Додаємо шаблон в MODx
Разархівіруем скачаний архів і поміщаємо папку з шаблоном в папку нашого сайту: C: / xampp / htdocs / site / www / assets / templates /. У цій папці вже знаходяться три папки і файл index. Папки help і modxhost нам більше не потрібні, видаляємо їх. У цій папці має залишитися наступне:
Заходимо в папку нашого шаблону:

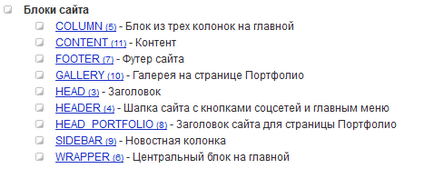
HEAD - Тема сайту з метатегами, він не відображається на сторінках сайту, але служить для передачі браузеру різної інформації.
HEADER - Шапка сайту, в нашому випадку з кнопками соцмереж, логотипом, картинкою і головним вертикальним меню.
COLUMN - Блок з трьох колонок на головній
WRAPPER - Центральна частина головної сторінки, в якій міститься основна інформація.
CONTENT - Центральна частина сторінки, в якій міститься основна інформація.
GALLERY - Галерея на сторінці Портфоліо
SIDEBAR - Бічна колонка, яка знаходиться під головним вертикальним меню, в цій колонці буде наша новинна стрічка.
MENU - Головне меню. Цей блок буде всередині блоку HEADER.
FOOTER - Нижня частина сайту з копірайтом.
Щоб вам стало зовсім все зрозуміло, давайте намалюємо схематичну таблицю. Всього у нашого сайту буде три основних шаблону: шаблон для головної сторінки - Головна (файл index.html), шаблон для сторінки з портфоліо - Портфоліо (файл portfolio.html) і шаблон для інших сторінок - Внутрішня. Можливо, що потім нам знадобляться і інші шаблони, тоді ми їх і створимо, але на даному етапі нам буде достатньо трьох. Давайте розпишемо для кожної сторінки блоки, з яких вона складатиметься:
Якщо уважно вивчити HEAD (це все, що знаходиться між тегами ), То можна помітити, що на сторінці з портфоліо в HEAD додані скрипти, які відповідають за галерею на цій сторінці, це теги . Так як на інших сторінках у нас немає галереї і нам не потрібні ці скрипти, то виходить, що у нас повинно бути два різних блоку HEAD. Тому у нас будуть два майже однакових шаблону, один з галереєю - Портфоліо. а інший без - Внутрішня. Щоб не плутати ці блоки в подальшому, назвемо їх по-різному, таким чином у нас з'явився блок HEAD_PORTFOLIO. І ще, контент на сторінці Портфоліо назвемо GALLERY. Взагалі під контентом будемо розуміти змінюється частина сторінки з основною інформацією, для якої ця сторінка і була створена. Шапка сайту, меню, бічна панель і футер сайту до контенту не належать.
Дуже важливо зрозуміти принцип, за яким ми розбиваємо наш шаблон на блоки. У коді HTML можна знайти підказки такого типу: . які допомагають визначити початок або кінець будь-якого блоку. У Notepad ++ вони підсвічені зеленим кольором. На жаль, вони є не у всіх безкоштовних шаблонах. Але після невеликої практики, ви безпомилково зможете орієнтуватися в коді HTML.

