Персональна сторінка shra, блог фріленсерів, веб-розробника на PHP. Тут я ділюся своїм досвідом і думками, проводжу досліди над людьми, збираю нематеріальні свідоцтва власної дурості. Використовуючи приклади програмного коду з даного сайту, ви приймаєте всю відповідальність за можливі наслідки їх використання, включаючи ваше психічне здоров'я і інтереси третіх осіб.
Блог / wordpress / Ставимо плагін facebook «Сторінка» на сайт на WordPress
Якщо ви думаєте, що ставити плагіни Facebook на свій сайт важко, і це доля програмістів, то ви помиляєтеся. Хоча, тому що я програміст, то можу помилятися :)
Поставимо Планину «сторінка» Facebook на ваш сайт.
Не лякайтеся, нічого розробляти не доведеться, потрібно буде лише трохи налаштувати зовнішній вигляд і потім отримати код для вставки на сайт.

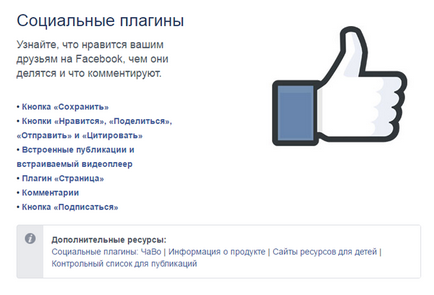
Ви побачите цілий перелік плагінів, кожен з яких, ви можете потім спробувати сомостоятельно. Ми вирішили, що будемо встановлювати плагін «Сторінка».

Натисніть на кнопку - «Веб-платформа», щоб перейти до генерації коду. Назви всіх цих кнопок придумують спеціальні злі програмісти, щоб простим користувачам було не зрозуміло що це таке, і вони зверталися б за допомогою до програмістам.
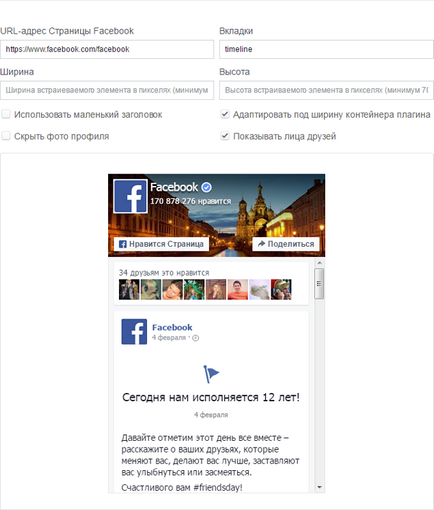
Ви опинитеся на наступній сторінці, де вам запропонують пограти параметрами майбутнього віджета.

Коли ви вдосталь награтися настройками, тисніть кнопку «Отримати код».
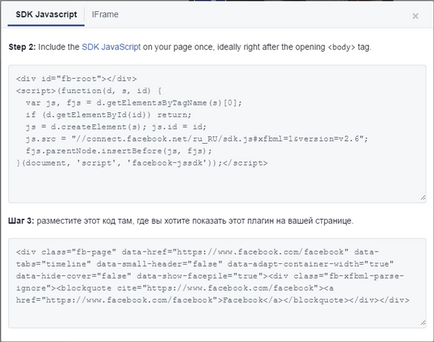
Програма покаже вам віконце з варіантами вставки коду:

Варіантів два, розглянемо обидва.
Ви бачите два шматочки HTML коду. Куди їх слід вставити?
Перший слід розмістити у файлі вашої теми header.php. Тема оформлення вашого сайту на WordPress складається з набору файлів, кожен з них грає свою роль і відповідає за свою ділянку загального оформлення сторінки або конкретного розділу. Тут про це розказано трохи докладніше.
Facebook рекомендує вставити код відразу після html тега
. Так і зробимо - код з першого віконця копіюємо відразу після закриває дужки «>» тега body.Другий код потрібно вставити в файл, який відповідає за стовпець виведення віджетів на сайті. Але ми зробимо простіше, ми не будемо копатися в файлах теми оформлення, а додамо текстовий віджет через меню «зовнішній вигляд» -> »віджети».
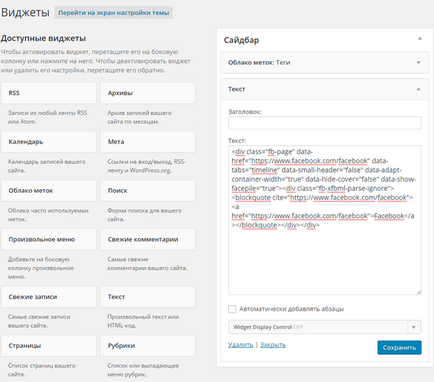
Додайте віджет «Текст» в ваш сайдбар, в тому порядку як ви хочете щоб він відображався на сайті.

Замість тексту потрібно вставити другий шматочок html коду. Зберігаємо. Милуємося на наш сайт.
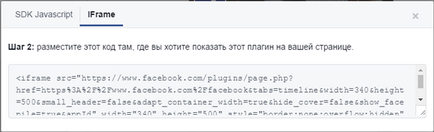
вставка IFrame

Як бачите вставити тут потрібно тільки один код. Це дійсно простіше. Вам потрібно лише створити текстовий віджет, як описано вище, і вставити запропонований код замість тексту.
Навіщо тоді нам такий складний перший варіант. ) Я не можу розкривати всіх таємниць світової змови програмістів, тому що давав страшну клятву.

Файли Adobe Flash з розширенням .swf можна завантажити в wordpress з коробки. Зроблено так не без вагомих на те підстав. Але якщо ви усвідомлюєте ризики, то.