[Toggle title_open = "Close Me» title_closed = "Open Me» hide = "yes" border = "yes" style = "default" excerpt_length = "0" read_more_text = »Read More» read_less_text = »Read Less» include_excerpt_html = "no »] Якщо вам знайоме правило третин і ви вмієте вправно застосовувати золотий перетин і шукаєте де застосувати свої дизайнерські вміння, то пишіть на пошту [email protected]. Для вас завжди знайдеться робота. [/ Toggle]
Золотий перетин - це правило вибору співвідношення висоти і ширини, наприклад, при верстці тексту та ілюстрацій для досягнення найбільш гармонійного, візуально приємного результату.
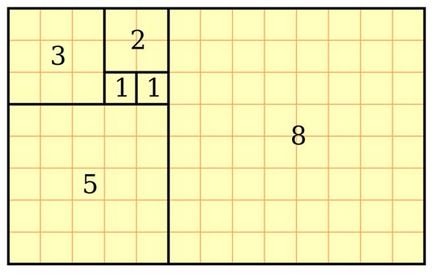
Правило засноване на числах Фібоначчі - це послідовність в якій кожне наступне число дорівнює сумі двох попередніх чисел. Їх співвідношення дорівнює 1: 1,61.

Геометричне доказ формули для суми квадратів перших n чисел Фібоначчі

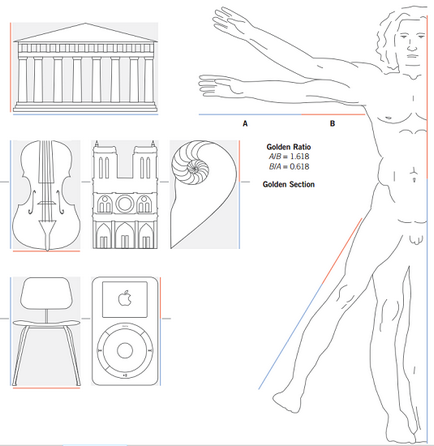
Приклади золотого перетину
Це правило людством використовується більше 4000 тисяч років. Воно застосовується в дизайні, музиці та мистецтві. Нижче наведені приклади з архітектури і живопису.

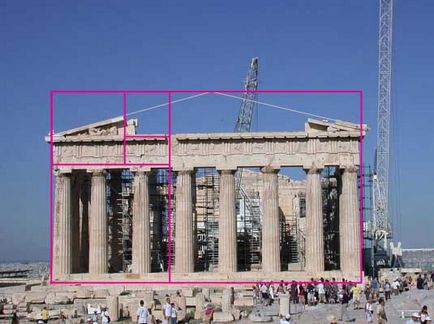
Пантеон. Золотий перетин

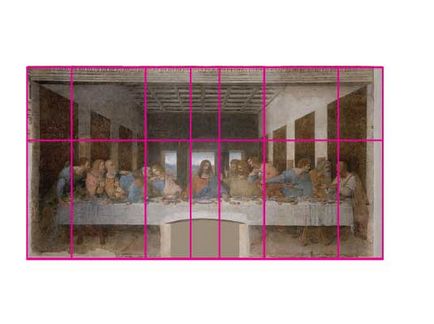
Таємна вечеря. Золотий перетин
Золотий перетин в веб-дизайні

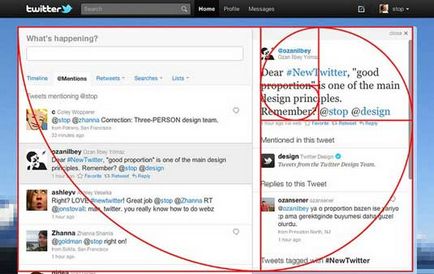
Твіттер. Золотий перетин


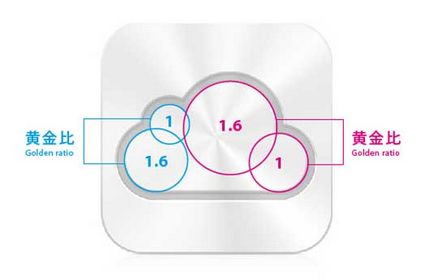
Логотип iCloud. Золотий перетин
Золотий перетин в природі

Золотий перетин в природі
Як намалювати прямокутник за правилом золотого перетину
Крок 1. Малюємо квадрат. Довжина сторони квадрата буде дорівнює ширині майбутнього прямокутника.

