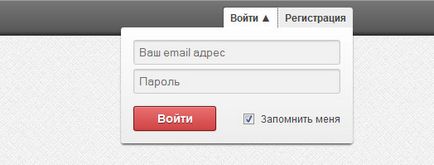
Форма реєстрації на сайті є одним з важливих елементів веб дизайну. Але у неї є один недолік - вона може займати місце тоді, коли вже в ній немає потреби. В даному уроці пропонується просте і ефективне рішення для організації випадає форми реєстрації. Для нього буде використовуватися CSS3 і jQuery.



Основне завдання - уникнути очікування завантаження окремої сторінки для входу на сайт. Таким чином підвищується рівень зручності використання інтерфейсу і користувач отримує можливість негайної реєстрації на сайті.
інгредієнти рішення
Для індикації стану форми будуть використовуватися елементи HTML, які перетворюються в кнопки за допомогою CSS3 - стрілки, що показують стан форми (розгорнуто / згорнуто).
Також буде використовуватися jQuery для анімованого розгортання / згортання форми.
А в самій формі будуть використовуватися нові властивості HTML5.
Нижче наводиться розмітка HTML, яка використовується для організації форми:

Добридень! у мене невелика проблемка, коли я скачав вихідні коди і закинув їх на свій локальний сервер, запустив Denwer, побачив таке диво. замість руських слів якісь каракулі, спробувати поміняти кодеровку в index.html з на але не чого не допомогло, підкажіть як вирішити цю проблемку. Заздалегідь дякую за допомогу.
Допоможіть, як можна змінити текст спливаючих підказок при перевірки форми
Це у властивостях браузера, ніяк не зможеш поміняти. У різних браузерах відображається по різному.
centurion123
Народ! а хто підкаже, яке дія відбувається при натисканні на "червону" кнопку "увійти"? мені потрібно, щоб після її натискання юзер переходив на головну сторінку. де і що треба дописати?
Центуріон, кнопці увійти присвоєно тип "Submit", тобто вона відправляє дані на форму, в якій ти перевіряєш, чи є такий логін і пароль в таблиці БД. Якщо все введено коректно, то перенаправляти користувачів на сторінку, яка тобі потрібна.
centurion123
Ще питаннячко. в гугл-хром все відображається відмінно, але як тільки переходжу в експлорер-все пливе. як виправити? у мене в index.php є теги
Друг. Реально у тебе дуже корисний сайт, вже не перший раз потрапляю на сайт і знаходжу корисну інформацію. Але як повний новачок і не можу нічого застосувати з прийменниково. Виходить бачу але застосувати не можу. Тому що новачок. Велике прохання якби, були б докладні інструкції куди код це вставляти (покроково прописано візьми цей код зайди туди встав там). То тобі взагалі ціни не буде. А так респект все дуже якісно і красиво.
imperator71ru

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!