Оптична ілюзія руху, Moving Image Optical Illusion - Basix
How to Create a Moving Image Optical Illusion - Basix
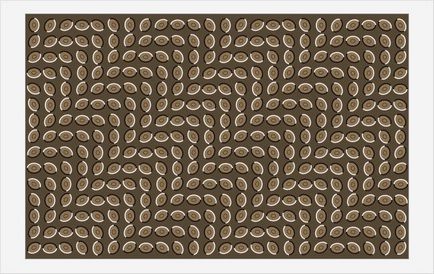
Оптична ілюзія руху

________________________________
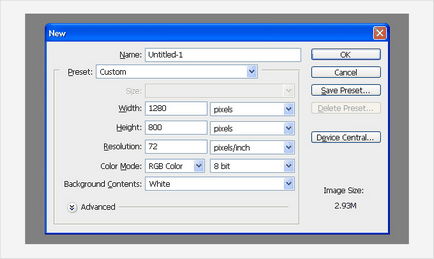
Крок 1
Створіть новий документ з розмірами 1280 на 800 px:

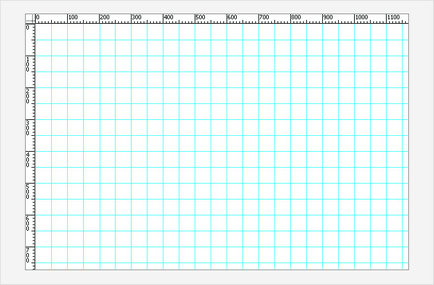
крок 2
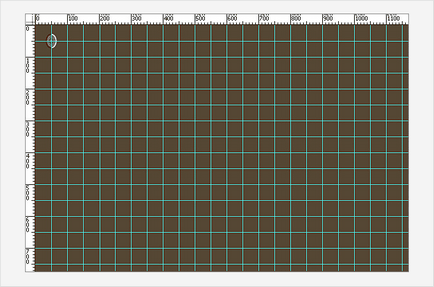
Увімкніть відображення лінійки Ctrl + R. якщо вона у вас відключена. Перевірте, щоб її шкали вимірювалися пікселями. Витягніть горизонтальні і вертикальні напрямні, через кожних 50. Ви можете створити їх через меню View> New Guide (де можна задати точність розташування) або зробити це вручну, витягаючи їх з лінійки:

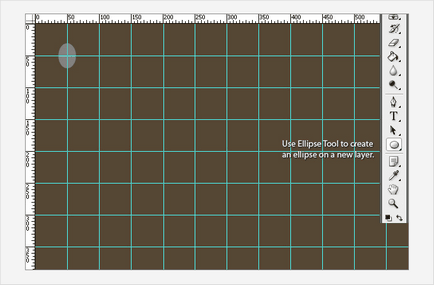
крок 3
Залийте фоновий шар кольором # 564734. Інструментом Ellipse намалюйте на новому шарі овал. Мій еліпс має розміри 43px на 31px. Всі розміри залежать від підготовленої сітки, головне, щоб еліпси розташовувалися один щодо іншого близько. Великі проміжки приведуть до поганих результатів:

крок 4
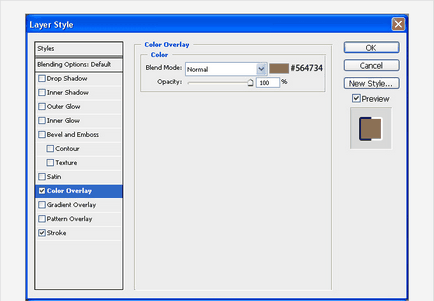
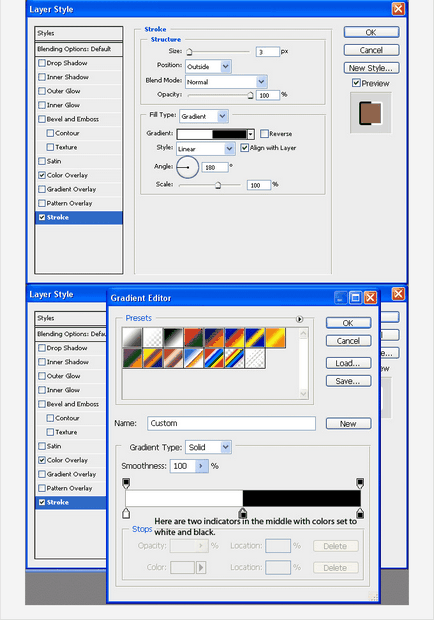
Зайдіть в стилі шару цього еліпса і налаштуйте стилі Color Overlay і Stroke. У Color Overlay змініть колір, наприклад на коричневий # 564734; режим змішування Normal. Для стилю Stroke змініть Fill Type на градієнт: Кут 180 градусів; сам градієнт різко чорно-білий, для цього додайте два повзунки і налаштуйте їх як показано нижче:


