Мабуть, слід зробити невеличкий вступ і сказати кілька слів про те, що передує верстці.
- Звичайно ж, ви повинні уявляти, для яких цілей створюєте свій інтернет-ресурс.
- Яку корисну інформацію хочете донести до вашої аудиторії.
- Необхідно продумати навігацію і мати загальне уявлення про ваше майбутнє сайті.
- Слід визначити, чи буде інформація на сайті представлена фіксоване або елементи будуть розтягуватися.
- Необхідно підготувати дизайн-макет.

Вимоги до макетів для верстки
Перше, на що варто звернути увагу, - це макет. Він обов'язково повинен бути в веб-кольорах (RGB).
Розміри елементів повинні бути вказані в пікселях (загальний розмір, ширина колонок, відступи).
Щоб зменшити швидкість завантаження файлу (найчастіше зображень) дозвіл документа повинно бути 72 dpi.
Макет слід робити по сітці, тоді елементи будуть виглядати логічно і структуровано.
Шари, які не будуть використані в подальшому, краще видалити, щоб не заважати роботі.
На макеті дизайнер повинен показати варіанти активних і неактивних елементів (наприклад, кнопки або меню, що випадає: значення неактивні, при наведенні, при переході, при розкритті).
Шрифти слід використовувати без деформації. Бажано дати список використовуваних шрифтів.
Є й інші моменти. Якщо у вас виникли сумніви або невпевненість в тому, які елементи потрібно ретельніше опрацювати, проконсультуйтеся з frontend-розробником. Він підкаже, над чим варто попрацювати.
І ось після підготовки дизайн-макету та узгодження його з замовником за справу береться верстальник. Робота його полягає в тому, щоб описати програмним мовою за допомогою спеціальної мови розмітки - HTML і CSS - унікальний варіант дизайну. Інакше кажучи, перевести картинку в слова, зрозумілі машині.

Початок роботи над макетом: оцінка проекту
Оскільки фахівці підходять до верстці по-різному (хтось верстає блоки окремо, хтось одразу створює каркас всієї сторінки), то особиста оцінка майбутнього проекту також буде відрізнятися. Але в загальному можна виділити наступні моменти:
нарізка макета
верстка макета
Після підготовки графіки верстальник приступає до написання коду. В силу знань, досвіду і особливостей різних людей етапи цього процесу поетапно можуть бути різними. У підсумку виходить скелет з основних блоків, в якому описані внутрішні елементи.
Елементам прописуються стильові властивості, які описані в CSS. Ці властивості зберігаються в окремому файлі, який підключається до сторінки. Для однакових елементів задаються однакові стильові опису, для унікальних - різні.
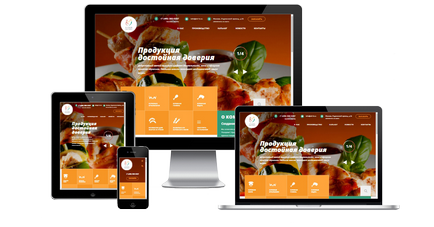
адаптивна верстка
Адаптивна верстка передбачає, що розміри елементів задаються в CSS, HTML-код при цьому не змінюється. При цьому на різних пристроях сторінка відображається коректно. Для цього браузеру передаються спеціальні вказівки про розміри і масштабування сторінок по ширині екрану пристрою. Коли спеціальних умов немає, за замовчуванням показується сторінка під ширину екрану комп'ютера. На мобільних пристроях в такому випадку елементи сторінки стають маленькими і погано сприймаються. Це викликає певні незручності - погане сприйняття інформації, додаткові дії з контентом.

- Спрощує користувачам вашого ресурсу роботу з контентом.
- Поліпшуєвзаємодію. Посиланням на ресурс з адаптивним дизайном можна вільно ділиться: так, при відкритті на будь-яких пристроях відображення автоматично підлаштується під екран.
- Спрощує вносити необхідні правки.
Тестування і перевірка
Незважаючи на те що код сайту один, в різних браузерах деталі верстки можуть виглядати по-різному. Може відрізнятися товщина ліній, обведення, відступи. Тому після завершення frontend-розробки обов'язково проводиться тестування - готова верстка перевіряється в різних браузерах різних версій, де виявляються помилки і неточності.
Тестувати верстку може як сам верстальник, так і тестувальник. Після складання списку правок їх вносять в код. Потім макет знову перевіряється. Спеціаліст досліджує виправлений момент в браузері, де виникла помилка, і перевіряє чи не «поїхало» чи щось в інших варіантах.
Робота з командою
Важливим моментом в роботі над будь-яким проектом є взаємодія команди: дизайнера, програміста і верстальника. Це стосується як співробітників, що працюють в студії, так і залучених фрілансерів.

Якщо вже на перших етапах роботи в дизайн майбутніх сторінок закладаються вимоги до верстці, то ймовірність подальших помилок і зайвої витрати часу на внесення правок зводиться до мінімуму. Тільки злагоджена командна робота може забезпечити якісний результат в задані терміни.