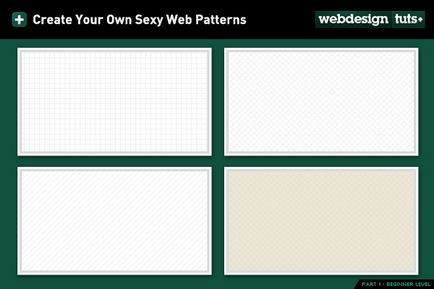
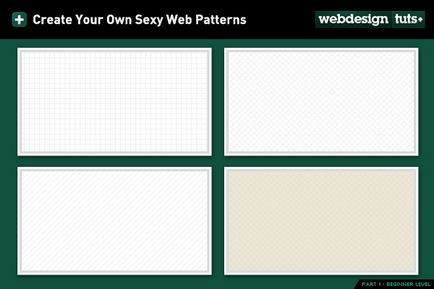
Кінцевий результатЧто ми будемо створювати

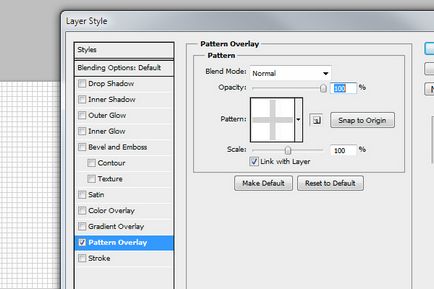
Після того, як ви зробили візерунок, ви повинні зберегти його як Patternt. Щоб зробити це, виберіть Edit> Define Pattern. Це автоматично збереже ваш документ як візерунок. Щоб застосувати його йдіть в Layer Styles> Pattern Overlay.

Тепер, коли у нас є основа, ви можете есперіментіровать, скільки вам завгодно. Ми використовували документ в 7 пікселів, але якщо ви хочете більш щільну сітку, виберіть документ 5х3 пікселя.
Крок 2: класичні Штриховка
Для другого візерунка ми будемо просто повертати наші лінії на 45 градусів. Пам'ятайте, що важливо правильно розмістити їх.
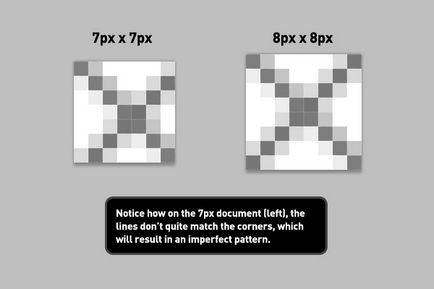
Відкрийте новий документ розміром 8х8 пікселів.
Застосуйте 800-кратне наближення або більше.
Намалюйте дві діагональні лінії, перпендикулярних один одному, під кутом 45 градусів.

Помітили, як на документі зліва лінії не збігаються з кутами?

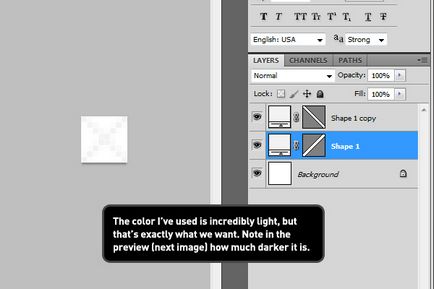
Колір, який я використовував, неймовірно світлий, але це саме те, що мені і треба. Зауважте, що на зображенні нижче він виглядає набагато темніше.

Крок 3: Діагональні Лінії
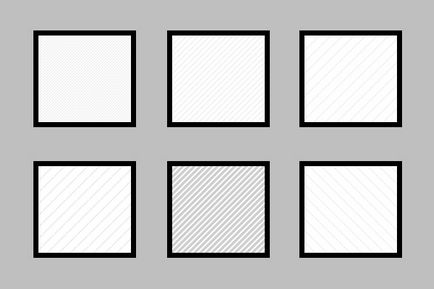
Для цього візерунка відкрийте файл з попереднього кроку і залиште одну з двох ліній і йдіть в Edit> Define Pattern. У цьому випадку розмір документа дуже важливий.


На другій картинці видно, як збільшуючи або зменшуючи розмір документа, можна змінювати візерунок.
Крок 4: Додаємо Колір і Текстуру
Отже, у нас є всі базові знання! Тепер давайте додамо унікальності, тримаючи його обома техніки: колір і текстура.
Додати колір дуже легко, якщо ви ще не помітили ... Просто міняйте колір фону і ліній, поки не досягнете бажаного ефекту. Моя порада, дотримуйтеся низького контрасту. Немає нічого більш подразнюючої, ніж сильно резонуючий візерунок.
Застосування текстури трохи важче. Текстура завжди була відома своєю складністю в створенні. Чому? Тому що в багатьох випадках текстура повторюється. Навіть текстури високого дозволу будуть повторюватися і показувати поділ між візерунками, якщо, звичайно, у вас не величезний документ (1920х1080 пікселів) ... що не завжди практично.
Прийом з текстурою
- Зробіть ваш візерунок досить великим, щоб люди не побачили перехід з однієї в іншу.
- Зробіть ваші текстури ніжними і з низьким контрастом, щоб текстурні плями не впадали в очі.
У наступних уроках ми докладно розглянемо, як створити важкі і качественнуе текстуру. А сьогодні ми попрацюємо над легкою.
- Відкрийте новий документ (99х99 пікселів).
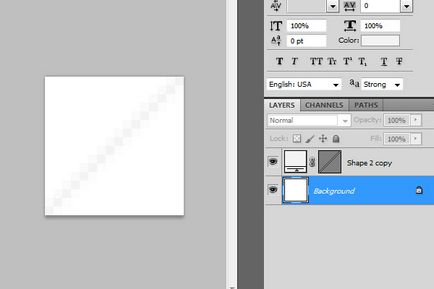
- Намалюйте прямокутник на весь документ.
- Застосуйте візерунок з штрихуванням.
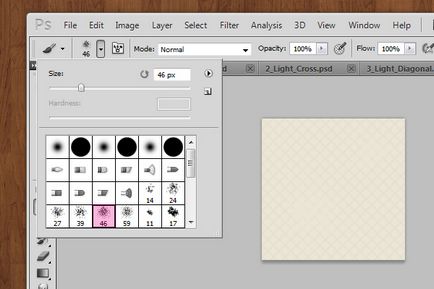
- Використовуючи кисть, намалюйте світла пляма на новому шарі.


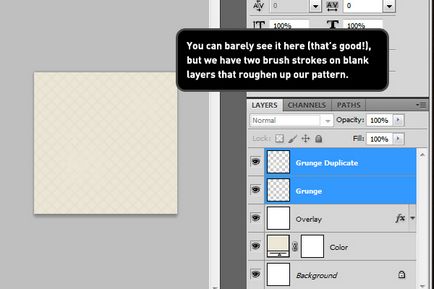
Ви ледь можете бачити (і це добре), але ми зробили два плями.

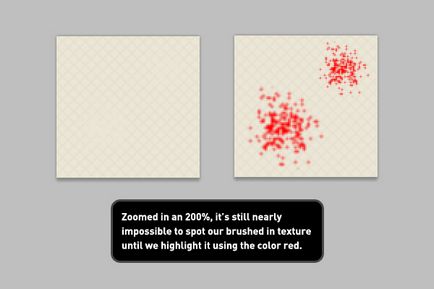
Навіть при 200-кратному наближенні нічого не помітно. Поки ми не пофарбуємо пляма в червоний колір.
І нарешті, ось наш результат.