Після того як ви встановили SASS, його необхідно підключити до вашого проекту, щоб цей препроцесор відстежував всі зміни і компілював кінцевий файл стилі.
створюємо проект
Якщо у вас вже є поточний проект, то вам в папці де зберігаються файли стилів необхідно створити файл з розширенням scss, наприклад style.scss.
Тепер в цьому файлі ви будете писати всі стилі для вашого сайту, а SASS все буде компілювати в стандартний формат.
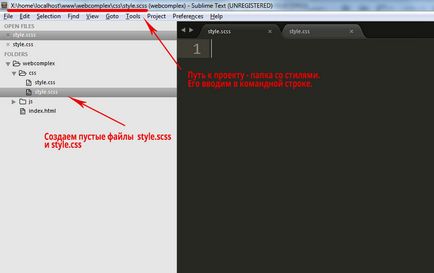
У разі, якщо у вас немає проекту, то вам варто створити новий, ось скрін структури мого демо-проекту:

Створіть папку css всередині вашого проекту і в ній два порожніх файлу: style.scss і style.css.
Після того як ми створили порожній проект з усіма необхідними для роботи файлами, ми можемо підключати SASS.
Як підключити SASS до проекту?
1. Запускаємо командний рядок, затиснувши комбінацію клавіш Win + R, з'явиться таке віконце:

в ньому вводимо команду cmd і натискаємо ОК.
Відкриється командний рядок:

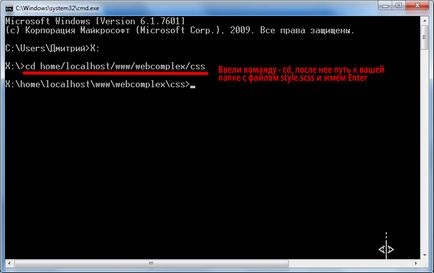
Тепер нам необхідно перейти в папку вашого проекту в якій знаходяться файли style.scss і style.css.
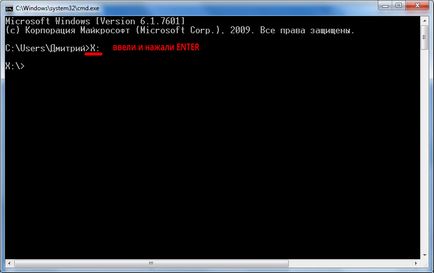
Вводимо букву диска на якому знаходиться ваш проект. моєму випадку - це Х і після букви диска ставимо двокрапку. тиснемо Enter.

Пишемо команду cd і шлях до до папки з файлами стилів. тиснемо Enter.

Команда cd - змінює поточну папку (change directory)
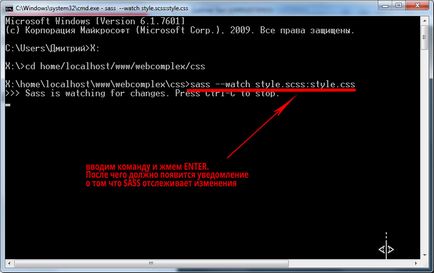
Тепер ми можемо сказати SASS відстежувати всі зміни в файлі style.scss і вносити їх в файл style.css.
Для цього потрібно написати наступну команду:
sass --watch style.scss: style.css

Після того як ви ввели цю команду, на екрані з'явиться повідомлення, що SASS відстежує зміни. (Як на зображення вище)
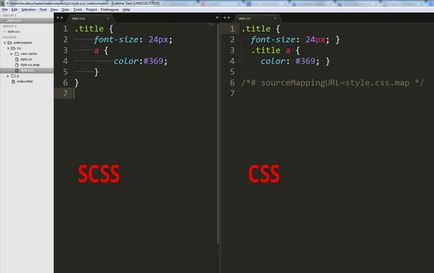
Тепер ви можете внести правки в файл style.scss. зберегти їх і подивитися що файл в style.css все скомпілювати

Поставив я джем. Один раз в Терміналі забив команду, щоб файли компілювалися - «sass -watch input.scss: output.css».
Зберігаєш SCSS, результати не видно в CSS - доводиться по-новій давати команду Терміналу, хоча це неправильно, так як -watch говорить програмі про постійний моніторинг. Геморой якийсь з цим SASS! :-(
Ви працює з SASS через термінал, вводите команду watch один раз і не закриваючи термінал, вносите правки в ваш SCSS файл.
тобто ваш scss файл буде моніториться при відкритому терміналі, як тільки термінал закриєте всі правки в scss файлі не будуть відображатися в вихідному css.
З приводу самого SCSS, то їм в будь-якому випадку доведеться користуватися, якщо ви хочете розвиватися в області верстки
Дим, в «Coda» відкрито дві вкладки: одна css, інша - scss. При збереженні документа .scss (Cmd + S), ніяких змін в .css не відбувається. Доводиться в терміналі вводити «sass -watch input.scss: output.css», тоді все зберігається. Так, термінал завжди відкритий. Складнощі виникли з визначенням директорій, намагався прописати шлях до папки з сайтом - нічого. Закинув два файли в призначену для користувача папку - поки норм. Звик вже, переписав практично весь css-документ - скоротився на 50%. Подобається.
В основному, всі мануали написані для Windows. Для Mac'a дуже мало інформації.
Забігаючи наперед, хочеться дізнатися, як бути далі з цими документами - сервер буде компілювати scss в css?
Всі рекомендують ще встановити Compass. Чекаю Вашої думки стосовно моєї проблеми, скажімо так. Начебто все добре, але для поновлення css, доводиться по-новій забивати в Термінал.
З одним файлом scss зрозуміло, спасибі. А як компеліровать кілька scss файлів в один css?