CSS (Cascading Style Sheets - каскадні таблиці стилів) - це формальна мова, за допомогою якого описується зовнішній вигляд HTML - документа.
Як ви вже зрозуміли, за допомогою HTML ми робимо розмітку елементів, які будуть у нас на сайті.
А за допомогою CSS ми описуємо стилі тих елементів, розмітку яких ми зробили за допомогою HTML. Простими словами, Cascading Style Sheets дозволяє нам зробити нашу розмітку красивою і саме такою, якою ми хочемо її бачити.
Підключення файлу стилів.
Описування всіх стилів в одному файлі, який, як правило, має назву style.css. є хорошим тоном. Якщо ми будемо описувати стилі безпосередньо в файлі HTML, то у нас виникне плутанина.
Файл стилів підключається в HTML-документі між тегами
:Поміщається файл стилів в ту ж директорію, куди і index.html. Якщо файлів стилів більше одного, то вони будуть розміщені в окрему папку.
Синтаксис CSS.
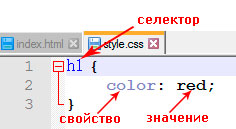
Логіка мови дуже проста: ми визначаємо селектор, для якого описуємо його властивості.

В даному прикладі h1 є селектором, і ми описали його властивість «колір». Що це означає? Це означає, що всі заголовки h1 будуть червоного кольору.
Таким чином, в якості селектора можуть виступати будь-які теги HTML.
Якщо ми хочемо всіх елементів сторінки задати яке-небудь одне єдине властивість, як селектор ми використовуємо «*».
У цьому прикладі ми застосували шрифт Verdana до всіх елементів HTML - документа.
А що робити, якщо ми хочемо застосувати стиль лише до одного єдиного елементу?
Робиться це дуже просто за допомогою селекторів ідентифікаторів.
У HTML-документі елементу присвоюємо «id» з унікальним ім'ям. (Span id = "word") і у файлі стилів ім'я цього "id" використовуємо в якості селектора (#word).
Щоб було зрозуміліше, створимо два файли: index.html і style.css.
перший абзац контенту
Як ми бачимо, в index.html елементу span ми присвоїли id з ім'ям word. А в style.css ми для нього прописали стилі (колір). Зверніть увагу, що в CSS для селектора id попереду ставиться символ решітки (#).
Результат виглядає так:
Частіше ніж селектори ідентифікаторів, використовуються селектори класів. Відрізняються вони від ідентифікаторів тим, що їх можна використовувати в коді неодноразово.
top background-color. blue;
width. 200px;
>
В даному прикладі елементу "div" ми присвоїли клас з ім'ям "top" і його властивості прописали в файлі стилів (колір фону і ширину).
У браузері виглядає ось так:
Існують також селектори псевдокласів і псевдоелементів, але з цим ми познайомимося пізніше в процесі.