Для зміни кольору фону всієї веб-сторінки або окремих елементів застосовується універсальне властивість background або background-color. Колір можна вказувати в будь-якому доступному для CSS форматі. Найбільш поширені такі способи.
За назвою кольору
Браузери підтримують деякі кольори по їх назві. Ось деякі ключові слова - black (чорний), white (білий), red (червоний), green (зелений), blue (синій) і ін.
За шістнадцятиричним значенням
Для завдання квітів використовуються числа в шістнадцятковому коді. Шістнадцяткова система, на відміну від десяткової системи, базується, як випливає з її назви, на числі 16. Цифри будуть наступні: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С , D, E, F. Числа від 10 до 15 замінені латинськими буквами. Числа більше 15 в шістнадцятковій системі утворюються об'єднанням двох чисел в одне. Наприклад, числу 255 в десятковій системі відповідає число FF в шістнадцятковій. Щоб не виникало плутанини у визначенні системи числення, перед шістнадцятковим числом ставлять символ грат #, наприклад # 666999. Кожен з трьох кольорів - червоний, зелений і синій - може набувати значень від 00 до FF. Таким чином, позначення кольору розбивається на три складові #rrggbb, де перші два символи відзначають червону компоненту кольору, два середніх - зелену, а два останніх - синю. Допускається використовувати скорочену форму виду #rgb, де кожен символ слід подвоювати. Так, запис # fc0 слід розцінювати як # ffcc00. Регістр в даному випадку значення не має, тому текст можна набирати як прописними, так і малими символами.
За допомогою RGB
Можна визначити колір, використовуючи значення червоної, зеленої та синьої компоненти в десятковому численні. Кожне з трьох складових може приймати число від 0 до 255. Також допустимо ставити колір в процентному відношенні, наприклад rgb (90%, 30%, 60%).
Формат RGBA схожий по синтаксису на RGB, але включає в себе альфа-канал, що визначає прозорість елемента. Значення 0 відповідає повній прозорості, 1 - непрозорості, а проміжне значення на зразок 0.5 - напівпрозорості.
У прикладі 1 показано зміну кольору фону і тексту.
Приклад 1. Колір фону
Результат даного прикладу показаний на рис. 1.

Мал. 1. Кольоровий фон
напівпрозорий фон
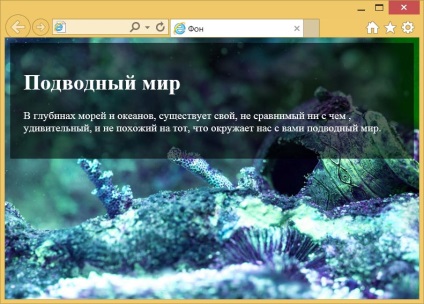
Формат RGBA дозволяє задати колір фону елемента напівпрозорим, тоді крізь нього буде проступати фон веб-сторінки. Більш помітно й ефектно це виглядає, коли у нас є фонова картинка або візерунок, а не однотонний колір. Тоді крізь фон буде проступати малюнок, але при цьому збережеться читання тексту (рис. 2).

Мал. 2. Напівпрозорий фон
У прикладі 2 показано використання формату RGBA для створення такого фону.
Приклад 2. Формат RGBA