Вважаю, що даний спосіб явно краще попереднього, якщо у вас є навіть зовсім невеликі пізнання програми Adobe photoshop. Адже створити логотип зовсім не так складно, як здається на перший погляд.

Приклад логотипу сайту.
Неважко помітити, що логотип зустрічається в двох місцях:
- У шапці: лівий верхній кут макета;
- У підвалі: правий нижній кут макета.
Залежно від фону логотип змінює колір (темний на світлому фоні і навпаки). Тому якщо у нас вже є проект логотипу в будь-якому колірному рішенні (формат .psd), за допомогою фотошопу, ми з легкістю, всього в кілька рухів мишкою, зможемо застосувати до нього будь-який код кольору.
- Це є досить відчутним плюсом до методу створення логотипу в фотошопі - лого завжди можна змінити і доопрацювати.
Робимо логотип сайту в фотошопі.
Зробивши такий логотип один раз, ви з легкістю зможете створити щось подібне самостійно! Тому раджу відкрити фотошоп і повторювати всі дії. Якщо ж у вас на комп'ютері немає такої програми, то обов'язково скачайте - вона обов'язково стане в нагоді!
Я трохи спрощу і скорочу ті дії, які використовувалися при створенні даного логотипу в оригіналі (наприклад у нас не буде сітки).
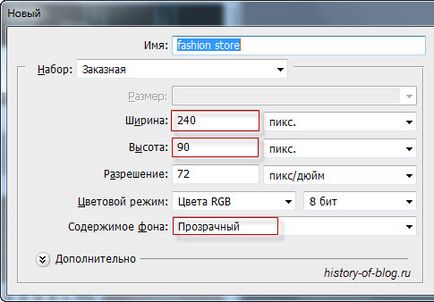
1. Відкриваємо фотошоп і створюємо новий файл (швидкі клавіші ctrl + N) дозволом 240 пікселів в ширину і 90 у висоту, фон ставимо прозорий:

Такого дозволу нам цілком вистачить для логотипу.
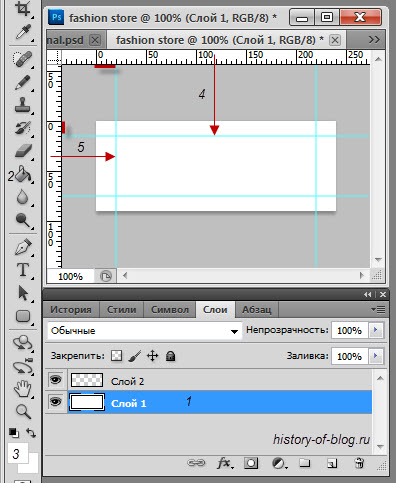
2. Далі робимо наступне:

- Створюємо новий шар для зручності;
- Вибираємо інструмент "заливка";
- Вибираємо білий колір і заливаємо "шар 1";
- Ставимо горизонтальні напрямні на відстані в 15 пікселів від верху і низу (затиснувши ліву кнопку мишки тягнемо їх вниз від лінійки);
- Ставимо вертикальні напрямні в 20 пікселах від лівого і правого краю.
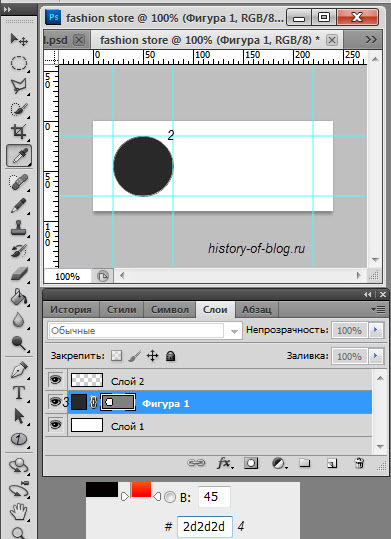
3. Малюємо коло 60 х 60 пікселів:

- Вибираємо потрібну фігуру;
- Малюємо її (для цього я поставив ще одну направляючу, щоб вийшов рівний круг діаметром 60 пікселів);
- Кількома за кольором;
- Ставимо код кольору # 2d2d2d;
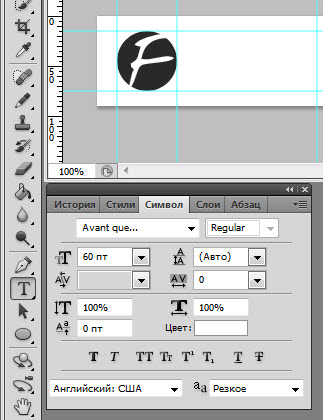
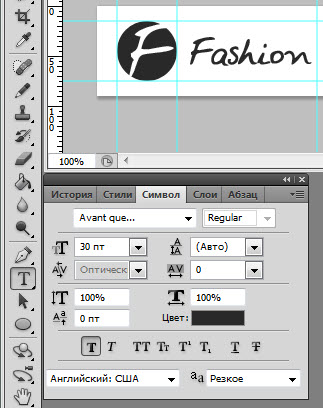
4. Малюємо букву F в колі з наступними параметрами і вирівнюванням:

Зверніть увагу, що використовується нестандартний шрифт Avant Quelombre. який вам швидше за все доведеться завантажити і додати до шрифтів в Windows. Саме за рахунок цього шрифту і досягається весь ефект логотипу.
5. Пишемо слово Fashion з наступними параметрами (колір # 2d2d2d) і місцем розташування:

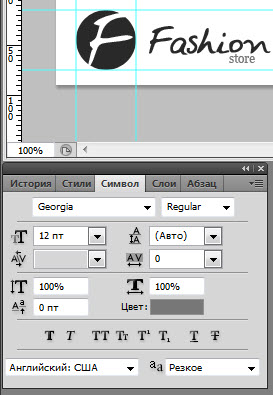
6. Пишемо слово store з наступними параметрами (колір # 767676):

7. Видаляємо білий фоновий колір і зберігаємо проект і картинку для логотипу.
В результаті найпростіших дій, використовуючи всього лише коло і текст ми намалювали ось такий логотип:
Даний логотип виконаний в чорно-білому форматі. але кольори можна легко поміняти в проекті і вибрати ті, які потрібні. З новими квітами в логотип можна вдихнути життя
Який варіант логотипу вам подобається більше? Ті, що були створені через онлайн сервіси або логотип зроблений в фотошопі.