Модульні сітки представляють собою основу для всіх сфер графічного дизайну, але найбільше вони важливі в редакційному дизайні.
Використання модульної сітки пов'язано з одним із самих основних принципів дизайну - вирівнювання. Періодичне друковане видання, створене на базі модульної сітки, легше сприймається людиною, так як його дизайн грунтується на законах пропорції. Застосування такої розмітки дозволяє впорядкувати різні елементи сторінки, надаючи її оформлення цілісність і ясність. У той же час, модульна сітка дозволяє швидко і правильно організувати роботу над розворотами журналу, надати відповідність графічним і текстовим блокам, контролювати поля.
Сітка являє собою систему недрукованих вертикальних і горизонтальних ліній, що розділяють сторінку. До цих лініях «прив'язуються» основні елементи сторінки (текстове наповнення, ілюстрації, декоративні об'єкти і т.д.). Сітка будується на майстер-сторінці (шаблон, який застосовується до всіх створюваним сторінок, автоматично дублюючий всі необхідні компоненти). Спочатку ставлять поля, потім визначається розмір і кількість автоматичних колонок. Наступний крок: за допомогою вертикальних і горизонтальних направляючих ліній додаються додаткові лінії прив'язки.
Історія, з чого все почалося

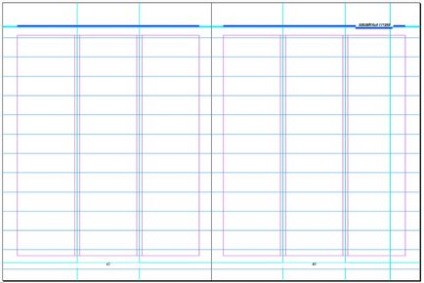
В основу сітки журналу був покладений прямокутник текстового поля, відокремлений від країв сторінки полями і розділений напрямними на 3 колонки з проміжком 5 мм між колонок.

Це дуже простий макет, але його також можна урізноманітнити, додавши деякі елементи. Наприклад, розтягнути заголовок або картинку на дві колонки. На сторінках за допомогою вертикальних і горизонтальних координат розміщуються текст і ілюстрації. Простота і чіткість розворотів посилюється контрастом в розмірах зображень.

Розвороти РЄ # 1'95. Для блоку тексту з 2 колонками (розворот праворуч) довелося вручну робити додаткову розмітку станиці - за допомогою додаткових вертикальних напрямних (блакитного кольору) позначений центральний проміжок між двома колонками.

Розвороти РЄ # 2'96 і # 1'97.
Навіть така проста сітка дозволяла формувати різні по ширині блоки - в три, дві або одну колонки. Вертикальні напрямні по центру проміжку між колонками додані вручну, щоб було легше вирівняти інформаційні блоки з фотографіями.
Журнал розвивався, і нам хотілося, щоб дизайн ставав краще, більш динамічним. На деяких розворотах ми розміщували різнопланові матеріали, об'єднані однією темою. Наприклад, новини з різних місць. І потрібно було їх розміщувати так, щоб текст з різних матеріалів візуально поділявся. Ми пробували 6-колоночную сітку, але вона не відповідала поставленому завданню.

У цій модульній сітці легко позиціонувати і вирівнювати елементи дизайну:
a. колонки допомагають точно розташувати блоки тексту, заголовки статей, ілюстрації, фотографії та інші графічні та інформаційні об'єкти.
b. дотримуються рівномірні інтервали між елементами.
c. раціонально використовується вільний простір, який полегшує читання тексту і сприйняття всієї композиції.

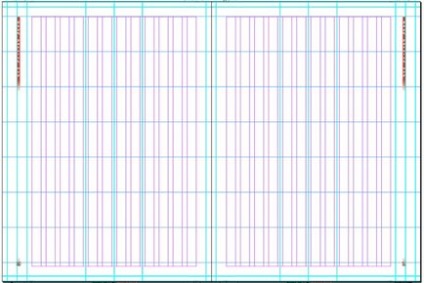
Розворот РЄ # 2'98. Графічні елементи легко вирівнюється в 12-колоночной сітці.
Фотографія на правій сторінці виходить за межі центральної колонки і легко вирівнюється горизонтально в сітці сусідніх колонок.

12-колоночная сітка журналу Світло Євангелія.
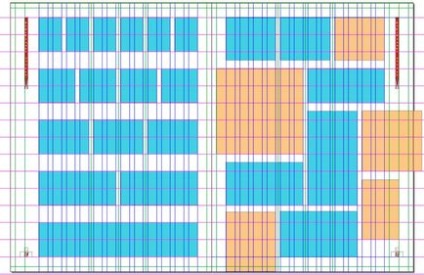
Затемнені ділянки на сторінці зліва показують, як за допомогою цієї сітки можна отримати 5 типів поділу на колонки. Широкі бічні поля також додають можливості при виборі колонок і розмірів фотографій (сторінка праворуч).
Особливість 12-колоночной моделі в тому, сторінку можна легко розділити на модулі по 2, 3, 4 і 6 колонок. пов'язаних з сіткою всього документа. Так ми можемо грати з шириною і формою колонок, розглядаючи текстові блоки як окремі модулі, і змішувати кількість стовпців в кожній історії. Наприклад, якщо текст і зображення будуть розташовуватися в двох вузьких колонках, а пояснювальна інформація - в широкій колонці, або навпаки.?

Поміщається на сторінках матеріал може бути графічно неоднорідний, але по сітці зручно розташовувати як прямокутні фотографії, так і ілюстрації неправильної форми.


Модульна система верстки - метод, за допомогою якого можна структурно упорядкувати компоновку всього матеріалу на журнальних сторінках, надати відповідність усім його елементів.
Головне завдання, якій відповідає дана 12-колоночная модульна сітка, є знаходження природного розташування для всіх необхідних компонентів дизайну для того, щоб загальна композиція була гармонійна і приємна по сприйняттю. І немає ніякого протиріччя зі свободою в творчості: правильна модульна сітка - це основа хорошого дизайну.
Ця модель 12-колоночной модульної сітки застосовувалася також в інших журналах. У кожному журналі модель сітки адаптувалася для конкретних цілей і макетів, але принцип верстки залишався незмінним - побудову красивої і грамотної композиції за модульною сітці.
Цікаво, чи застосовна модульна сітка в дитячому журналі? Про це можна прочитати в частині 2.
You can read English version here>