Сьогодні я розповім Вам, як створити барвистий банер для свого магазину. Звичайно, банер в нашому магазині несе тільки «украшательний» функцію. Як мені здається, продажів він не додає. Але я помітила за своїми враженням, що заходячи в магазин з «красивою вивіскою» я відчуваю себе комфортніше, мені хочеться побути в ньому довше і подивитися докладніше. Банер надає магазину свою атмосферу, свій стиль. Підштовхує покупця до певного настрою, з яким він буде бродити по вашому магазину.
Все, що я буду говорити далі - окремий випадок. Застосовувати його до себе можна з певною часткою припущень і фантазій. Я просто наведу окремий приклад створення банера. А Ви, взявши за основу цей матеріал, створите свій, ні на що не схожий шедевр.
Почнемо з теорії: Оскільки ми плануємо створити не просто вивіску магазину, а художній образ, що впливає на підсвідомість покупця, в першу чергу нам необхідно задуматися, яку внутрішню інформацію повинен нести наш банер. Який позитивний образ повинен складатися в голові у покупця, при відвідуванні нашого магазину. Наприклад, якщо Ви робите мило, то логічно, якщо буде складатися образ природи, сонця, запашних трав, натуральних олій ... Якщо це повстяні капці, то кращий спосіб тепла, затишку, приємною вовняний поверхні, сімейного комфорту ...
Визначивши, якого роду інформаційний позитив повинен нести наш банер, приступаємо до його виготовлення, намагаючись не відступати від наміченої лінії образів.
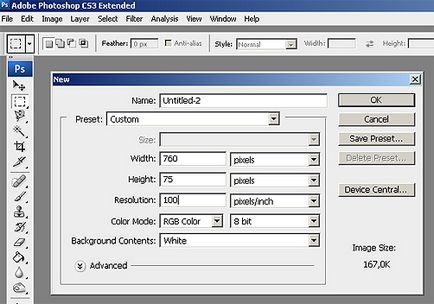
Відкриємо Фотошоп і створимо новий порожній документ. Розмір задамо 760х75 пікселів, роздільна здатність - 100 dpi. Це основа нашого банера.

Тепер виберемо художній образ, відповідне нашому напрямку. Краще, якщо в баненере будуть присутні ваші роботи, а не абстрактні зображення. Фотографії варто брати найкращі. Навіть якщо це не найкраща Ваша робота, але вона найбільш ефектно знята, краще взяти це фото. Зрештою, роботи покупець побачить в магазині. Мені сподобалася ось ця фотографія мила, яку я хочу помістити в банер. Вона добре знята і відображає загальне позитивне відчуття розслаблення, релаксу, аромату трав і моря, спокою і природності природи.

Тепер прошу звернути увагу на один момент. Наш банер має вузьку і довгу форму. Помістити повне зображення в такий формат складно - воно буде занадто дрібним. Тому будемо вчитися оперувати фрагментами. Подумки виберемо найбільш ефектні фрагменти фото і перенесемо фото на банер. Для цього просто перетягнемо фотографію в наш банер. Пересунемо фото так, що-б було видно її найцікавіша, обрана нами частина.
Тепер маленький фокус-покус. Виберемо вкладку Filter - Sharpen - Sharpen. Помітили, як після застосування цього фільтра змінилася фотографія? Стала більш, чіткої, різкої насиченою ..
Ну ось, фон нашого банера готовий. Тепер нам потрібно помістити на банер логотип і назва нашого магазину. В даний момент, логотип поміщати особливо нікуди, тим більше, якщо він у нас досить довгий. Тому змістимо фотографію злегка вправо. Цим ми вб'ємо "двох зайців" - звільнимо місце для логотипу і приховуємо від очей праву, темну і не дуже красиву частина фотографії. Однак, одна проблема у нас все-таки з'явиться - зліва вилазить порожнє місце.
Скопіюємо частина рушники, на якому лежить мило і акуратно закриємо цим шматочком ліву частину.
Ну ось. Тепер у нас є місце для розміщення логотипу і назви магазину. Помістимо логотип і назву на наш банер. Якщо Ми хочемо перефарбувати логотип, що-б він більше підходив за кольором до банера, скористаємося вкладкою Image - Adjustments - Hue / Saturation.
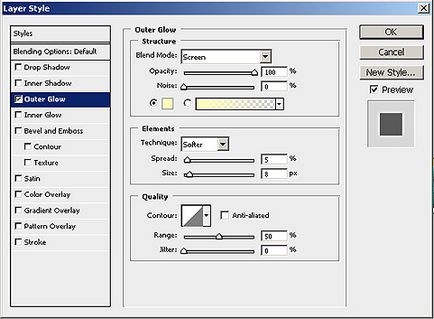
Логотип і назва на місці. Однак, читаються вони поганенько. Попросту, зливаються з фоном. Що-б виділити назву і логотип магазину, зробимо навколо них котрастное сяйво. Застосуємо вкладку Layer - Layer Style - Outer Glow.

Після застосування цього світіння до логотипу і назви, вони більше не зливаються і виглядають чітко. Для ще більшої чіткості можна застосувати так-же фільтр з вкладки Filter - Sharpen - Sharpen, який ми вже використовували раніше для фото. Але це не обов'язково і не завжди потрібно. Ось результат наших дій.
Ну ось. Залишилось зовсім небагато. Можна було-б навіть залишити банер в такому вигляді. Але хочеться додати в нього ще якусь фішку, щось, що ускладнює наш малюнок, що додає йому якийсь шарм. Можна додати графічний візерунок або складну рамку. Але ми використовуємо відомий, дуже ефектний і простий прийом. Скопруем наш логотип і збільшимо його. Ось так:
Потім перефарбуємо його в світлий колір за допомогою вкладки Image - Adjustments - Hue / Saturation. якої ми вже користувалися. Ось так:
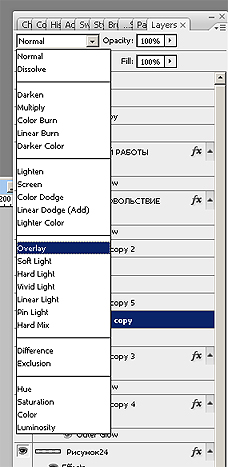
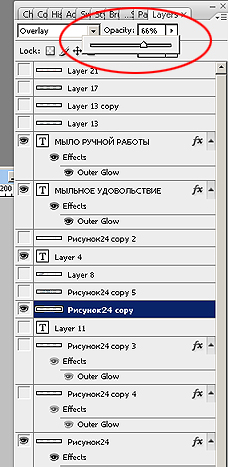
Тепер застосуємо до цього логотипу ефект Overlay, який знаходиться в випадаючому меню над розгорненням з шарами. Якщо результат буде занадто яскравим, можна зменшити прозорість шару. Вона зменшується повзунком Opacity поруч з цим ефектом.


Ось такий цікавий ефект у нас вийшов. Щось чаклунське, рунічне, ледь позначене.
Залишилося тільки додати рамку до нашого банеру і ось він!
До речі, змінивши лише фотографію і колір логотипу і рамки (на що йде не більше 5 хвилин) можна зробити собі по банеру на кожен день тижня і міняти їх щодня Наприклад ось так:
Якщо цікаво, можна побачити як цей банер виглядає в реальному магазині. Посилання не даю, магазин нескладно знайти за назвою в пошуку.