З чого складається блок пошукової видачі і як підвищити його CTR без зміни позиції
Головне у видачі зайняти позицію вище - ніхто з цим не сперечається. Але видача сучасних пошукових систем (і особливо Яндекса) по кожному сайту складається з маси незалежних елементів. Раціонально використовувати кожен з них - значить витягнути свій сайт на півкорпуса вперед серед щільної колони конкурентів.
Отже, запрошую вас ознайомитися із засобами підвищення конверсії, які починають працювати ще до того, як потенційний покупець прийшов на сайт - будемо покращувати блок пошукової видачі для вашого сайту.
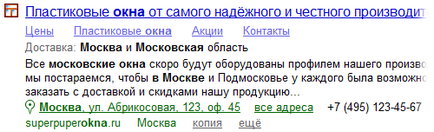
Ідеальний блок пошукової видачі Яндекса за запитом «вікна в Москві» міг би виглядати приблизно так (приклад вигаданий, щоб не сердити володарів конкретних брендів):
Далі ми в основному будемо розглядати саме видачу Яндекса, тому що (і це не єдина, але головна причина) у його основного конкурента Google видача містить набагато менше допоміжних елементів. Проте, там, де в оформленні видачі спостерігаються відмінності - вони будуть згадані.
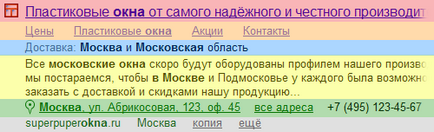
Для того, щоб в статті було простіше посилатися на кожен елемент блоку видачі і щоб уникнути відмінностей в інтерпретації тих чи інших термінів, пропоную вам ту ж картинку, але поділену на зони різних кольорів:
Title і favicon (рожева зона)
Блок видачі починається з піктограми сайту і заголовка сторінки (або його фрагмента), який за сумісництвом є посиланням на цільовий сайт.
Це найгарячіша частина всього блоку видачі: вона збирає кліки потенційних відвідувачів, вивчається ними в першу чергу теж вона.
Розповісти Яндексу про іконку вашого сайту можна за допомогою наступної записи в блоці
:
Створити favicon.ico з будь-якої картинки або навіть намалювати його можна за допомогою он-лайн сервісу.
Можна навіть запозичити піктограму з якогось готового набору іконок. але стежте за ліцензіями, щоб уникнути претензій третіх осіб.
Однак, намагайтеся, щоб іконка недвозначно натякала на основний товар або послугу організації і нормально сприймалася, а то адже зустрічаються і не найвдаліші зразки:
А вам зустрічалися так само неоднозначні favicon`кі?
На жаль, ніхто з відомих пошукових систем, крім Яндекса (включаючи Google) - не показує favicon`кі у видачі.
З текстом самого заголовка (
з <head> ) Ситуація теж цілком однозначна: він повинен містити запит або його частина (буде виділятися жирним), бути не довше 12 слів і 70 символів (перетин вимог від Яндекса і Google), до того ж цільової запит (або запити) повинен потрапляти в перші 70 символів.</p>
<h2>Швидкі посилання (помаранчева зона)</h2>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/125/izchegosostoitblokpoiskovoyvidachiikakpo-6db8183c.png" title="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo (блок)" alt="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo" /></div></p>
<p>Швидкі посилання показуються на першій сторінці пошукової видачі не більше ніж у трьох результатів. У першого результату може показуватися до 6 швидких посилань, у решти - не більше 4-х посилань.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/125/izchegosostoitblokpoiskovoyvidachiikakpo-d1543f78.png" title="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo (блок)" alt="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo" /></div></p>
<p>З цього ж прикладу видно, що і у другого сайту в звичайній видачу більш 4-х швидких посилань.</p>
<p>Висновок простий: цей інструмент активно розвивається і треба його якнайшвидше застосовувати.</p>
<p>Щоб дістати швидкі посилання на кожній сторінці, треба виділити кілька сторінок-кандидатів з наступними характеристиками:</p>
<ol>