І вставляємо в код шаблону все що було в файлі index.html. попередньо видаливши то, що тут до цього було.
Тепер нам необхідно прописати правильні шляхи до файлів зі стилями і скриптами а також шляхи до фотографій. За одне додамо спеціальні теги в HEAD. Як ми пам'ятаємо, наш шаблон знаходиться в папці C: / xampp / htdocs / site / www / assets / templates / templatemo_250_chess /.
Від цього довгого шляху нам потрібен тільки шматочок:
Це шлях до файлу від кореня сайту. А коренем нашого сайту, як ви вже зрозуміли, є папка www. А шляхи в шаблоні були прописані з обліку, що коренева папка була templatemo_250_chess. Тому, шляхи треба переписати. Наприклад, в заголовку нашого сайту є така конструкція:
Цей тег підключає стилі до нашого шаблоном, які знаходяться в файлі templatemo_style.css. Змінюємо цей шлях вказавши його від кореня нашого сайту, повинно вийти так:
Аналогічно змінюємо шляху до всіх картинок (тег img атрибут src) в нашому шаблоні:
і т.д. Виконайте те ж саме з іншими картинками. Нагадую, шляхи міняємо тільки в тезі img в параметрі src. А взагалі, думаю, що буде правильно вказати вам на майбутнє все теги і параметри в яких необхідно міняти шляху при інтеграції шаблону:
Тепер зберігаємо шаблон і переходимо до редагування єдиного поки документа в нашому дереві ресурсів MODx CMS Install Success.
Заповнюємо поля так само, як показано на малюнку:

Розбиття на чанкі
Повертаємося до редагування нашого шаблону. Ми не дарма розбивали наш шаблон на блоки. Зараз ми почнемо вирізати ці блоки і вставляти в чанкі. Пам'ятайте, ми знайомилися з чанка на попередньому занятті? Це звичайний шматок HTML-коду, який для зручності використання ми виносимо в окремий файл. Викликається чанк за допомогою подвійних фігурних дужок <>. Браузер, дійшовши до такої конструкції, зрозуміє, що ми хочемо вставити на це місце код, який знаходиться в нашому чанка і автоматично його підставить.
Насамперед, давайте винесемо в окремий чанк наш заголовок. Це все те, що знаходиться між тегами .
Вирізаємо цей код, а на його місці пишемо:
Зберігаємо, переходимо в закладку Чанкі. створюємо новий чанк, називаємо його HEAD а в код чанка вставляємо вирізаний з шаблону код. Давайте відразу зробимо в нашому Хеді деякий редагування, скориставшись спеціальними тегами MODx.
В першу чергу замість
Тепер кодування буде визначатися автоматично.
А замість
Тепер в титлі нашого сайту буде автоматично з'являтися назва сайту та розширений заголовок сторінки. Браузери беруть звідси інформацію для назви вікна.
Ще нам необхідно додати спеціальну конструкцію, для правильного розуміння браузером всіх прописаних шляхів:
Такого спеціального тега немає в MODx, але ми його пізніше створимо самі в Параметрах (TV). Цей тег буде виводити список ключових слів для кожної сторінки.
А цей тег існує, і буде автоматично виводити опис ресурсу.
Ось що повинно вийти у вас в чанка HEAD після всіх замін:
Зберігаємо чанк. Всі ці заміни бажано проводити для будь-якого шаблону, який ви коли-небудь будете інтегрувати в MODx. Вони допомагають оптимізувати ваш сайт для пошукових систем. Надалі, вам доведеться стежити тільки за тим, щоб у всіх сторінок були присутні опису та ключові слова, а в шапку сайту вони будуть додаватися автоматично. Хоч необхідність опису сторінок і ключових слів ставиться під сумнів, не варто цим нехтувати. Перешкодити розкрутці сайту вони точно не зможуть, якщо, звичайно, не зловживати.
Повертаємося в наш шаблон і тепер вирізаємо з нього все що знаходиться між
Тепер знаходимо в шаблоні код, що відображає блок з трьох колонок. У Notepad ++ це будуть рядка з 58 по 78:
Вирізаємо цей код і замість нього пишемо:
Замість цього коду пишемо:
Створюємо чанк WRAPPER. поміщаємо туди вирізаний код. Перевіряємо що ми вирізали, зберігаємо чанк. Коли ви станете професійним веб-розробником, вам не знадобиться кожного разу перевіряти, чи правильно ви вирізали код. Але зараз це краще взяти в звичку.
Залишився останній чанк FOOTER. У Notepad ++ це будуть рядка з 91 по 94:
Замість коду пишемо:
Створюємо чанк FOOTER. Тепер ваш шаблон Головна буде виглядати так:
І у вас повинно з'явитися п'ять чанкі HEAD, HEADER, COLUMN, WRAPPER і FOOTER.
Перш, ніж ми почнемо інтегрувати наступний шаблон, давайте створимо основні сторінки нашого сайту.
У дереві ресурсів у нас вже є одна сторінка з назвою Головна. Щоб створити новий ресурс, треба в меню ресурсів натиснути жовту папку з плюсом. У правому вікні з'явиться новий ресурс. Назвемо його Блог про дизайн. Заповнюємо поля, як показано на малюнку:

