

Основними характеристиками є:
- вибір різної сортування зображень;
- підтримка CSS для створення додаткових ефектів;
- створення ескізів з можливістю показу великих зображень у спливаючому вікні;
- кілька різних ефектів переходу;
- настройка часу між переходами, а також запуск слайд-шоу;
- можливість управління слайдами з клавіатури.
Модуль ідеально впишеться в дизайн сайту, і слайдшоу буде відображатися поки не сяде батарея. А щоб цього не сталося, придбайте зарядний пристрій для ноутбука в дніпропетровську і будете завжди на зв'язку.
Установка відбувається з вкладки Розширення -> Встановити / Видалити. де завантажується скачаний архів і починається інсталяція. Після завершення слід перейти в Менеджер модулів і активувати AriImageSlider. вибрати для нього позицію і налаштувати необхідні параметри, які складаються з декількох підрозділів:
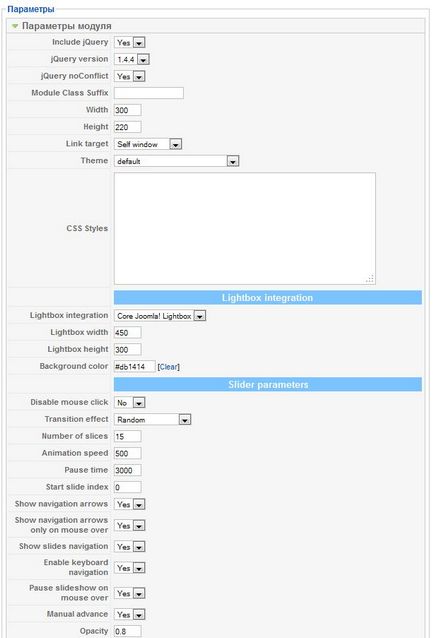
Загальні налаштування
- Include jQuery - чи потрібно підключати бібліотеку jQuery?
- jQuery version - визначити версію, яка буде використовуватися для модуля
- jQuery noConflict - використовувати чи антіконфлікт jQuery з іншими бібліотеками
- Module Class Suffix - додавання окремого суфікса для класу
- Width / Height - ширина / висота модуля (в пікселях)
- Link target - спосіб відкриття посилань
- Theme - вибір візуальної теми для модуля
- CSS Styles - можна вписати додаткові правила для стилів

Інтеграція LightBox (Lightbox integration)
- Lightbox integration - інтеграція ефекту Lightbox. Для відключення вибрати none. або позначити один з представлених ефектів, для яких потрібно буде встановити плагіни, крім Core Joomla. Lightbox працює тільки при виборі показу ескізів зображень!
- Lightbox width / height - ширина / висота спливаючого вікна
- Background color - колір фону при відкритті зображення
Параметри переходів (Slider parameters)
- Disable mouse click - якщо включена, то модуль буде ігнорувати кліки мишкою
- Transition effect - ефект переходу випадковий (Random) або один з представлених
- Number of slices - кількість зрізів (ступенів) при ефекти Slice
- Animation speed - швидкість анімації, в мсек
- Pause time - час паузи (час показу зображення), в мсек
- Start slide index - починати слайдшоу з заданого номера
- Show navigation arrows - показувати чи ні стрілки навігації
- Show navigation arrows only on mouse over - якщо поставити НІ, то стрілки будуть показуватися постійно
- Show slides navigation - показувати чи ні навігацію по точках під зображенням
- Enable keyboard navigation - якщо ТАК, то включитися управління клавіатурою
- Pause slideshow on mouse over - зупинити слайд-шоу при наведенні курсору
- Manual advance - використовувати автопереворот зображення
- Opacity - встановити прозорість
Установки фотозйомки (Slides parameters)
- Support multi-language description - підтримка багатомовності опису
- Description file - файл для підписів до зображень
- Default description - опис за замовчуванням
- Number of images - кількість зображень, які відображаються з папки
- Sort by - Сортувати по: імені (file name), останні додані (last modified), випадково (random)
- Sort direction - сортувати опис по зростанню (ascending) або зменшенням (descending)
- Subfolders depth level - глибина вкладених папок
- Scan subfolders - перевіряти чи ні вкладені папки
- Image path - папка з зображеннями
- Use thumbnails - використовувати ескізи зображень
- Thumbnail width / height - ширина / висота міні-зображень
- Thumbnails path - для використання своїх ескізів вкажіть шлях до їх папці
- Enable navigation preview thumbnails - показувати ескіз при наведенні на навігацію по точкам
- Preview thumbnail width / height - ширина / висота маленького зображення в навігації
- Thumbnails path - шлях до папки міні-ескізів
Це все параметри в останній версії модуля AriImageSlider, який з легкістю можна встановити в будь-який модульної позиції або закріпити його в статті, використовуючи плагін Modules Anywhere.