З фавікона все не так просто, насправді. Робота з усіма пристроями дуже сильно розтягується і стає вкрай втомливим процесом через фрагментації в мобільних і настільних ОС, а також браузерах. Іноді доводиться працювати з 30+ ресурсами одночасно, все залежить від рівня підтримки, якого ви хочете добитися.
На щастя для нас, є веб-сервіс Real Favicon Generator. На даному веб-сайті реалізована покрокова система генерації, яка дозволяє швидко і дуже просто генерувати всі необхідні фавікона і веб-ресурси.

процес генерації
Real Favicon Generator сильно спрощує процес генерації іконок. Спершу необхідно вибрати фавікон і завантажити його в генератор. Після завантаження сторінки перед вами з'являться екрани різних пристроїв.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
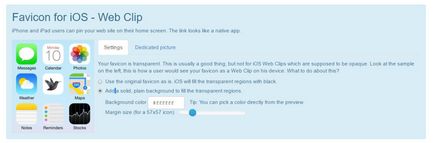
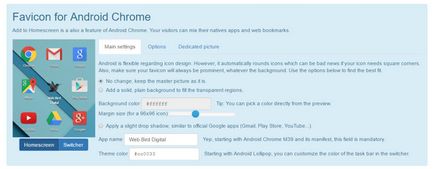
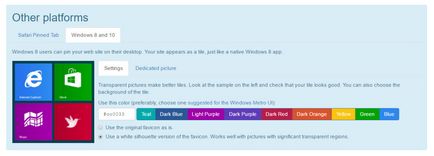
У деяких секціях є однакові опції. Наприклад, можна додати окреме зображення для конкретного пристрою або зовнішній відступ margin до іконки, а також змінити фоновий колір. Нижче представлені екрани пристроїв, які можна налаштовувати (iOS і Android і інші Windows / Safari).



Візуальний інтерфейс робить установку фавікона легким завданням. Ви точно бачите, як іконка буде відображатися при закріпленні сайту на пристрої.
Крім генерації самих іконок сервіс вміє створювати маніфест файл для мобільної версії Chrome, а також змінювати інші настройки в прикріплюються закладках в Safari. Щоб отримати установки в результаті заносяться в теги meta.
Як використовувати фавікона
Натисніть кнопку «generate», коли будете готові. Після завантаження сторінки перед вашими очима буде сирої HTML код, який необхідно буде скопіювати на сайт. Приклад коду:
Генератор створює всі теги link і meta на основі ваших налаштувань. Для завантаження файлів потрібно натиснути на кнопку Favicon Package. Після завантаження витягти файли в будь-яку папку і скопіюйте іконки на сайт. В процесі налаштувань можна вказати директорію зберігання на той випадок, якщо ваші іконки будуть знаходитися не в кореневій папці сайту (наприклад, іконки можуть перебувати в папці / images / favicons).

Залишилося лише скопіювати файли і додати HTML код в тег. Тепер при закріпленні сайту на пристрої користувачам буде показуватися красивий фавікон.
Якщо даний сервіс допоможе заощадити вам час, то, можливо, ви пожертвуєте пару доларів в знак подяки (приймаються навіть біткоіни!).
Додаткові функції і опції
Крім генерації іконок сервіс Real Favicon Generator може перевірити, а чи всі формати фавікона використовуються на вашому сайті. Після перевірки ви побачите повідомлення про відсутніх форматах іконок, якщо такі є.
Підтримка фавікона розвивається, а цей чудовий сервіс допоможе генерувати кращі фавікона і додаткові ресурси.
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі
