Вітаю всіх на моєму блозі, мене звуть Денис Чернятинський. Сьогодні я захотів розповісти про зручну платформу для веб-розробки Open Server. Це сучасна, дуже проста у використанні середовище розробки.
Для чого потрібен Open Server?
Коли у вас з'являється необхідність розробити сайт або якийсь масштабний веб-проект, найкраще почати його розробку на своєму комп'ютері, а після закінчення розробки викладати проект в інтернет. Ви тим самим не витрачаєте зайві суми на оплату хостингу, покупку домена. Спочатку все реалізуєте, протестіруете на своєму комп'ютері, а потім купите хостинг, домен і завантажте працює проект в інтернет. Це набагато простіше і ефективніше.
Можливості Open Server
Зайнятися своїм проектом на локальному комп'ютері без спеціальних веб-технологій, що дозволяють вашому сайту або блогу функціонувати, не вийде. Тому нам на допомогу приходять спеціальні інструменти веб-розробки, що реалізують функції PHP, MySQL, Apache і безліч інших. Open Server дозволяє отримати доступ до всіх сучасних технологій веб-розробки на локальному комп'ютері.
Віртуальне середовище розробки забезпечить нам роботу нашого сайту, проекту точно так же, якби він перебував на цьому хостингу в інтернеті. Дуже зручно робити сайт на своєму комп'ютері, наповнювати його інформацією, розробляти або міняти дизайн, встановити і налаштувати певний набір плагінів тощо. Коли все вами особисто протестовано, відмінно і без збоїв працює, тільки тоді ви можете викладати готовий проект в інтернет для широкого користування.
Приступимо до завантаження нашого сервера.
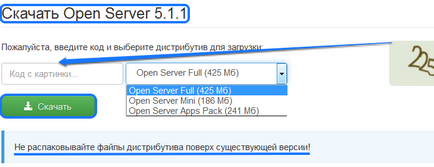
Заходимо на офіційний сайт для завантаження дистрибутива open-server.ru. далі в розділ «скачати» і вибираємо з декількох варіантів необхідний. Ось короткий опис кожного дистрибутива:
- Open Server Full - це найповніша версія, включає повноцінну програмну середу, велика кількість спеціального софту веб-майстрів. Все це доступно без установки на жорсткий диск комп'ютера.
- Open Server Mini - тут міститься все вищеперелічене, за винятком спеціального софту. Розробники рекомендують цю версію для тих, у кого слабкий інтернет канал або мало вільного місця на жорсткому диску.
- Open Server Apps Pack - в цьому пакеті міститься додатковий софт для веб-майстрів до пакету Mini, що доповнює його функціональністю повної версії Full. Він робить з міні повну версію.
Звичайно, я вам раджу завантажувати відразу повну версію, якщо ви не обмежені в швидкості інтернету, трафіку і вільному місці на жорсткому диску. У вас буде все необхідне під рукою, не потрібно нічого встановлювати і налаштовувати, просто копіюєте до себе на комп'ютер і користуєтеся.
У випадаючому списку вибираємо версію, вводимо спеціальний код з картинки і натискаємо скачати. Відразу візьміть собі на замітку рада розробників, який говорить «Не виймайте файли дистрибутива поверх існуючої версії!».

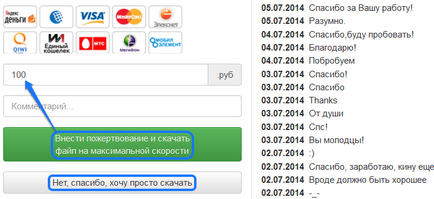
Так як проект є некомерційним, творці дозволяють завантажити дистрибутив безкоштовно, але на невеликій швидкості. Є так само варіант закачування на максимальній швидкості з внесенням символічного пожертви на розвиток проекту.

Після завантаження ви побачите файл, якщо точніше, спеціальний (exe) архів, натисніть на нього два рази лівою кнопкою мишки, вкажіть, в яку папку на комп'ютері ви хочете його розпакувати.
Після розпакування архіву, ви можете бачити представлену нижче картину. Якщо ви розпакували, як я, на диск D, то там з'явиться татко з назвою Open Server, яка містить всі необхідні програми і веб-рішення для створення проектів.
Перший запуск
Для початку роботи з віртуальним сервером, нам потрібно зайти в папочку з розпакованої програмою і запустити її, натиснувши на пусковий файл «Open Server.exe». Після запуску чекаємо кілька секунд, в правому нижньому куті робочого столу, де відображається дата і час, з'явиться зелений прапорець.
Якщо прапорець зелений - це означає, що сервер вдало запущений і повністю готовий до роботи.
Що потрібно знати?
Папка «domains» за замовчуванням містить одну папку «localhost». Давайте перевіримо, як працює наш сервер, зайдемо в браузер і в рядку назви сайту напишемо localhost. У вас повинна відобразитися інформація з файлу даної папки. Якщо зайти в цю папку, там ми побачимо файл «index.php», він і був завантажений в браузері.

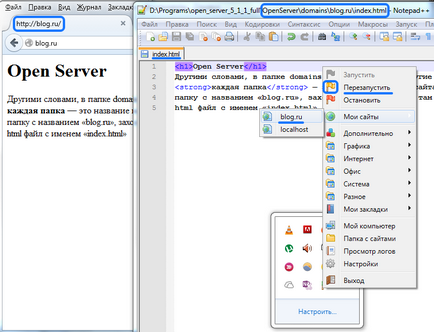
Щоб сервер побачив створені нами нові папки доменів, потрібно його запустити - це робиться натисканням правої кнопки мишки на значок зеленого прапорця і там вибираємо «перезапустити». Чекаємо кілька секунд поки сервер перезапуститися і прапорець знову стане зеленим.
Дуже добре, тепер, якщо відкрити в рядку браузера наш створений домен «blog.ru», то завантажиться сайт blog.ru з відповідною директорії domains, відобразиться та інформація, яку ви зберегли в створеному файлі «index.html».

Якщо ви захочете розробляти інші сайти на локальному комп'ютері, ви просто створюєте таким же чином папку, а в ній в своєму розпорядженні файли потрібні для роботи сайту.
думка статті