<li>Лаконічні (1-2 слова) назви сторінок, продубльовані в <title>. в заголовках першого рівня ( <h1> ) І в головному меню сайту.</li>
<li>Внутрішні текстові посилання зі змісту інших сторінок сайту з анкорами (текстами посилань), що збігаються з вибраними назвами сторінок (не обов'язково всюди використовувати точний збіг, можна змінювати відмінки).</li>
<li>Внутрішні посилання з картинок, у яких атрибут alt містить назви цільових сторінок.</li>
</ol>
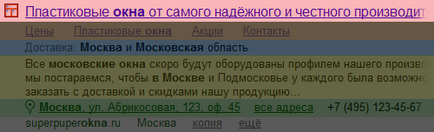
<h2>Інформація про доставку (блакитна зона)</h2>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/125/izchegosostoitblokpoiskovoyvidachiikakpo-d4e58933.png" title="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo (пошукової)" alt="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo" /></div></p>
<p>Актуально, перш за все, для інтернет-магазинів, але підходить і для організацій продають будь-які товари або послуги в певних регіонах фізичним особам в роздріб.</p>
<p>Якщо у видачі показується не головна, а товарна сторінка, то після заголовка додається ще й ціна товару.</p>
<p>Дані про ціни і регіонах доставки передаються Яндексу за допомогою YML-файлів після того, як сайт буде прийнятий в програму Яндекса «Товари і ціни». Це безкоштовно, і приймають туди зараз активно навіть сайти з невеликою кількістю товарів (тобто якщо ви продаєте, наприклад, тільки свою продукцію і маєте асортимент з 10 виробів, то пробувати все одно варто), але кожен сайт проходить ручну перевірку модератором.</p>
<p>Дізнатися про те, як подати заявку через панель і де ознайомитися з докладними вимогами можна в допомоги у Яндекса.</p>
<p>В цей же блок потрапляють недавно додані Яндексом сніппети. актуальні для організацій конкретних типів (весільні салони, фотостудії, ресторани, хімчистки, АЗС та ін.).</p>
<h2>Опис (жовта зона)</h2>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/125/izchegosostoitblokpoiskovoyvidachiikakpo-a9ef1a10.png" title="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo (складається)" alt="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo" /></div></p>
<p>Це короткий текст під заголовком. Google формує його зі змісту мета-тега description. а Яндекс - як заманеться.</p>
<p>Цікаво, що Яндекс показує різні описи для однієї і тієї ж сторінки, коли вона знаходиться за різними запитами. Текст для відображення вибирається з контенту так, щоб в ньому містилися збіги із запитом. Як видно з нашого прикладу збігу потрібні далеко не найточніший, за запитом «вікна в Москві» Яндекс жирним виділив слово «московські».</p>
<p>Все це ще раз натякає на те, що найбільший вітчизняний пошуковик добре освоїв морфологію української мови (тому перестаньте будувати дивні пропозиції для накачування точних входжень, Яндекс зрозуміє вас в різних числах і відмінках).</p>
<p>Для сайтів, принти в Яндекс.Каталог, як опис може показуватися - сниппет з Яндекс.Каталогу (а його, як відомо, можуть задавати модератори).</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/125/izchegosostoitblokpoiskovoyvidachiikakpo-bd169fe1.png" title="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo (блок)" alt="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo" /></div></p>
<h2>URL і регіон (сіра зона)</h2>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/125/izchegosostoitblokpoiskovoyvidachiikakpo-5abe03fe.png" title="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo (блок)" alt="З чого складається блок пошукової видачі і як підвищити його ctr без зміни позиції, seo" /></div></p>
<p>Відображення URL`а видачу недавно і детально обговорювалося в статті «Якими можуть бути URL`и в вашому наступному проекті». тому тут тільки повторно порекомендую створювати лаконічні URL`и (до 50 символів разом з доменом) в трансліті з входженням цільового запиту (це входження буде виділятися у видачі жирним).</p>
