
Налагодження та отримання коду скрипта пошуку від Google
У статті про те, як шукати в Гуглі я писав, що ви отримуєте професійний, перевірений часом інструмент, який буде вести пошук тільки по вашому ресурсу або ж по ряду ваших проектів, форумів і блогів.
Єдине ускладнення, яке тут може при цьому виникнути - шукати Гугл буде тільки по тих сторінках вашого проекту, які знаходяться в його індексі. Тому, якщо ваш ресурс на даному етапі розвитку не дуже добре і своєчасно індексується, то можливо вам варто трохи почекати поки він проиндексируется повністю.
Згодом (а особливо після установки AdSense) індексація стане досить оперативної для того, щоб можна було цією справою почати користуватися.

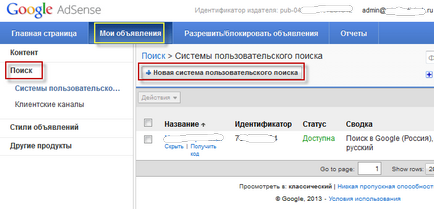
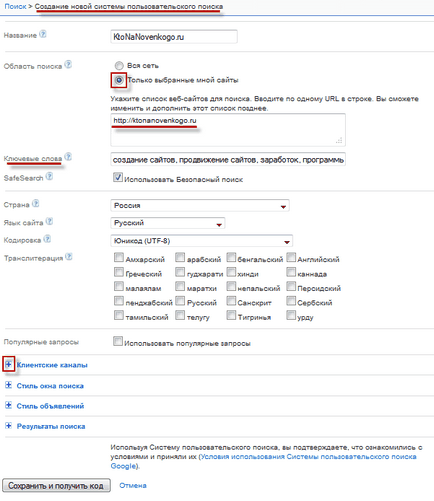
Натискаєте кнопку «Нова система» і заповніть наявні там поля:



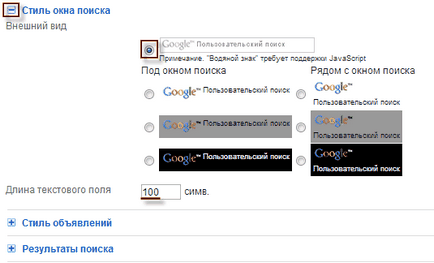
Відкрийте вкладку «Стиль вікна». де задається зовнішній вигляд і довжина поля для введення пошукового запиту (в символах). Ви можете поставити галочку поруч з одним з семи різних варіантів форми (тут можна почитати про Html вебформи) пошуку Google по сайту. В общем-то, все досить наочно:

Якщо ви зараз не знаєте точне значення для довжини поля тексту, то можете задати приблизне значення, а потім підкоригувати його вже в отриманому коді.

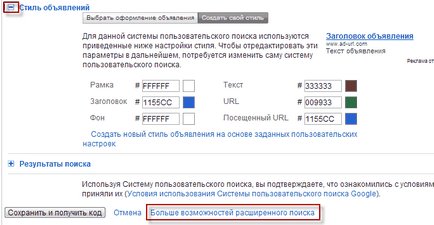
Якщо вам цього мало, то сміливо тисніть на посилання наведену в самому низу - Більше можливостей розширеного пошуку. В результаті ви потрапите на сторінку, де можна налаштувати дуже багато.

