Спочатку був Firefox
Я постійно користувався Firefox. Він мене цілком влаштовував, особливо в процесі розробки і тестування сайту. Google Chrome я спробував відразу ж після його виходу. Сподобалася швидкість рендеринга сторінок.
Але через невелику відрізок часу повернувся до Firefox, через відсутність розширень і доповнень таких як Google Page Rank і панель веб-розробника Webdev. Тепер з плагінами для Google Chrome проблем немає, їх вже існує велика кількість.
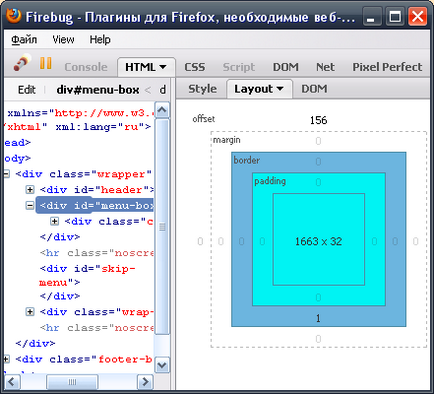
Плагін FireBug для Firefox
Плагін має чудову функцію Inspect, за допомогою якої можна подивитися які теги і властивості визначають положення окремого елемента на сторінці. Крім того, у вкладці Layout можна подивитися які поля і відступи задані для цього елемента.

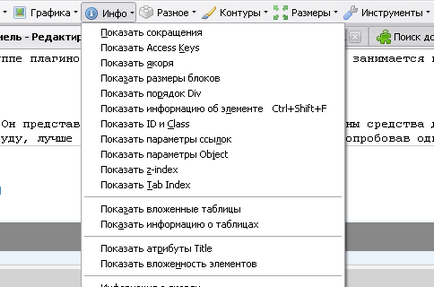
Плагін Web Developer для Firefox
Плагін Web Developer - справжній швейцарський ніж веб-розробника. Він дозволяє легко і просто отримати детальну інформацію будь-яких (!) Елементів і їх атрибутів на сторінці.

Можливості модуля:
Рекомендуємо прочитати Що таке LSI-фрази і чому вони потрібні в текстах
і багато іншого, - всього не перерахуєш.
Завантажити плагін Web Developer для Firefox.
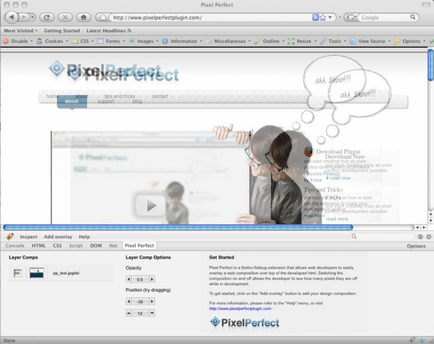
Плагін Pixel Perfect для Firefox

Цей плагін є доповненням до FireBug. C допомогою нього можна легко розмістити в вашому макеті зображення і подивитися на ескіз як би в уже готовому вигляді. Для цього треба вибрати картинки і розмістити їх прямо на сторінці. Картинки напівпрозорі, легко перетягуються мишкою.
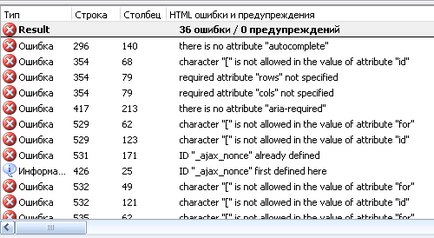
Плагін HTML Validator для Firefox
HTML Validator спростить процес створення валидной HTML розмітки відповідно до веб-стандартами. Тепер немає необхідності не потрібно заходити на офіційну сторінку валідатора.

Плагін HTML Validator для Firefox
І ще кілька корисних плагінів
- Aardvark - корисне розширення для веб-розробників, за допомогою якого можна переглядати CSS-атрибути, класи і ідентифікатори, подсчечівая окремі елементи сторінки.
- CSSMate - редагування файлів CSS
- CSS validator - перевіряє коректність CSS-коду
- Load Time Analyzer - відображає докладні графіки завантаження сторінки і її елементів.
- Platypus - дозволяє модифікувати веб-сторінки.
- Greasemonkey - практично повний контроль над зовнішнім виглядом і поведінкою веб-сторінок (і чужих теж!).