Посторінкова навігація в WordPress за допомогою плагіна WP-PageNavi
Коли я заходжу на чийсь блог, байдуже якої він тематики і бачу, що на ньому немає посторінковою навігації, я далі головною сторінки не просуваюсь, тому що у мене немає бажання користуватися вбудованою навігацією в WordPress і до того ж я відчуваю не повагою ставлення до мене з боку адміністратора даного блогу.

Я розумію, що багато хто не сильні в мовах програмування і копатися в кодах не їхня стихія, але це не виправдання. Адже можна ж скористатися спеціальними плагінами, установка яких не вимагають якихось поглиблених знань або в крайньому випадки скористатися платними послугами якого-небудь веб-майстри.
Платні послуги звичайно вже зовсім «крайній випадок» і краще все ж обійтися своїми силами, а я зі свого боку постараюся якомога детальніше описати весь процес установки і наступного налаштування плагіна, який замінює вбудовану в WordPress функцію посторінковою навігації на більш зручну.
Плагін WP-PageNavi. Установка посторінковою навігації на WordPress
Завантажити плагін можна з офіційного сайту за цим посиланням - завантажити плагін WP-PageNavi.
Розпаковуємо архів і за допомогою FTP клієнта закидаємо папку з плагіном в директорію - wp-content / plugins. Потім заходимо в адмінку блога у вкладку - «Модулі» і активуємо плагін WP-PageNavi.
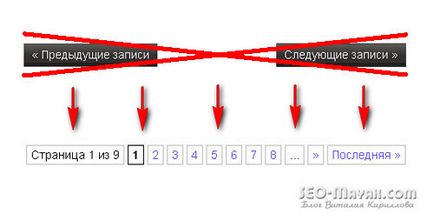
До налаштувань плагіна ми перейдемо трохи пізніше, а спершу треба замінити вбудовану навігацію - «Попередні записи» і «Наступні записи» на посторінкову навігацію. Відкриваємо для редагування файли в яких прописана функція навігації. В основному це 3 файлу - index.php, search.php і archive.php. які знаходяться в папці з Вашої темою - wp-content -> themes -> Ваша тема
Шукаємо в них рядки схожі на ці:
У Вас ці рядки можуть маленько відрізняться, але знайти їх особливих труднощів не складе. Замінюємо знайдені рядки на наступний код:
Повторюю, що заміну кодів треба зробити у всіх трьох файлах!
Налаштування плагіна WP-PageNavi
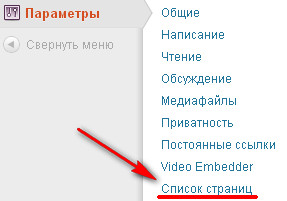
Для того, щоб зробити потрібні нам настройки плагіна, йдемо - админка блогу -> Параметри -> Список сторінок:

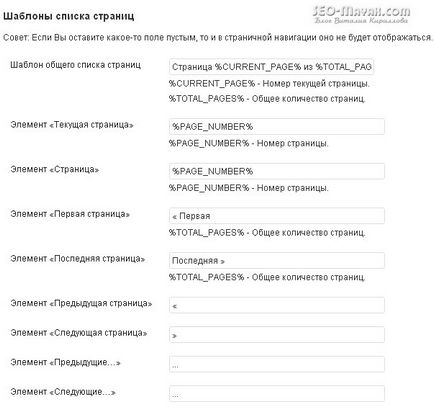
Відкриється сторінка налаштувань плагіна, на якій за бажанням можна змінити наступне:

У рядку - «Шаблон загального списку сторінок» можна прибрати загальна кількість сторінок або скоротити слово - «Сторінка», Наприклад ми можемо прописати так:
Після проведених змін вийде ось така форма:
Друга і третя сходинка виводять безпосередньо номера сторінок і їх краще не чіпати.
У четвертій і п'ятій сходинці, знову ж за бажанням, можна поміняти слова «Перша» та «Остання» наприклад на «Кінець» і «На початок» і додати номер сторінки.
Виходить така картинка:
А якщо натиснути на номер сторінки в кінці форми, то побачимо наступне:

