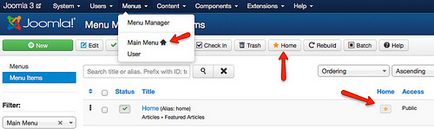
Головна (основна) сторінка сайту

Малюнок 1 Головне меню з «домашньої» посиланням
Для редагування основний станиці, «фасаду» сайту, можна використовувати одну з безлічі конфігурацій. У розділі меню під назвою «тип» знаходиться чотири можливих варіації обраних статей:

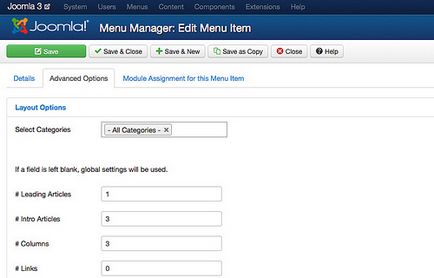
Коли загальна кількість статей значно перевищує 4, можливе використання інших варіантів. Необхідно вибрати пункт меню «Главное» (шлях до нього лежить через розділи «Меню» - «Головне меню»), у вкладці «Додаткові параметри» є можливість бачити статті: ведуча, вступна (в кількості 3 штук), колонка (так само, в кількості 3 штук). Див. Мал. 3.

Малюнок 3: Макет посилання Головного меню
Підрозділи, посилання на тематичні розділи меню
Всього в даній CMS пропонується 2 варіанти розміщення вмісту по сайту:
Позиції в Joomla! - це майданчики для розміщення контенту і складових частин меню. Залежно від взаємного розташування елементів на шаблонних позиціях і відбувається відображення вмісту веб-сайтів в даній системі. Однією сторінці може належати лише один-єдиний компонент і різні модулі, число яких не обмежена.
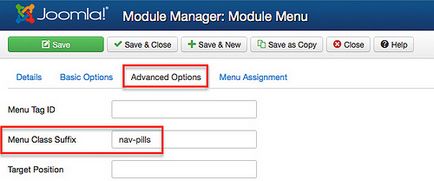
Шаблон, який використовується за умовчанням, передбачає Головне меню для всіх (в тому числі і порожніх) сторінок. Для прикладу візьмемо шаблон Protostar, що знаходиться праворуч в 7 позиції. Якщо необхідно перемістити його вгору, використовуються кнопки: «Розширення», «Менеджер модулів» і т.д. У пункті «Параметри» необхідно включити частину слова в характеристиці класу на nav-pills - спочатку там все місце зайняте пробілами.

Малюнок 5: Суфікс класу меню
Таким способом, вдається домогтися зміни атрибутів в складі тегів HTML, що відповідають за класи. Якщо вдасться все зробити, як слід, то меню повинне набути вигляду, подібний до того, що зазначений на малюнку: «Навігація головного меню».

Малюнок 6: Навігація головного меню