Шлях до статті: Головна »WordPress
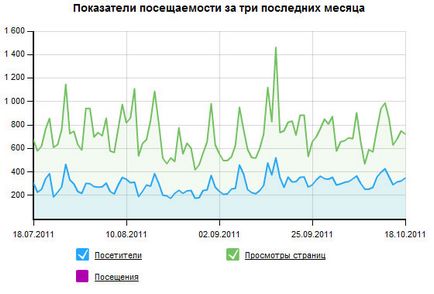
Добрий день, сьогодні я хочу вам розповісти про те, як встановити візуальну статистику від Google Analytics на сайт, щоб вона виглядала ось так:

Спочатку я знайшов дуже хороший скрипт тут. Скіпт інтегрується в WP і Drupal, виводить основні дані по сайту, разом з графіком передплатників по FeedBurner. Але одна проблема - скрипт не запускається, точніше не логинится до учеткі в Google Analytics.
установка скрипта
Сама по собі процес підключення дуже простий, є кілька нюансів, які я все опишу, тому труднощів не повинно виникнути при установці.
1. Насамперед завантажуємо архів зі скриптом.
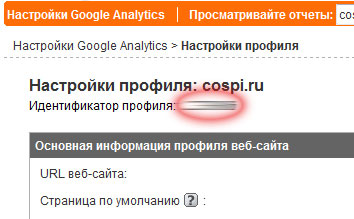
Распаковием і редагуємо файл config.php. вписуємо логін і пароль від вашого профілю в GA і id, який ви можете подивитися в настройках профілю сайту:

В кінці цього файлу вкажіть повний шлях до скрипта, у вигляді
Ваш повний шлях, можна подивитися наприклад в Total Commander. коли ви підключаєтеся до вашого сервера, або в файловому менеджері на хостингу.
Не забудьте вказати початкову дату, з якої буде збиратися інформація.
2. Створіть в корені сайту папку і скопіюйте туди всі файли скрипта, встановіть права доступу 777 для цієї папки.
3. Запустіть файл stat.php. в моєму випадку це виглядає ось так:
Якщо ви вказали всі вірні дані, то не повинно виникнути помилки і якось тексту, після цього запустіть файл index.php. який виводить графіки.
Після того, коли ви запустили скрипт, в папці створяться 4 csv файлу, в яких зберігаються дані, для них встановити права доступу 777, щоб в наступних запусках, скрипт міг перезаписувати інформацію.
В принципі все, статистика доступна, але нам треба виводити її на якусь сторінку блога, щоб відвідувачі могли потрапити на неї.
Установка скрипта на WordPress
4. Вивести статистику в пост або на сторінку звичайним способом не вийде, треба створити додатковий файл шаблону.
Створіть в папці з темою будь пхпешний файл, наприклад reklama.php. додайте в нього:
Тепер треба скопіювати код виведення статистики з скрипта, для цього необхідно скопіювати весь вміст тега body з файлу index.php нашого скрипта, в створений шаблон.
У вас можуть виникнути проблеми з оформленням, тому додайте ще в цей шаблон основні блоки структурування контенту з single.php. наприклад для мого шаблону це:
Тобто між ними я вже впісиаел код виведення графіків, тому що, ці блоки структурують конент на моєму блозі.
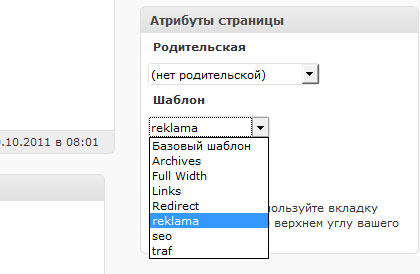
5. Зайдіть в адмінку, створіть нову Сторінку і виберіть той шаблон оформлення, який ви створили:

Тепер у вас буде доступна сторінка на сайті, з оформленням вашого стандартного шаблону і висновків статистика сайту, яка динамічно оновлюється.
Щоб оновити дані статистики, треба повторно запускати файл stat.php. як в пункті №3 або додати цей файл в cron, щоб він автоматично оновлювався.
PS: Ще безуспішно намагався прикрутити висновок статистики по передплатникам блогу, у вигляді такого графіка. Але мабуть моїх знань в php мало для цього. Якщо у кого-то вийде прикрутити, то дайте знати.