
Сьогодні я хочу розповісти про унікальному інструменті для веб-розробників, вбудованому в популярний браузер Google Chrome. Цей інструмент називається WebTools або веб-інспектор. Через простоти і зручності їм можуть користуватися як люди, що професійно займаються створенням сайтів, так і ті, хто лише трохи знайомий з мовами HTML і CSS. Інструмент дозволяє виправляти помилки в коді сайту під час його створення, вносити зміни в готові сайти: змінювати розташування елементів, їх дизайн і багато іншого.
Розглянемо інструмент WebTools докладніше.
Як відкрити вікно веб-інспектора
Це можна зробити двома способами:
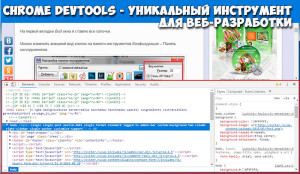
Вікно інструменту складається з двох частин. За замовчуванням, зліва відкривається вкладка Elements, в якій відображається HTML-код сторінки, а праворуч - вкладка Styles. У ній розташований CSS-код виділеного елемента.
Відразу слід зазначити, що вікно WebTools можна розташовувати по-різному. Для цього клацаємо по значку поряд з кнопкою закриття і вибираємо потрібний варіант:
- У нижній частині вікна браузера.
- З правого боку. Це може бути зручно при використанні широкоформатного екрану.
- В окремому вікні. Цей варіант зручний, якщо ви використовуєте два монітори. на одному моніторі можна експериментувати з кодом, а на другому бачити результат.
Способи переміщення по коду
Можливі два таких способу.
- У першому ми просто переміщаємо покажчик миші по коду в вікні веб-інспектора та області, відповідні цим кодом, підсвічуються на самій веб-сторінці. Тобто ми за кодом знаходимо елемент.
- Другий спосіб зворотний, коли по елементу знаходиться код. В цьому випадку ми подорожуємо по сторінці, а виділяється область коду. Клацнувши на який нас цікавить елементі, ми побачимо його код у вікні внизу.
Для перемикання режимів переміщення використовується сама ліва кнопка.
редагування коду
Щоб редагувати код, потрібно зробити подвійне клацання на відповідному тезі, атрибуті, CSS-селекторі або його значенні. Елемент виділиться і його можна редагувати.
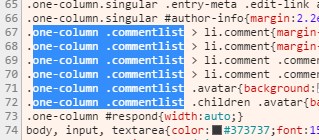
виділення стовпчиком
Цікава особливість інструменту полягає в тому, що він дозволяє виділяти код не тільки рядками, а й стовпчиком. Для цього переходимо на вкладку Sources. вибираємо файл для редагування, знаходимо потрібні рядки, натискаємо клавішу Alt і виділяємо стовпчик з однаковими шматочками коду. Цим способом можна редагувати відразу кілька однакових елементів в різних рядках.

Тестування адаптивної верстки
Кодування зображення в Base64
У статті «Оптимізація сайту за допомогою схеми data: URL» я писав про те, що для прискорення завантаження сайту невеликі зображення можна закодувати в форматі data URL і вставляти такий код безпосередньо в HTML-сторінку. Так ось, наш унікальний інструмент дозволяє виконати таку кодування. Як це зробити?
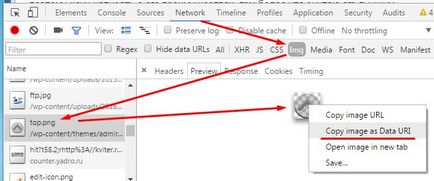
- Переходимо на вкладку Network
- натискаємо img
- Натискаємо кнопку F5
- Вибираємо потрібну картинку
- Клацаємо правою кнопкою по ній і вибираємо Копіювати data URL

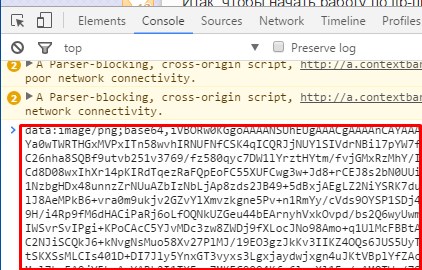
- Переходимо на вкладку Console і вставляємо скопійоване
- З'являється код, яким можна замінити нашу картинку

секретна фішка
Використовуючи цей засіб, можна вивчати код не тільки свого сайту, але і будь-якого іншого, відкритого в браузері. І, якщо вам сподобався який-небудь елемент чужого сайту, але ви не знаєте, як він зроблений, можна просто скопіювати відповідний йому HTML-код, CSS-стиль, вставити в свої файли і потім відредагувати. Звичайно, для цього необхідні хоча б мінімальні знання цих мов.
недоліки
Інструменти Front-End розробника
Ще раджу почитати на цю тему:

Як зробити однаковий розмір вікна на різних моніторах


Як економити на покупках в інтернет-магазинах
Привіт, друзі! Сьогодні я хочу написати про те, як економити на покупках в інтернет-магазинах, і не тільки економити, але і навіть заробляти. Цю статтю можна.

Синхронізація закладок в браузері Mozilla Firefox

Як зберегти закладки в Google Chrome: 2 простих способи
Привіт, друзі! У цій статті я хочу розповісти про те, як зберегти закладки в браузері Google Chrome. Але, перш ніж приступати до основного питання, невеличкий відступ.