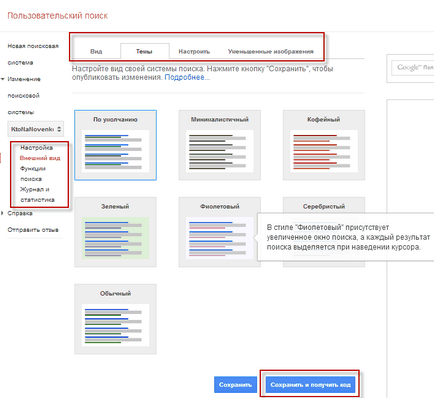
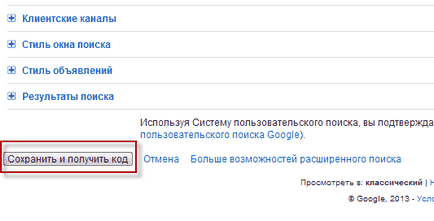
Можна вибрати і отримати код нової форми пошуку, вибрати кольорове оформлення для сторінки з результатами (показано на скріншоті), та й ще багато чого зможете вибрати. Потім головне не забудьте зберегти зміни і при необхідності помітите код форми або сторінки результатів.
Детально на цьому зупинятися не буду, бо дуже вже багато там всього і простіше вам самими все це спробувати і подивитися на вироблений ефект.
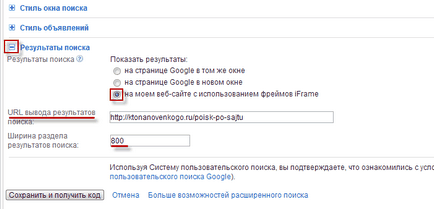
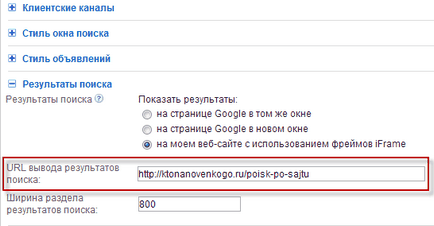
Поїхали далі. Відкрийте вкладку «Результати пошуку». де ви можете вибрати один з трьох варіантів:

При виборі перших двох варіантів, результати пошуку по вашому сайту будуть відображатися на сторінці пошукової системи Google, а відрізнятися ці варіанти будуть тільки способом відкриття - в цьому ж вікні, або в новому. Мені більше до душі другий спосіб.
Природно, що цю сторінку потрібно буде попередньо створити на своєму ресурсі. А ширину вказувати краще меншу, ніж область для виводу тексту статей на сторінках вашого ресурсу (щоб не перекосився дизайн).
Отже, для реалізації третього варіанту потрібно буде створити нову порожню сторінку на своєму ресурсі, скопіювати її URL і вставити в поле показане на попередньому скріншоті. Таку сторінку не складно створити для проекту на Joomla або ж блогу на WordPress. Але проблема полягає в тому, що вона не повинна фігурувати ні в одному меню, тому що корисної інформації на ній не буде.
Створення сторінки результатів пошуку в Joomla і Вордпресс
За замовчуванням, в Joomla будь-яка сторінка повинна знаходитися в будь-якому меню. Тому для початку потрібно буде створити фіктивне меню (в адмінці Джумли вибрати «Все меню» - «Меню», і у вікні, натиснути на кнопку «Створити», справа вгорі), яке ви не будете вставляти в модуль і відображати у фронтендів. Вписуєте його назву і зберігаєте зміни.
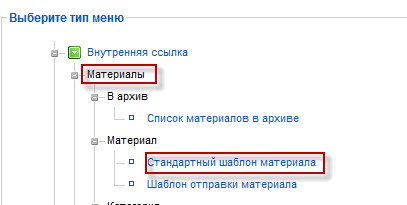
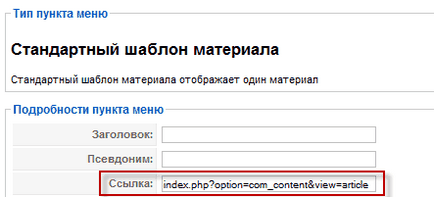
Потім вибираєте «Все меню» - «Назва створеного вами» і у вікні, натискаєте на кнопку «Створити» справа вгорі. Далі вибираєте зі списку «Матеріали» - «Стандартний шаблон матеріалу».


