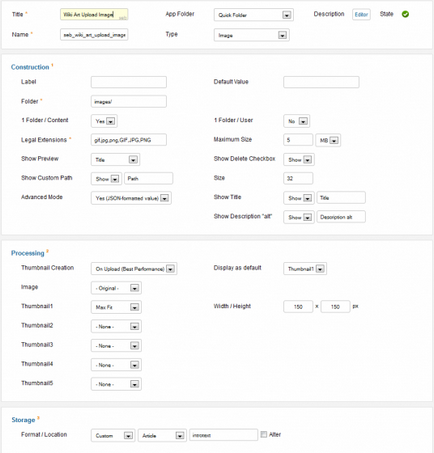
Поле «Завантажити зображення»
Поле «завантажити зображення» створює інтерфейс для вибору зображення. Вибране зображення завантажується в каталог сервера, коли воно буде завантажено за допомогою форми.

визначення
Поле «завантажити зображення» створює інтерфейс для вибору зображення. Вибране зображення завантажується в каталог сервера, коли воно буде завантажено за допомогою форми.
Відповідно до параметрами цього поля, створюється одна або декілька мініатюр (ескізів). Крім того, до зображення і мініатюр можна змінити назву або вилучити.
Тут задається ім'я каталогу на сервері, в яке буде завантажено вибрані зображення. Це ім'я має закінчуватися символом «/». Наприклад, «images /», «images / photos /», і так далі ... Далі в інструкції буде використовуватися каталог «images /» в якості місця для завантаження картинок за замовчуванням.
Default value
Значення поля за замовчуванням, може бути перевизначити безпосередньо в процесі редагування створюваного вмісту.
1 Folder / Content
1 Folder / User
Додатково, ви можете встановити для цього поля значення «Так», що дозволить вам створити підкаталог для зображення за ідентифікатором (id) користувача, який виконує завантаження зображення. Шлях каталогу буде складатися з: значення поля «folder» + ідентифікатор користувача. Наприклад, якщо «user1» з ідентифікатором «64» завантажить зображення, то це зображення зберігається в каталозі «images / 64 /».
Якщо обидва перемикача у полів «1 Folder / Content» і «1 Folder / User» встановлені в «Так», то вибране зображення завантажується в каталог: значення поля «folder» + ідентифікатор користувача + ідентифікатор створеної статті.
Legal Extensions
Поле визначає доступні розширення для завантажуваних зображень. За замовчуванням цей параметр містить значення «JPG, JPG, PNG, PNG, GIF, GIF».
Maximum Size
Задає максимальний розмір зображення. За замовчуванням значення цього параметра дорівнює «5 МБ» (5 мегабайт).
Якщо ніяких обмежень потрібні потім записати 0.
Show Preview
Додатково, виберіть параметр, щоб відобразити чи ні відображати превью зображення в формі. Цей параметр може бути наступних типів:
- (Hide): не показувати превью
- (Icon): іконка за замовчуванням
- (Image): вихідне зображення в повному розмірі
- (Thumbnail 1): перший ескіз оригінального зображення
- (Thumbnail 2): другий ескіз оригінального зображення
- (Thumbnail 3): третій ескіз оригінального зображення
- (Thumbnail 4): четвертий ескіз оригінального зображення
- (Thumbnail 5): п'ятий ескіз оригінального зображення
- (Title): назва файлу зображення.
Show Delete Checkbox
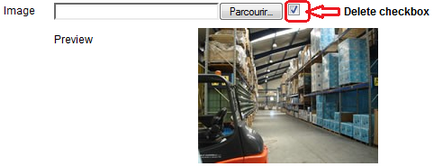
Додатково ви можете вибрати (Так), щоб дозволити видалення завантаженого зображення при редагуванні статті. Це видалення здійснюється шляхом позначки відповідного чекбокса.

Будь ласка, зверніть увагу, що при цьому не з'явиться попередження. Переконайтеся, що ви хочете видалити зображення, перш ніж відзначити чекбокс.
Show Custom Path
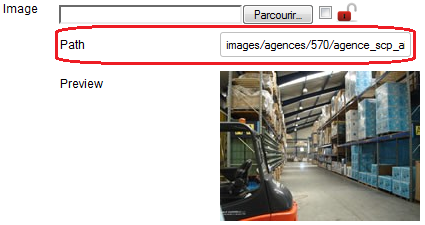
Додатково можете вибрати (Так), щоб змінити каталог завантажується зображення (призначений параметром «Folder»).

