Привіт шановні гості та постійні читачі проекту «Анатомія Бізнесу» з Вами, як завжди вебмастер Олександр. Сьогодні ми продовжуємо цикл нашого курсу «Як створити сайт на WordPress» і як Ви пам'ятаєте нами була виконана величезна робота якщо ви тільки приєдналися до нас, ось деякі з останній уроків:
- Коли новина публікується на стіні, вона відображається в новинній стрічці друзів користувача і це дає додатковий трафік на сайт.
Багато починаючі веб-майстри для того, що б встановити социалной кнопки на свій сайт використовують плагіни або сервіси. На моє переконання краще самому трохи розібратися в коді у ставити кнопки своїми руками.
На це є кілька причин:
- Додаткові плагіни гальмують роботу сайту. Простий функціонал завжди краще встановлювати своїми руками.
- Використовуючи сторонній плагін ви ризикуєте, що ні сумлінну розробник міг вшити в нього скрипт розміщення сторонніх посилань на вашому сайті, що призведе до погіршення індексації.
- Зовнішній вигляд стандартних кнопок на мій погляд виглядає досить убого. Погодьтеся набагато приємніше бачити на сайті кнопки, які органічно вливаються в дизайн сайту.
- Все сервіси генеруючі кнопки працюють за коштами Java скриптів, які по-перше дабавляют навантаження на сайт і по-друге особин даних скриптів полягає в тому що вони беруть підкачуємі дані не з вашого сервера і з сервера сервісу, що теж не є добре т. к. сьогодні вони підвантажують на Ваш сайт кнопки а завтра шкідливий код.
Сьогодні відвідуючи простори всесвітньої павутини я натрапив класну підбору соцілаьних кнопок! Ось деякі варіації:

Набір даних кнопок в PSD форматі можна завантажити за цим посиланням!
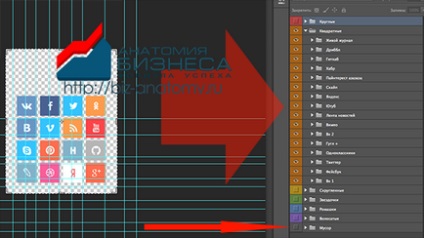
1. Завантажуємо архів і відкриваючи його в Фотошопі. Відключаємо відображення шару «сміття» і включаємо відображення шару тих того шару іконок, зовнішній вигляд, яких нам сподобався найбільше:

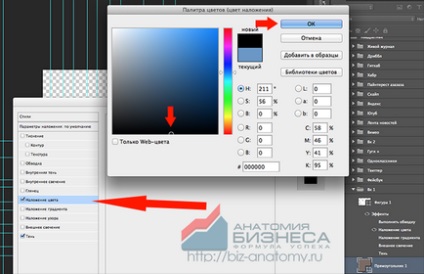
Якщо нам необхідно замінити колір кнопки відкриваємо папку з цікавій для нас кнопкою, вибираємо шар «прямоугонік» і натискаємо правою кнопкою, у контекстному меню вибираємо параметри накладення:
Заходимо в розділ «накладення кольору», виставляємо потрібний колір і натискаємо ОК:

Тепер наша кнопка стала необхідного кольору. У моєму випадку чорного:
Єдине, що нам потрібно зробити це кожну з кнопочок зробити необхідного кольору і зберегти її в окремий PNG файл.
Не забудьте попередньо розмістити картинку на вашому сервері
2) Додаємо кнопку facebook:
3) Додаємо кнопку twitter:
4) Додаємо кнопку Однокласників:
Зверніть увагу, що в коді необхідно вставити, крім посилання на картинку додатково посилання на ваш сайт.
5) Ставимо кнопку YouTube:
У звичайно варіанті у Вас повинно вийти щось на зразок цього:
Так само рекомендую прочитати:
Хочеш почати власний бізнес або збільшити прибуток від чинного? Отримай доступ до закритих розділів сайту:
- Як почати займатися бізнесом за 1 день!
- Покрокові інструменти побудови
потужних продажів для твого бізнесу! - Доступ до закритих матеріалів сайту!
- ТОП-5 реалізованих бізнес кейсів
без вкладень! - Основні проблеми при старті власного бізнесу!
- І найприємніший сюрприз тебе чекає на інтенсивний.