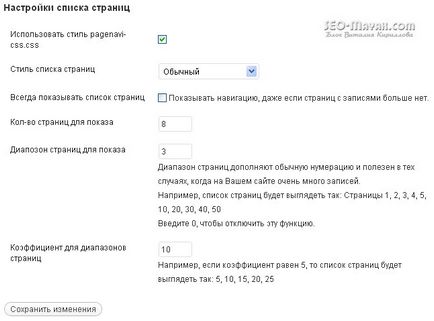
Рядок - «Використовувати стиль pagenavi-css.css» дозволяє вимикати або відключати вбудовані в плагін стилі (зовнішній вигляд форми посторінковою навігації). Якщо Ви зовсім не розбираєтеся в мові CSS, то краще галочку залишити.
У рядку - «Стиль списку сторінок» краще залишити - «Звичайний«, так як якщо вибрати - «Список, що випадає», то навігація буде виглядати так:
У рядку - «Завжди показувати список сторінок» галочку не ставимо.
Далі. У рядку - «Кількість сторінок для показу» треба вказати кількість сторінок, яке буде включати в себе навігація. Наприклад якщо вказати цифру 3, то ми отримаємо форму всього з трьох сторінок:
У рядку - «Діапазон сторінок для показу» зазвичай змінюють значення якщо на блозі велику кількість статей. Наприклад якщо вказати діапазон 5 то в кінці форми буде відображатися нумерація 15, 20, 25 і т.д. Якщо ж вказати цифру 10, то діапазон зміниться на 20, 30, 40 і т.д.
Якщо в рядку - «Коефіцієнт для діапазонів сторінок» наприклад вказати цифру 2, то отримаємо таку картину:
Видно, що з'явилися цифри в діапазоні 2. Користуватися цією функцією починають, коли на блозі більше 100 публікацій, а то і більше.
Після того, як ми змінили налаштування «під себе», не забуваємо зберегти зміни.
Я думаю складного тут нічого немає і навіть самий «зелений» блогер легко впоратися з установкою посторінковою навігацією на WordPress, щоб уникнути зайвих, вбудованої функції.
Важливо! Після установки посторінковою навігації необхідно внести зміни в файл robots.txt для того, щоб не створювати дублі сторінок.
Прикол зі змістом:
З повагою, Віталій Кирилов
Посторінкова навігація - найзручніша. Мені теж не подобаються ці Попередня да Наступна сторінка ...
Може бути причина в темі вордпресс? Буває таке? Всі настройки перепробував - і ніяк 🙁
Доброго дня, Тетяно! Раз бачити Вас на своєму блозі! Я тому і пишу статті в такому стилі, щоб підштовхнути початківців веб-майстрів до правильного оформлення свого сайту. А що стосується того, що повинно бути обов'язково встановлено на сайті, то тут кожен повинен скласти свій власний список. Є першочергові дії, такі як: настройка ЧПУ, настройка заборони індексації тощо Багато що залежить від тематики сайту. Незнання - це і є неграмотність. Чи згодні? Якщо Ви тільки почали працювати в інтернеті і Вашого блогу всього 2 місяці, то Вам ще дуже багато чому належить навчитися і повірте все з часом прийде. Як організувати графічну структуру сайту? Тут Вам будуть потрібні знання мов програмування, які не терплять помилок. Успіхів!
Здрастуй, Віталій, земляк. У мене тут питання виникло з цього плагіну. Яка довжина сторінки повинна бути, щоб включилися сторінки. Наприклад дивлюся головну сторінку на ній 7-8 постів, коли включиться 2-а сторінка? Може настроечку підкажеш. Я хочу щоб з 5 поста він заробила.
Здрастуй Антон! В адмін-панелі заходите у вкладку «Параметри», вибираєте «Читання» і в пункті «На сторінках блогу відображати не більше» ставите цифру 5.
Привіт, Віталій! Для мого блогу WordPress вже 5 років, а мені 79, тому, як дід Виталя, я теж з «гальмом».
У мене давно вже стоїть wp-pagenavi, працює нормально, але ... У зв'язку з припиненням зростання трафіку, я недавно заборонив в robots.txt всім пошуковим системам індексувати дублікати сторінок - архіви, рубрики, теги і т. Д. Але залишив для індексації посторінкову навігацію , щоб пошуковики переходили по ній на всі одиночні (single) сторінки блогу - (а їх в блозі близько 600). І тоді «Яша» виставив мені «серйозну» помилку: відсутність тега Description на кожній сторінці анонсів статей в системі посторінковою навігації, і запропонував її виправити. Трафік відразу ж впав в два рази - чи то Яша так розсердився, то я сам даремно прибрав з індексації дублікати статей в архівах і рубриках.
Може підкажіть, як я міг би виконати вимогу Яші - вставити тег Description в сторінки посторінковою навігації блогу ...
Вітаю!
Трафік впав у Вас швидше за все через інших причин, а посторінкову навігацію треба взагалі закривати мета-тегом robots. Почитайте тут.