Для того, щоб показати або приховати поле введення призначеного для користувача шляху в формі, ви повинні натиснути на блокування.
Використовуйте цю опцію, якщо ви хочете змінити шляху деяких завантажених зображень, але не для всіх об'єктів даного типу поля.
Визначає розмір поля введення даних.
Advanced Mode
Додатково можете вибрати (Так), щоб додати назву та / або опис завантаженого зображення.
Show Title
Додатково можете вибрати (Так), щоб додати заголовок завантаженого зображення.
Show Description
Додатково можете вибрати (Так), щоб додати альтернативне (alt = "") опис завантаженого зображення.
Thumbnail Creation
Виберіть цю опцію якщо ви плануєте створювати мініатюри завантажуються зображень:
- On upload (Best Performance): ескізи створюються тільки один раз при завантаженні зображення. Цей режим використовується, коли сайт знаходиться в робочому стані для кращої продуктивності.
- Always (if does not exist): ескізи створюються, якщо вони не існують. Ця опція корисна, якщо після завантаження зображення, ви розумієте, що вам потрібно створити ще один тип мініатюри.
- Always: ескізи завжди створюються, будь то в «формі адміністратора», «формі сайту», «повному тексті» і «анонсі» вмісту. Цей режим використовується, коли сайт знаходиться в розробці.
Display as default
- (Image): вихідне зображення,
- (Thumbnail 1): перший ескіз оригінального зображення
- (Thumbnail 2): другий ескіз оригінального зображення
- (Thumbnail 3): третій ескіз оригінального зображення
- (Thumbnail 4): четвертий ескіз оригінального зображення
- (Thumbnail 5): п'ятий ескіз оригінального зображення
Виберіть один з варіантів процесу, дотримуюся яким потрібно змінити розмір завантажуваних зображень:
- (Original): не застосовувати будь-які змінюючи до вихідного зображення
- (Crop Center): обрізати вихідне зображення, починаючи від центру по заданій висоті і ширині
- (Max Fit): змінити розмір початкового зображення з новими розмірами (ширина і висота) відповідно до співвідношення між його довжиною і шириною,
- (Stretch):): змінити розмір початкового зображення в відповідно до нових розмірів
Thumbnail1, Thumbnail2, Thumbnail3, Thumbnail4, Thumbnail5
Виберіть один з варіантів процесу, дотримуюся яким потрібно змінити розмір мініатюр завантажуються зображень:
- (None): не створювати відповідний ескіз
- Crop Center): створити мініатюру, починаючи від центру по заданій висоті і ширині
- (Max Fit): створити мініатюру шляхом зміни розміру вихідного зображення з новими розмірами відповідно до співвідношення між його висотою і шириною
- (Stretch): створити мініатюру шляхом зміни розміру вихідного зображення з новими розмірами.
Width / Height
Вкажіть ширину і висоту завантаженого зображення і / або створеного ескізу.
Створюємо простою галерею з використанням поля «Image» і псевдо-групи полів «FieldX»
Отже, щоб створити просту галерею з використанням Lightbox із застосуванням полів «Image» і псевдо-групи полів «FieldX» вам потрібно виконати ряд дій:
- В обраному вами наборі полів створіть поле із зображенням, використовуючи тип поля «Image». При цьому в параметрі «Storage» треба вказати тип «Custom» оскільки з типом «Standart» у мене це рішення не працювало.
- Далі створіть поле використовуючи тип «FieldX», яке буде як-би контейнером галереї. Йому теж треба встановити «Storage» в «Custom».
- У настройка поля типу «FieldX» в значенні «Field (form)» потрібно вписати ім'я поля зображення, яке ви створили і налаштували раніше.
- І створене поле типу «FieldX» не забуваємо додати в форму додавання матеріалу в адмін панелі і / або на сайті.
- Тепер у вкладці «Content» конструктора типу вмісту натисніть на кнопку «3» праворуч, перед списком доступних полів. при цьому зліва вам відкриються настройки «Typo» для всіх доданих в висновок вмісту полів.
- Для поля типу «FieldX» встановіть значення «Typo» як «Image» і, натискаємо на що з'явився «+».
- У випадаючому вікні вибираємо два типу картинок, перша - це картинка яка буде виводиться до кліка, а друга картинка, яка буде виводиться при кліці в Lightbox.