<p>Крім URL`а в цій же зоні Яндекс показує посилання на інші проіндексовані сторінки сайту за тим же запитом, посилання на копію в кеші і регіон сайту (задається в панелі для веб-майстрів). Тут інтерес представляє тільки останній компонент: якщо ваш бізнес має чітку регіональну спрямованість, то регіон треба правильно вказати (а то з автоматичним визначенням іноді бувають курйози) і, навпаки, якщо ви працюєте відразу в декількох регіонах, але маєте єдиний сайт, то краще не бентежити чужим регіоном частина аудиторії.</p>
<h2>скромний підсумок</h2>
<p>Всі перераховані поліпшення, що важливо, не суперечать пошуковим ліцензіями і таким чином відносяться до методів нешкідливою і безпечною оптимізації. Більш того, пошукові системи будуть вам тільки вдячні за додаткові дані в мікроформатів, правильну регіональну прив'язку та інші формалізовані дані. А ще CTR вашого сайту у видачі - це один з поведінкових факторів ранжирування. Не ігноруйте можливість відкритими методами додати відвідувачів сайту і клієнтів бізнесу.</p>
<p>Керує розробкою, підтримкою та просуванням декількох веб-проектів. Шанує і активно використовує Drupal і Ubuntu. Викладає на математичному факультеті МПГУ. Одружений. Не курить. Багато їсть. Мало спить. Пише в Твіттер.</p>
<p>Shustry, емпірично виведений і більш конкретний спосіб їх отримання: майже обов'язково швидкі посилання пропонуються Яндексом тим сайтам, де є структурований каталог (товарів, послуг, об'єктів нерухомості, фільмів та ін.).</p>
<p>Технічно все 3 вимоги можна реалізувати, додавши на сайт блок breadcrumbs ( «хлібних крихт»), розташувавши його якомога ближче до контенту (в ідеалі, поруч з h1).</p>
<p>І ще один конкретний рада: в швидкі посилання легко затягти «Контакти» (або іншу конкретну сторінку). Виконайте всі рекомендації Яндекса для цієї сторінки (назва посилання в головному меню, h1 і title сторінки повинні бути однаковими - «Контакти»), а на ряді внутрішніх сторінок, просто посилайтеся на контактні дані з анкором «контакти» (його можна змінювати за відмінками і числах).</p>
<p>> Drupal - ніяк не цікаво (я тільки xml + xslt<br>> І не це там тільки погано)</p>
<p>zaorish, не надіюсь вас переконати, але, про всяк випадок, нагадаю: Drupal підтримує різні движки для шаблонізаціі, в тому числі (серед готових і доступних вже принаймні для 6-ої версії), в офіційному репозиторії є і XSLT-шаблонизатор ( притому, що працює на DOMDocument і XSLTProcessor).</p>
<p>Shustry, вам би окремо рекомендував переважити головну сторінку на / з /Glavnaya.html (це можна зробити одним перенаправленням, нічого не змінюючи в програмній частині).</p>
</div>
</article>
</div>
</div>
</div>
<footer class="igrzom-footer clearfix">
<ul>
<li><a href="/articles/manhattan-dekorativna-kosmetika-pudra-tonalnij.php">Manhattan, декоративна косметика пудра, тональний крем</a></li>
<li><a href="/articles/7-cikavih-faktiv-pro-lebediv.php">7 Цікавих фактів про лебедів</a></li>
<li><a href="/articles/homuti-dlja-shlangiv-prosto-i-nadijno.php">Хомути для шлангів - просто і надійно!</a></li>
<li><a href="/articles/80-foto-oleni-krasnovoi-druzhini-mikiti.php">80 Фото Олени Краснової - дружини Микити Преснякова, фото матері, батька, сестер</a></li>
<li><a href="/articles/ogljad-mozilla-firefox-4.php">Огляд mozilla firefox 4</a></li>
</ul>
<p>© Copyright 2016 - 2024 | Всі права захищен</p>
<br>
<p><a href="/privacy.php">Privacy Policy</a></p>
<!--LiveInternet counter--><script>
new Image().src = "https://counter.yadro.ru/hit?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script><!--/LiveInternet-->
</footer>
</div>
</div></body>
</html>