
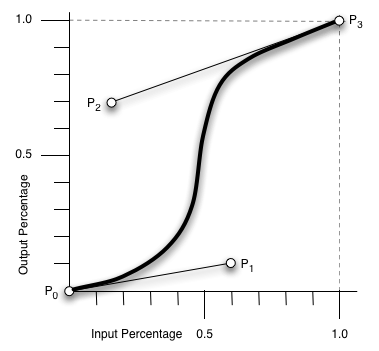
- ease. він же cubic-bezier (0.25, 0.1, 0.25, 1.0)
- linear. він же cubic-bezier (0.0, 0.0, 1.0, 1.0)
- ease-in. він же cubic-bezier (0.42, 0, 1.0, 1.0)
- ease-out. він же cubic-bezier (0, 0, 0.58, 1.0)
- ease-in-out. він же cubic-bezier (0.42, 0, 0.58, 1.0)
- step-start. він же steps (1, start)
- step-end. він же steps (1, end). він же steps (1)
Аааааа, я зрозумів, де ми лоханулись.
Ось дивіться тут:
div.blok6: hover img width: 500px;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
>
Все транзішн потрібно перенести в
div.blok6 img width: 400px;
>
Тоді вони не будуть контузії :) Космо Мізраіл Горинич Чет я вас почитую-почитую, і мені закортіло раптом створити свій блог!))))
Посилання внизу буде :)
Тематика майже така ж, може бути, знайдемо один у одного щось цікаве;)
Мож потім банерами обміняємося?) NMitra Ось тепер красиво! Поважаю за таку увагу до деталей і бажання "допив" до ідеалу.
Насправді мені приємно, що виходить у читачів знаходити творчу нотку. Звертайся, допоможу, чим зможу.
І, звичайно, цікаво поглянути на посилання;) Космо Мізраіл Горинич я на своєму блозі спробую "проапгрейдить" сніговиків, так як мені теж потрібен цей ефект для моєї галереї> _<результаты будут - дам ссылко :)
ну а взагалі я ЦСС знаю практично вздовж і впоперек, тільки от фантазії періодично не вистачає :)
А ви Ява-скрипт хоч трохи знаєте. NMitra Так, з фантазією у мене теж туго, благо читачі весь час дивують.
Дуже небагато і поверхнево. Ееее. З скрипта можу видалити непотрібні фрагменти, тим самим налаштувавши його під себе. З подією onclick недавно познайомилася.
У Firefox нормально, в хром кнопка "останні" (в CSS # footer-dva) "пливе". Додаю position: absolute, ситуація змінюється, тепер в Firefox спостерігається крівобразіе. В IE гаджети один під одним.
Поки ідеї відсутні. Космо Мізраіл Горинич ну я теж в ява-скрипт ні бум-бум)))))
подивився ваш код.
коротше, я в коді остаточно заплутався%.% і створив свою панель. конструкція набагато простіше, ефект той же самий :)
Або зробила щось на зразок
document.write ( "");
Дякую за вашу статтю, дуже цікава.
#uptocall border-radius: 50%;
width: 110px;
height: 110px;
animation: uptocall 1.5s linear infinite;>
#uptocall border-radius: 50%;
width: 110px;
height: 110px;
animation: uptocall 1.5s linear infinite;>
#uptocall animation: 10s linear infinite;
animation-name: uptocall, uptocall1;
> Neon Rain Скажіть, а як тут виставити, що б це все патом повторювалося і робиться бордер невеликий в тінях на кінці розлучень другий анімації, тобто вся тінь одного тону світлого довша, але на кінці бордер скажімо 1px. Якщо Вам не важко і це підказати) Такі ефекти я в ЦСС не використав так широко, важко ще на початку без хороших порад, але розібратися необхідно.