Сайдбарі (sidebar) називається спеціальне поле на сайті, куди вбудовуються віджети. Іншими словами - це колонка з динамічним вмістом. Практично всі шаблони мають такі колонки і їх кількість може бути різним. Найчастіше використовується від 1 до 4 колонки.

Щоб максимально уникализировать будь-якої шаблон, або просто поліпшити зовнішній вигляд або виділитися - можна в стандартних, безкоштовних і платних шаблонах для Вордпресс змінити розташування колонок щодо основного текстового поля, чим і займемося в цій статті.
Зміна розташування сайдбара і основного тексту
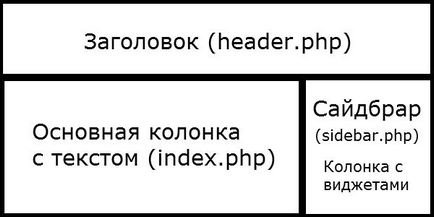
Отже, припустимо, що в шаблоні, який ми використовуємо, є одна колонка під віджети, тобто один сайдбар, і одна основна колонка, де розміщується текст наших статей і сторінок:

Нехай колонка з віджетами розташовується праворуч, а нам потрібно перемістити її вліво до самого краю. Відповідно колонка з основним текстовим вмістом переміститися вправо до самого краю.
Щоб все це зробити, потрібно трохи змінити стилі. Текстовий вміст часто має стиль #content, а вміст з віджетами - #sidebar. Все що потрібно - це змінити властивості у першого з float: left; на float: right; і в іншій послідовності для другого.
Зміна розташування сайдбара в темі Twenty Twelwe
Розглянемо все вищесказане на прикладі стандартної адаптивної теми для Вордпресс:
- Відкриваємо в адмінці сайту файл Таблиця стилів (style.css) - це можна зробити, пройшовши по шляху «Зовнішній вигляд» - «редатор».
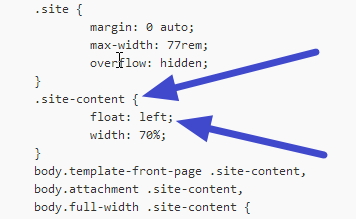
- Шукаємо стиль .site-content - це стиль колонки з основним контентом

- Замінюємо в .site-content властивість float: left; на float: right ;.
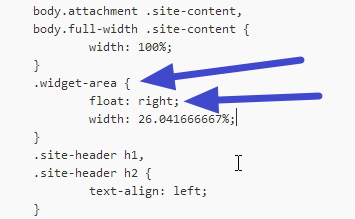
- Шукаємо стиль .widget-area

- Замінюємо в цьому стилі властивість float: right; на float: left; і зберігаємо зроблені зміни.
- Готово!
Якщо у вас використовується плагіни кешування або інший кеш, то його потрібно очистити. Після це можна спостерігати, як за допомогою таких нескладних дій ми поміняли місцями розташування основних колонок на сайті. Успіхів!
Читайте також: Contact form plugin для Wordpress