Важливо пам'ятати, що JBZoo - це конструктор контенту, який дозволяє кліками мишки вирішити 80% завдань при створенні каталогу на сайті. Для вирішення решти 20% швидше за все потрібно буде змінювати шаблони. Зовсім не потрібно цього боятися, при створенні сайтів це звичайна рутина.
Всі шаблони лежать в media / zoo / applications / jbuniversal / templates / catalog / renderer /. Нижче в статті частину шляху media / zoo / applications / jbuniversal / буде замінена на ... /
Звідки береться зовнішній вигляд для каталогу JBZoo?
Сам JBZoo практично не нав'язує ніяких стилів. Все що йде в комплекті CSS - це вид базових речей (колонки, деякі відступи, опціональні рамки, кнопки і т.д.). Всі вони оголошені в цьому файлі. /assets/css/jbzoo.css
Більшість стилів буде використовуватися з вашого основного шаблону Joomla. Цьому сприяє семантична верстка всіх шаблонів (тобто якщо це заголовок, то він буде в h1, підзаголовок h2, тексти в параграфах, таблиця через table і т.д.).
Створіть нові файли (реєстр важливий!):
. / Assets / css / jbzoo.<ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>.css
. / Assets / js / jbzoo.<ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>.js
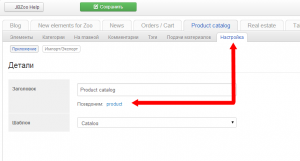
Ім'я користувача каталогу можна подивитися або змінити в налаштування додатка

Також можна підключити окремий CSS для форми пошуку:
. /assets/js/jbzoo.filter.<АЛИАС ШАБЛОНА ФОРМЫ>.js
. /assets/css/jbzoo.filter.<АЛИАС ШАБЛОНА ФОРМЫ>.css
Файли підключатися автоматично, тільки якщо це потрібно з додатком на поточній сторінці і якщо вони не порожні. Рекомендується використовувати англійські псевдоніми каталогів без спец символів (латиниця, цифри і знак мінуса «-»).
При роботі з CSS всі свої селектори починайте з класу .jbzoo-app-<ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>
1. Використовуйте jQuery. Завертайте свій код в наступну конструкцію:
2. Не використовуйте кілька jQuery підключень на сторінці. Той що підключить компонент Zoo - зазвичай остання версія. Інакше ризикуєте зламати всі віджети на сайті.
Щоб замінити іконку каталогу в панелі управління, створіть файл PNG (реєстр важливий!). Іконка повинна бути розміром 64 × 64px
/ Assets / app_icons /<ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>.png
Зміна шаблонів JBZoo без хаков
Щоб зробити свій шаблон для каталогу скопіюйте файл _default.php в цю ж папку і назвіть його <ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>.php
Тепер він підключиться автоматично, можете міняти його на свій розсуд і не боятися, що він зітреться при оновленні.
Допустимі імена файлів шаблону
Примітка. Не всі шаблони мають стільки варіантів, тому що не у всіх сутностей є алиас або ID.
Точно для всіх буде працювати варіант <ПСЕВДОНИМ КАТАЛОГА>.php.
Як змінити врапперов навколо кожного матеріалу?
У кожного матеріалу може бути тег-врапперов, який додає безліч класів для зручності верстки. Сам тег задається в настройках каталогу (за замовчуванням -