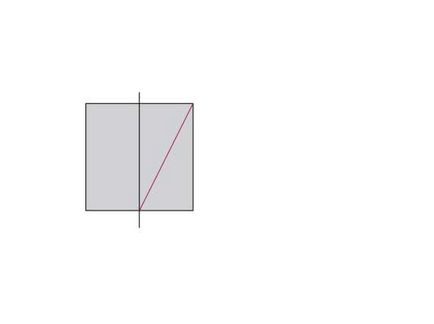
Крок 2. Ділимо навпіл квадрат вертикальною лінією, отримуємо два прямокутника.

Крок 3. У правому прямокутнику проводимо діагональ.

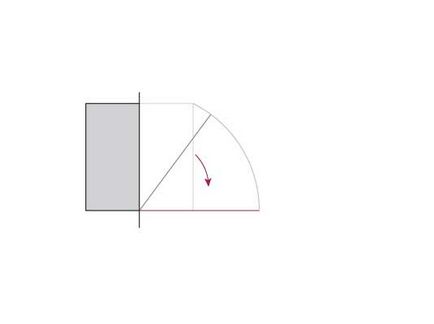
Крок 4. Проводимо горизонтальну лінію, довжина якої дорівнює довжині діагоналі.

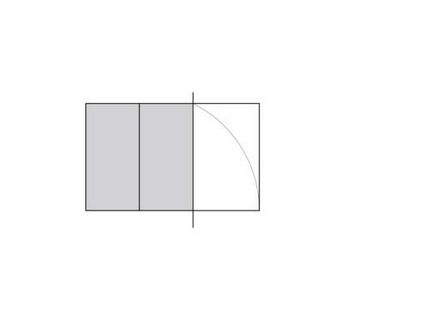
Крок 5. На базі горизонтальної лінії будуємо прямокутник.

Використання золотого перетину в роботі
Застосовувати правило золотого перетину не так складно як здається. Тим більше, що є спрощена версія цього правила - це правило третин.
Правило стверджує, що зображення повинно розглядатися розділеним на дев'ять рівновеликих частин за допомогою двох рівновіддалених паралельних горизонтальних і двох паралельних вертикальних ліній. Важливі частини композиції повинні бути розташовані вздовж цих ліній, або на їх перетині - в так званих точках сили. Прихильники цього принципу стверджують, що вирівнювання важливих частин за цими точками і лініями створює враження акцентування, більшої напруги, енергії і більшої зацікавленості до композиції, ніж просте розташування предмета зйомки в центрі кадру.
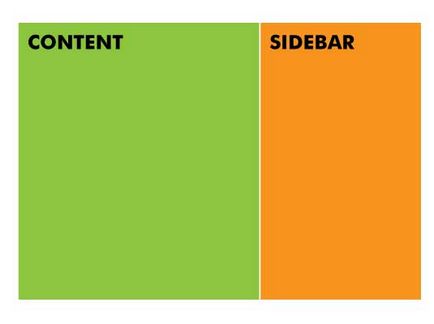
Якщо ж ви хочете використовувати золотий перетин в повній мірі, то досить витримувати співвідношення сторін в пропорціях 1: 1,6. Наприклад, якщо на веб-сторінці контентний блок займає 640 пікселів, то бічна панель (sidebar) буде шириною в 400 пікселів.

Використання золотого перетину для розмітки вебсторінки