крок 5
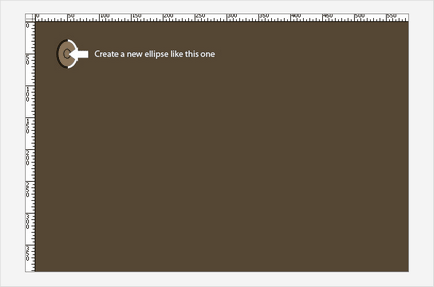
Тепер створіть ще один шар і намалюйте на ньому овал меншого розміру, дивіться на скрін нижче:

крок 7
Перемістіть овал на перше ліве верхнє перетин двох напрямних, як показано нижче:

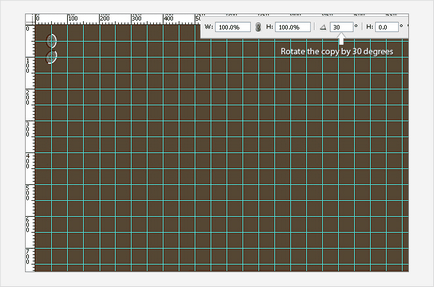
крок 8
Сдубліруйте цей шар Ctrl + J і пересуньте копію на одне перетинання вниз. Як тільки дублікат виявиться на перетині, натисніть Ctrl + T. щоб повернути його на 30? (Просто введіть кут повороту у відповідному полі):

Порада від Андрюхи: ще простіше було б, якщо після першого копіювання початкового шару, ви спершу натиснете Ctrl + T. спустіть дублікат на потрібне перетин і повернете на 30? і застосуєте це дію натисканням на Enter. Потім вам потрібно буде лише натискати на клавіші Ctrl + Alt + Shift + T - і ніяких турбот і проблем я не буде

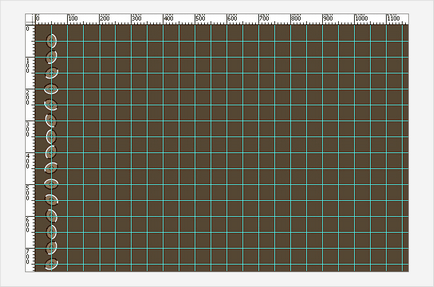
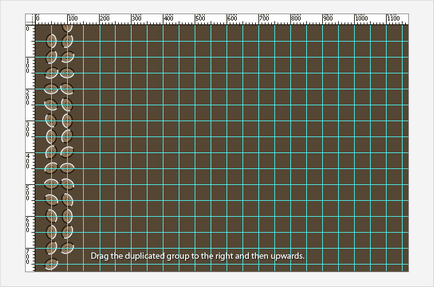
крок 10
Сдубліруйте всю групу і перетягніть її так, як показано нижче (тобто на стовпець перетину, що знаходиться правіше, але на один щабель вище):

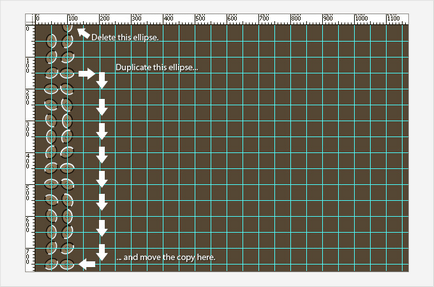
крок 11
Увійдіть в групу-дублікат, видаліть самий нижній шар (овал, що знаходиться в самому верху) і дублюйте третій шар і перемістіть його вниз (за логікою речей, щоб він продовжував поворот нижнього овалу):

крок 12
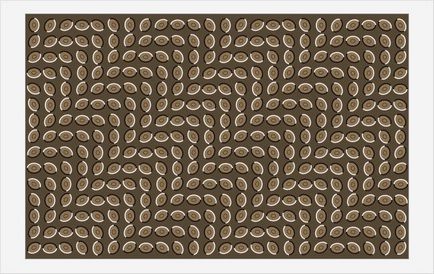
Повторіть 11-ий крок кілька разів, поки не заповните решту документа:

В яких випадках працює цей ефект?
Цей ефект буде працювати в декількох випадках:
- Можна використовувати багато різних форм, щоб досягти того ж самого ефекту. Кола і еліпси, здається, працюють краще, але прямокутники або квадрати також будуть плавати;
- Кожна форма повинна бути з обведенням: з одного боку світлого кольору, з іншого - темного (не обов'язково ЧБ, але головне, щоб був видимий контраст);
- Можна поміщати в формочки будь-яку фігуру, щоб зробити картинку більш детальної;
- Зображення повинно складатися з багатьох подібних форм, що знаходяться близько один до одного;
- Зображення повинно бути достатньо великим, щоб очі могли постійно по ньому пересуватися на деяку відстань;
- Можете створити будь-який "патерн", не обов'язково по прямокутному типу (є ж і кругові шаблони);
- Форми-основи кожного стовпчика повинні бути повернені один до одного так, щоб їх більше темні сторони одного стовпчика дивилися на світліші і навпаки.
Чому так відбувається?
Коли ми дивимося на зображення нижче, наш мозок намагається перетворити його з двомірного в тривимірне. Тому що межа (обведення) навколо овалів неоднорідна. Це збиває мозок і створюється ілюзія руху.