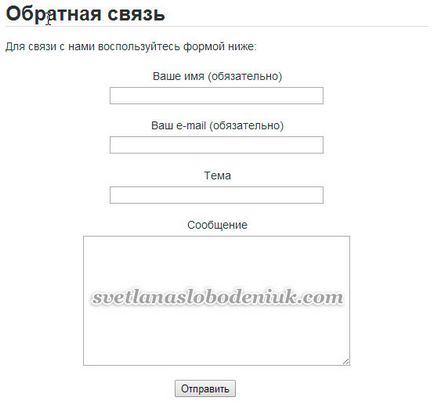
Все, після цього перейдіть на сторінку зворотного зв'язку Вашого сайту, там вже з'явилася приблизно така форма:

Ось і всі премудрості створення форми зворотного зв'язку wordpress сайту або блогу. Раджу відправити самим собі повідомлення з вашого сайту для того, щоб перевірити працездатність плагіна contact form 7. Думаю проблем виникнути не повинно. А у мене на сьогодні все, до зв'язку!