Все, натискаєте кнопку «Зберегти» для завершення створення пункту, а потім вставляєте отриманий таким складним шляхом Урл в поле «URL виведення результатів пошуку». на сторінці майстра налаштування AdSense.

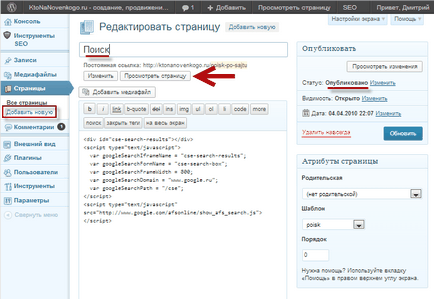
Її URL ви можете скопіювати, клацнувши правою кнопкою миші по кнопці «Подивитися» і вибравши пункт контекстного меню «Копіювати посилання».

Але залишається одна невирішена проблема. Нова сторінка буде відображатися в меню вашого блогу, якщо воно у вас є. Користувачі будуть бачити її, але при переході на неї нічого там не виявлять і будуть перебувати в непонятка, а навіщо вона взагалі потрібна.
Щоб це пофиксить, потрібно буде відкрити на редагування файл з використовуваної вами теми оформлення WordPress, в якому прописано дане меню. У моєму випадку, це файл header.php з каталогу wp-content / themes / Названіе_папкі_с_вашей_темой_оформленія. Меню там задається рядком коду такого вигляду:
Для того, щоб заборонити відображати в ньому статичну сторінку з результатами пошуку, вам потрібно буде спочатку дізнатися її ID (Як дізнатися ID рубрики або сторінки в WordPress написано тут), а потім дописати в цей рядок коду, використовуючи знак «» як роздільник, наступне:
де замість 2860 треба буде вписати згаданий ID. В результаті вийде, приблизно, так:
Додаємо скрипт форми і результатів пошуку Google на сайт
Нову веб-сторінку ми створили, тепер саме час вставити в неї скрипт, який ви отримаєте натиснувши на кнопку «Зберегти і отримати код».

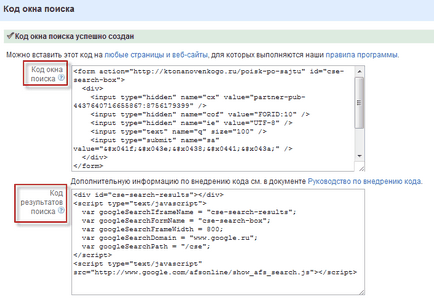
Вам буде запропоновано два фрагмента скрипта, з яких нас в даному випадку цікавить другий:

Але я вирішив додати в це код ще й форму Google пошуку по сайту, щоб користувач міг набрати новий запит на цій же сторінці з результатами. Для цього я додав до вихідного коду відображення результатів перший фрагмент скрипта.
Скрипт форми для введення пошукових запитів вашими відвідувачами (його код наведено першим на попередньому скріншоті) потрібно буде вставити в шаблон вашого сайту в таке місце, щоб вікно пошуку відображалося б на всіх веб-сторінках. В Joomla ви можете використовувати для цієї мети модуль «Довільний HTML-код». Як це зробити, описано в цій статті на прикладі вставки коду лічильника відвідуваності в джумла.
Для цього мені довелося схрестити їжака з вужем, тобто змінити скрипт стандартного пошуку по блогу з урахуванням коду отриманого за матеріалами цієї статті.
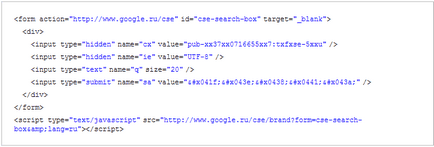
Отриманий від Гугла скрипт для мого блогу виглядав так:

Стандартний код, який знаходився в файлі searchform.php в папці з використовуваної мною темою оформлення WordPress, виглядав так:
Схрестивши їжака з вужем я отримав наступний скрипт, який зараз і використовується:

Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru