
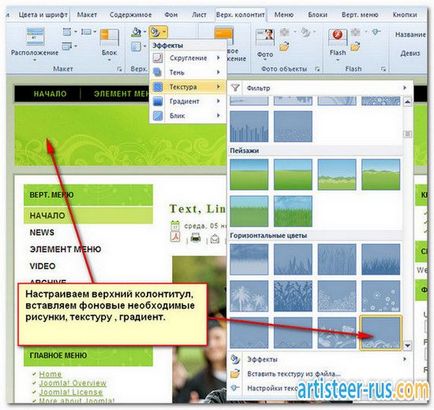
Далі додаємо перший малюнок:

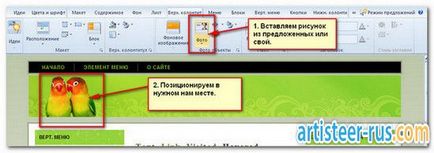
Після цього експортуємо наш шаблон наприклад Untitled (це буде основна папка з нашим шаблоном). Після експорту прибираємо перший малюнок і вставляємо другий, який позиціонуємо трохи правіше першого.

Далі експортуємо шаблон знову, але вже з іншим ім'ям Untitled2 (це буде допоміжна папка).
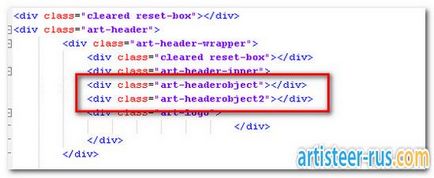
Далі проробляємо наступне відкриваємо папку images в допоміжному шаблоні знаходимо там малюнок header-object.png, перейменовуємо його наприклад header-object2.png, і переносимо в папку images основного шаблону Untitled. Після цього відкриваємо сторінку основного шаблону page.html (або index.php, в залежності від того який шаблон робимо) і знаходимо рядки класу:

копіюємо
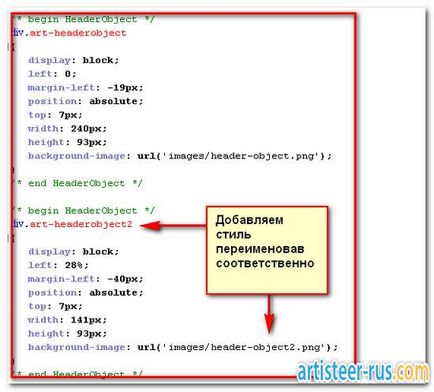
Відкриваємо файл стилів .css в файлі Untitled2 (допоміжного шаблону) і копіюємо стилі art-headerobject в стилі шаблону Untitled (основного шаблону) змінюючи назву класу на art-headerobject2, не забуваючи в цьому класі поміняти і назву картинки на header-object2.png

Тепер незабутній скопіювати і перейменувати стилі з файлів .css для IE6-7. В результаті ми відкривши тепер наш шаблон в браузері (якщо це шаблон CMS, попередньо встановивши його) отримаємо наступне:
Тепер якщо ми подивимося даний шаблон на різних дозволах екрану монітора то побачимо як наші малюнки розміщуються пропорційно по поверхні шапки сайту.
Як можна іпользоватьданний урок? Я навів лише технологію додавання малюнка, все інше залежить від уяви майстра. Наприклад на нашому сайті раніше стояв шаблон з такою шапкою:

Так ось на цій гумової шапці сайту застосовано 7 малюнків. І шапка коректно виглядає на всіх дозволах монітора.
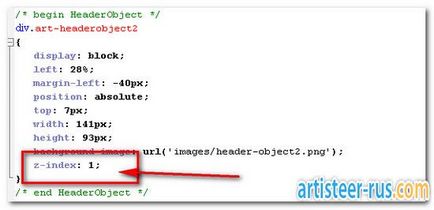
ЗИ: забув сказати, при застосуванні декількох малюнків (які будуть перекривати один одного, треба в стилях .css додавати параметр z-index:

Який служить для винесення картинки на передній або (якщо стоїть мінус) задній план, z-index: 1; z-index: 2; і т.д.