Аналогічно створюємо ще три сторінки з назвами Портфоліо. Про компанію. Контакти. Тепер ваше дерево ресурсів має виглядати наступним чином:

і замість цього коду пишемо:
Створюємо чанк з ім'ям HEAD_PORTFOLIO і вставляємо туди вирізаний код.
Повертаємося в наш шаблон і тепер вирізаємо з нього все що знаходиться між
Сподіваюся, ви ще пам'ятаєте, що HEADER у нас однаковий для всіх шаблонів і чанк HEADER у нас вже створено. Тому, нічого не створюємо і переходимо до наступного кроку. Нам необхідно винести в чанк SIDEBAR бічну колонку. У Notepad ++ це будуть рядка з 87 по 132 включно. Знаходимо цей блок в шаблоні:
вирізаємо, і замість нього пишемо:
Створюємо чанк SIDEBAR.
Тепер переходимо до створення чанка GALLERY. До речі, я помітив, що для правильної роботи нашої галереї необхідно прописати шляхи до спливаючих зображень. Робиться це в тезі a в параметрі href. Тобто замість
І так для всіх трьох проектів. Це на той випадок, якщо ви раптом виявили, що в нашій галереї перестали спливати вікна. Але насправді, це робити не обов'язково, так як в подальшому ми повністю переробимо цей чанк, замінивши посилання спеціальними параметрами. Тому, я залишаю, як є. Якщо ж ви хочете вивчити роботу галереї, то просто зробіть цю заміну.
Отже, знаходимо код, який відповідає за галерею. У Notepad ++ це будуть рядка зі 138 по 176:
Замість коду пишемо:
Між чанка SIDEBAR і GALLERY у нас залишився шматочок коду, який виводить назву сторінки в контенті:
Давайте відразу застосуємо тут спеціальний тег MODх pagetitle який буде автоматично підставляти сюди заголовок:
Залишився останній чанк FOOTER. У Notepad ++ це будуть рядка зі 186 по 189:
Замість коду пишемо:
Чанк FOOTER у нас вже створено, він буде однаковим для всіх шаблонів, створювати його вже не треба. Тепер ваш шаблон Портфоліо буде виглядати так:
Давайте тепер зробимо останній наш шаблон Внутрішня. Можна, звичайно, знову копіювати весь код, переписувати шляху і розбивати на чанкі, але ми пам'ятаємо, що шаблон Внутрішня відрізняється від шаблону Портфоліо тільки двома блоками HEAD і CONTENT. Тому, зробимо простіше. Заходимо в редагування шаблону Портфоліо і в меню редагування тиснемо кнопку Зробити копію. У вийшла копії в рядку Ім'я шаблону пишемо Внутрішня. а в коді робимо два зміни, замість
Ось що у вас в кінцевому рахунку повинно вийти в шаблоні Внутрішня:
Цей спеціальний тег MODx підставить вміст ресурсу в чанк CONTENT, а той, у свою чергу, додасть його в шаблон.
Отже, по завершенню цього уроку у вас має бути створено:
а) п'ять сторінок в дереві ресурсів (Головна, Блог про дизайн, Портфоліо, Про компанії, Контакти)
б) три шаблону (Головна, Портфоліо, Внутрішня)
в) дев'ять чанкі (HEAD, HEAD_PORTFOLIO, HEADER, COLUMN, WRAPPER, SIDEBAR, GALLERY, CONTENT, FOOTER)

Ми інтегрували дизайн на наш сайт. Але меню нашого сайту поки що не працює і переходити між сторінками поки неможливо. На наступному уроці ми навчимося робити меню за допомогою спеціального сниппета.